CSS3에서 그라디언트 각도를 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-28 14:45:032462검색
CSS3에서는 "linear-gradient" 함수를 사용하여 그라디언트 각도를 변경할 수 있습니다. 이 함수는 두 개 이상의 색상의 선형 그라디언트를 나타내는 그림을 만드는 데 사용됩니다. 그라디언트의 각도 또는 방향, 구문은 "색상 속성: 선형-그라디언트(그라디언트 각도, 색상...)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 그라디언트 각도를 변경하는 방법
linear-gradient 선형 그라디언트 구문은 다음과 같습니다.
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
주요 매개변수는 다음과 같습니다.
direction 각도 값을 사용하여 그라디언트의 방향(또는 각도)을 지정합니다. 구배.
color-stop1, color-stop2,...는 그라데이션의 시작 색상과 끝 색상을 지정하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
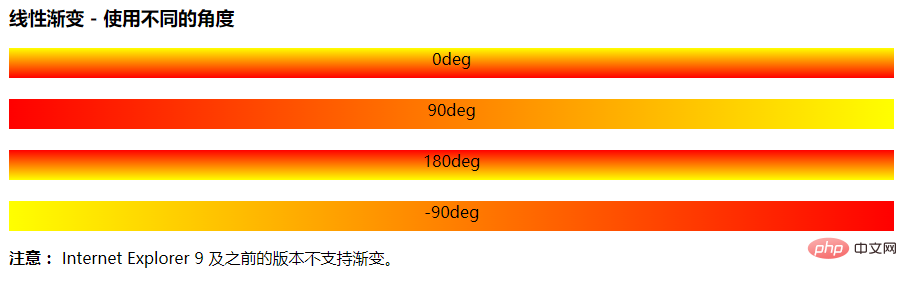
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="text-align:center;">0deg</div><br>
<div id="grad2" style="text-align:center;">90deg</div><br>
<div id="grad3" style="text-align:center;">180deg</div><br>
<div id="grad4" style="text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 그라디언트 각도를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

