js의 클래스를 통해 CSS 스타일을 수정하는 방법
- 青灯夜游원래의
- 2021-07-22 16:07:354769검색
JavaScript에서는 setAttribute() 메서드를 사용하여 클래스를 통해 CSS 스타일을 수정할 수 있습니다. 구문은 "element object.setAttribute("class", "새 클래스 이름") ;".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서는 setAttribute() 메서드를 사용하여 클래스를 통해 CSS 스타일을 수정할 수 있습니다.
아래 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.style1{
height: 50px;
border: 1px solid red;
}
.style2{
border: 3px dashed #AFEEEE;
padding: 10px;
}
</style>
</head>
<body>
<div id="style" class="style1">测试文本</div><br />
<input type="button" value="更改类名" onclick="changeStyle()" />
</body>
<script>
function changeStyle() {
var obj = document.getElementById("style");
obj.setAttribute("class", "style2");
}
</script>
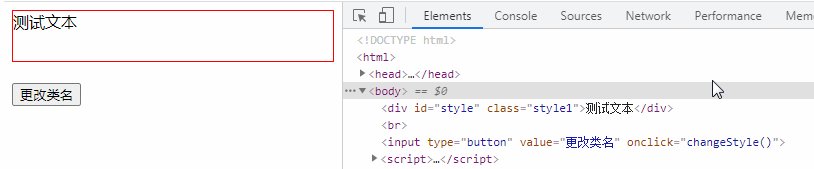
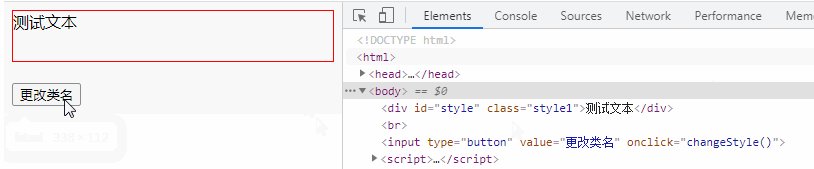
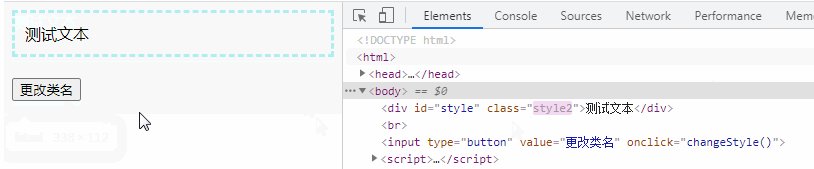
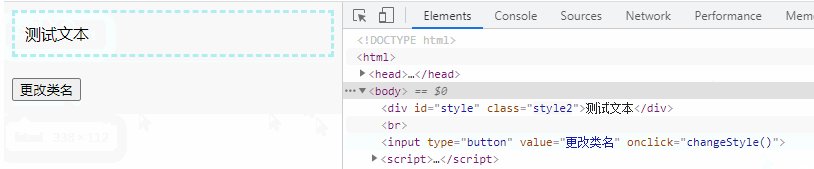
</html>Rendering:

Description:
setAttribute() 메서드는 지정된 속성을 추가하고 지정된 값을 할당합니다.
지정된 속성이 이미 존재하는 경우에만 값을 설정/변경합니다.
Syntax
element.setAttribute(attributename,attributevalue)
| Parameters | Type | Description |
|---|---|---|
| attributename | String | 필수입니다. 추가하려는 속성의 이름입니다. |
| attributevalue | String | 필수입니다. 추가하려는 속성 값입니다. |
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 js의 클래스를 통해 CSS 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

