자바스크립트의 표현식이란 무엇인가요?
- 醉折花枝作酒筹원래의
- 2021-07-22 11:46:065893검색
표현문은 실제로 변수나 직접 수량을 연결하는 연산자로 구성된 표현식입니다. 일반적으로 표현식 문은 함수 호출, 할당 또는 증가 또는 감소입니다. 그렇지 않으면 표현식 계산 결과가 의미가 없습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
표현문은 실제로 변수나 직접 수량을 연결하는 연산자로 구성된 표현식입니다.
일반적으로 표현식 문은 함수 호출, 할당 또는 증가 또는 감소입니다. 그렇지 않으면 표현식 계산 결과가 의미가 없습니다.
JavaScript 구문에는 이러한 제한이 없으며 모든 법적 표현을 표현식 문으로 사용할 수 있습니다.
a + b;
이 코드 줄은 a와 b의 덧셈 값을 계산하지만 표시되지 않으며 실행 효과도 생성하지 않지만(a와 b가 getter가 아닌 경우) 문법적 문제를 방해하지는 않습니다. 그리고 실행될 수 있습니다.
PrimaryExpression 기본 표현식
표현의 원자 용어: 기본 표현식. 표현의 가장 작은 단위이며, 그것이 포함하는 문법 구조도 가장 높은 우선순위를 갖습니다.
기본 표현식에는 다양한 "직접 수량"이 포함됩니다. 직접 수량은 특정 구문을 사용하여 직접 작성된 특정 유형의 값입니다.
JavaScript는 객체를 직접 수량 형태로 정의할 수 있습니다. JavaScript는 함수, 클래스, 배열 및 정규 표현식과 같은 특수 객체 유형에 대한 문법 지원을 제공합니다.
({});
(function(){});
(class{ });
[];
/abc/g;문법적인 측면에서 function, {, class로 시작하는 표현식 문은 선언문과 문법적으로 충돌이 있습니다. 이러한 표현식을 사용하려면 문법 충돌을 피하기 위해 괄호를 추가해야 합니다.
기본 표현식은 this 또는 변수일 수도 있습니다. 구문에서 변수를 "식별자 참조"라고 합니다.
this; myVarFun;
모든 표현식과 괄호는 기본 표현식으로 간주됩니다. 이 메커니즘은 괄호를 작업 우선순위를 변경하는 수단으로 만듭니다.
(a + b);
MemberExpression 멤버 표현식
Member 표현식은 일반적으로 개체 멤버에 액세스하는 데 사용됩니다. 여기에는 여러 가지 형식이 있습니다.
a.b; a["b"]; new.target; super.b;
new.target은 새로 추가된 구문으로, 함수가 new에 의해 호출되는지 여부를 결정하는 데 사용되며, super는 생성자에서 상위 클래스의 속성에 액세스하는 데 사용되는 구문입니다.
멤버 표현식은 원래 속성 액세스용으로 설계되었지만 구문 구조 요구 사항으로 인해 다음 두 가지 유형은 JavaScript 표준에서 멤버 표현식으로 간주됩니다.
함수가 있는 템플릿, 함수 이름이 있는 이 템플릿은 템플릿 그런 다음 함수에 전달합니다.
f`a${b}c`;매개변수 목록이 있는 새 작업과 매개변수 목록이 없는 새 작업은 우선순위가 낮으며 멤버 표현식에 속하지 않습니다.
new Cls();
속성 작업과 동일한 우선순위에 속하지만 의미론적 관계는 없습니다.
NewExpression NEW 표현식
Member 표현식에 new를 더하면 New 표현식이 됩니다. (New 표현식은 new를 추가하지 않고도 형성될 수 있으며, JavaScript의 기본 독립적인 우선순위가 높은 표현식은 낮은 우선순위 표현식을 형성할 수 있습니다.)
새 표현식은 구체적으로 매개변수 목록이 없는 표현식을 나타냅니다. 다음 코드는
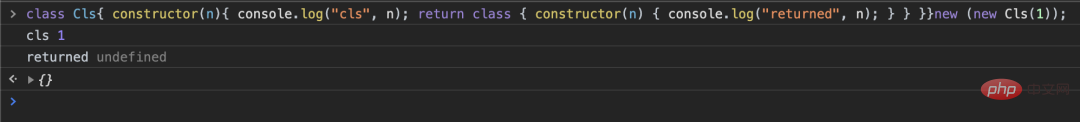
new new Cls(1);
직관적으로 두 가지 의미를 가질 수 있습니다.
new (new Cls(1));
new (new Cls)(1);
사실 첫 번째 코드와 동일합니다. 코드를 사용하여 확인:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));실행 결과: Cls를 호출할 때 1이 매개 변수로 전달되는 것을 보여줍니다.

CallExpression 함수 호출 표현식
Member 표현식도 호출 표현식을 구성할 수 있습니다. 기본 형식은 멤버 표현식 뒤에 괄호 안의 매개변수 목록이 오는 형식이거나 멤버 표현식 대신 super 키워드를 사용할 수 있습니다.
a.b(c); super();
간단해 보이지만 약간의 변형이 있습니다. 예:
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
이러한 변형의 형태는 Member Expression과 거의 일대일 대응입니다. 실제로 Member Expression의 특정 하위 구조에 함수 호출이 있으면 전체 표현식이 호출 표현식이 되는 것으로 이해할 수 있습니다. Call Expression은 New Expression보다 우선순위가 더 높은 기능을 잃습니다. 이는 큰 차이점입니다.
LeftHandSideExpression lvalue 표현식
New Expression과 Call Expression을 합쳐서 LeftHandSideExpression, lvalue 표현식이라고 합니다.
lvalue 표현식은 등호 왼쪽에 배치할 수 있는 표현식입니다. JavaScript 구문은 다음과 같습니다.
a() = b;
이 사용법은 실제로 문법적이지만 기본 JavaScript 함수에서 반환되는 값은 할당할 수 없습니다. 따라서 대부분의 경우 우리가 보는 할당은 다음과 같은 다른 형태의 호출 표현식이 됩니다.
a().c = b;
JavaScript 런타임의 설계에 따르면 일부 호스트가 참조 유형을 반환하는 함수를 제공할 가능성도 배제되지 않습니다. 현재로서는 할당이 유효합니다.
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
위 내용은 자바스크립트의 표현식이란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

