CSS에서 요소의 대각선을 설정하는 방법
- 青灯夜游원래의
- 2021-07-22 17:30:327172검색
CSS에서 요소의 대각선을 설정하는 방법: 1. RotateZ() 및 scale()과 함께 "::before" 의사 클래스를 사용하여 구현합니다. 2. 선형 그라데이션()을 사용하여 구현합니다. 3. 달성하려면 의사 요소 + 삼각형을 사용하십시오. 4. 달성하려면 클립 경로 속성을 사용하십시오.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
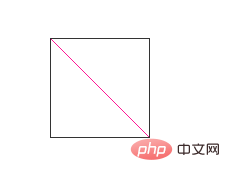
단일 라벨을 사용하여 아래 그림과 같은 슬래시 효과를 얻는 방법입니다. 즉, CSS를 사용하여 슬래시를 그리는 방법은 무엇입니까?

이런 종류의 대각선 효과는 테이블과 비슷합니다. 주의 깊게 연구하면 이를 달성할 수 있는 몇 가지 흥미로운 방법이 있습니다.
HTML 구조가 다음과 같다고 가정합니다. HTML 结构如下:
<div></div>
假定高宽各为 100px,在单个标签局限内,看看能有多少种方法实现。
法一、CSS3 旋转缩放
这个应该属于看到需求第一眼就可以想到的方法了。
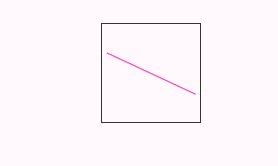
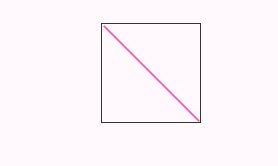
这里我们使用 伪元素 画出一条直线,然后绕 div 中心旋转 45deg ,再缩放一下就可以得到。
简单的一张流程图:
代码示例:
div {
position: relative;
margin: 50px auto;
width: 100px;
height: 100px;
box-sizing: border-box;
border: 1px solid #333;
// background-color:#333;
line-height: 120px;
text-indent: 5px;
}
div::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 50px;
box-sizing: border-box;
border-bottom: 1px solid deeppink;
transform-origin: bottom center;
// transform:rotateZ(45deg) scale(1.414);
animation: slash 5s infinite ease;
}
@keyframes slash {
0% {
transform: rotateZ(0deg) scale(1);
}
30% {
transform: rotateZ(45deg) scale(1);
}
60% {
transform: rotateZ(45deg) scale(1.414);
}
100% {
transform: rotateZ(45deg) scale(1.414);
}
}
法二、线性渐变实现
这种方法使用了背景的线性渐变实现,渐变背景很重要的一点是,虽然名字唤作渐变,但是也是可以画出实色而非渐变色。
我们选定线性渐变的方向为 45deg,依次将渐变色值设为:transparent -> deeppink -> deeppink ->transparent。
transparent为透明色值。
就像这样简单的一句,即可实现斜线效果:
div{
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}完整css代码:
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
line-height:120px;
text-indent:5px;
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}法三、伪元素+三角形
接下来两种方法就有点为了斜线而斜线的感觉。
利用 CSS border ,是可以轻松实现一个类似这样的三角形的:

CSS 代码如下:
div{
border:50px solid transparent;
border-left:50px solid deeppink;
border-bottom:50px solid deeppink;
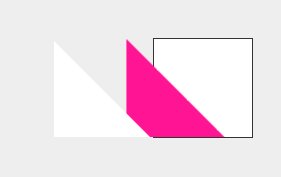
}类似这样,配合 div 的白色底色,即可得到一条斜线:这里,我们使用 div 的两个 伪元素 画出两个大小不一的三角形,然后通过叠加在一起的方式,实现一条斜线。

完整css代码:
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
background:#fff;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:49px solid transparent;
border-left:49px solid deeppink;
border-bottom:49px solid deeppink;
animation:slash 6s infinite ease;
}
div::after{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:48px solid transparent;
border-left:48px solid #fff;
border-bottom:48px solid #fff;
animation:slash2 6s infinite ease;
}
@keyframes slash{
0%{
transform:translate(-50px);
}
30%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}
@keyframes slash2{
0%{
transform:translate(-100px);
}
30%{
transform:translate(-100px);
}
60%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}法四、clip-path
clip-path 是啥?可以算是 CSS3 的新增属性,或者准确来说是 SVG 的
使用 clip-path
div {
width: 100px;
height: 100px;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background: deeppink;
}
높이와 너비가 각각 100px이라고 가정합니다. 단일 태그의 범위 내에서 얼마나 많은 방법을 달성할 수 있는지 확인하세요. 🎜🎜
방법 1, CSS3 회전 및 크기 조정🎜
🎜🎜이것은 첫 번째에 속해야 합니다 요건 볼 때 그 방법을 한 눈에 생각해 볼 수 있다. 🎜🎜🎜🎜여기에서는 의사 요소를 사용하여 직선을 그린 다음 div 중심을 중심으로 45도 회전한 다음 크기를 조정합니다. 🎜🎜🎜🎜간단한 흐름도: 🎜🎜🎜 🎜 🎜코드 샘플: 🎜🎜🎜🎜🎜
🎜 🎜코드 샘플: 🎜🎜🎜🎜🎜body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
// border:1px solid deeppink;
background-color:deeppink;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0px;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background:#fff;
border:1px solid #333;
transform:translateX(-120px);
animation:move 5s infinite linear;
}
div::after{
content:"";
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(100px 99px, 100px 0, 1px 0, 100px 99px);
background:#fff;
border:1px solid #333;
transform:translateX(120px);
animation:move 5s infinite linear;
}
@keyframes move{
40%{
transform:translateX(0px);
}
100%{
transform:translateX(0px);
}
}🎜 🎜🎜
🎜🎜방법 2, 선형 그래디언트 구현🎜
🎜🎜이 방법은 배경의 선형 그래디언트를 사용합니다. 그래디언트 배경에서 중요한 것은 이름은 그래디언트라고 하지만 단색으로 그릴 수도 있다는 것입니다. 그라데이션 컬러보다는 🎜🎜🎜🎜선형 그래디언트 방향을 45deg로 선택하고 그래디언트 색상 값을transparent -> deeppink -> / 코드> ->투명. 🎜🎜🎜🎜transparent는 투명한 색상 값입니다. 🎜🎜🎜🎜🎜이 간단한 문장처럼 슬래시 효과를 얻을 수 있습니다: 🎜🎜rrreee🎜전체 CSS 코드: 🎜rrreee세 번째 방법, 유사 요소 + 삼각형🎜
🎜🎜다음 두 가지 방법은 슬래싱을 위한 슬래싱과 같은 느낌이 듭니다. 🎜🎜🎜🎜CSS 테두리를 사용하면 다음과 같은 삼각형을 쉽게 구현할 수 있습니다. 🎜🎜🎜 🎜🎜🎜CSS 코드는 다음과 같습니다: 🎜🎜rrreee🎜이와 유사하며 🎜div🎜 배경이 흰색이면 슬래시가 표시됩니다. 🎜🎜여기서는 div의
🎜🎜🎜CSS 코드는 다음과 같습니다: 🎜🎜rrreee🎜이와 유사하며 🎜div🎜 배경이 흰색이면 슬래시가 표시됩니다. 🎜🎜여기서는 div의 유사 요소 크기가 다른 두 개의 삼각형을 그린 다음 겹쳐서 대각선을 만듭니다. 🎜🎜🎜<img src="https://img.php.cn/upload/image/318/440/314/1626946354643790.gif" title="1626946354643790.gif" alt="CSS에서 요소의 대각선을 설정하는 방법">🎜🎜 완전한 CSS 코드:<br>🎜rrreee<h3><strong><span style="max-width:90%">방법 4, 클립 경로🎜</span></strong></h3>🎜🎜<code> 클립 경로란 무엇입니까? 이는 CSS3의 새로운 속성으로 간주될 수 있으며, 정확하게 말하면 SVG의 clip-path를 사용하여 원하는 클리핑 경로를 정의할 수 있습니다. 🎜🎜本文不深入探讨
clip-path,可以先移步 MDN 或者其他关于 clip-path 讲解的文章学习一下。
使用 clip-path 的多边形规则 polygon,也可以轻松制作一个三角形(本题中,我们依然借助伪元素来使用clip-path):

CSS 代码如下:
div {
width: 100px;
height: 100px;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background: deeppink;
}可以看到 CSS 代码,主要 polygon(0 0, 0 100px, 100px 100px, 0 0) 中,其实是一系列路径坐标点,整个图形就是由这些点围起来的区域。
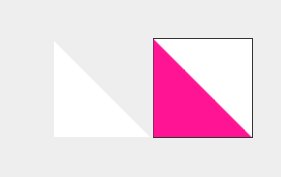
所以使用 clip-path 加上两个伪元素我们可以像 解法三 一样制作出斜线。
当然,我们也可以换一种方法,殊途同归,解法三也可以这样做,看看下面的效果图:

完整css代码
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
// border:1px solid deeppink;
background-color:deeppink;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0px;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background:#fff;
border:1px solid #333;
transform:translateX(-120px);
animation:move 5s infinite linear;
}
div::after{
content:"";
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(100px 99px, 100px 0, 1px 0, 100px 99px);
background:#fff;
border:1px solid #333;
transform:translateX(120px);
animation:move 5s infinite linear;
}
@keyframes move{
40%{
transform:translateX(0px);
}
100%{
transform:translateX(0px);
}
}(学习视频分享:css视频教程)
위 내용은 CSS에서 요소의 대각선을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!