CSS에서 하트 모양을 얻는 방법
- 青灯夜游원래의
- 2021-07-22 15:23:425168검색
CSS에서 하트 모양을 구현하는 방법: 먼저 "border-radius:100%" 스타일을 사용하여 두 개의 완벽한 원을 그린 다음 두 개의 원이 부분적으로 겹치도록 배치한 다음 사각형을 그리고 배치합니다. 두 개의 원이 있는 정사각형. 원이 부분적으로 겹쳐서 기울어진 하트 모양을 형성합니다. 마지막으로 변환 스타일을 사용하여 하트의 각도를 조정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
기본 지식:
사각형을 그리는 방법을 이해하세요.
원을 그리는 방법을 이해하세요.
포지셔닝이 무엇인지 이해하세요.
회전 방법을 이해하세요.
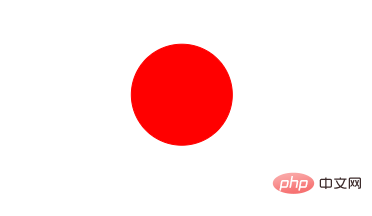
더 이상 고민하지 말고 먼저 CSS를 사용하여 원을 그리는 방법을 가르쳐 드리겠습니다.
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
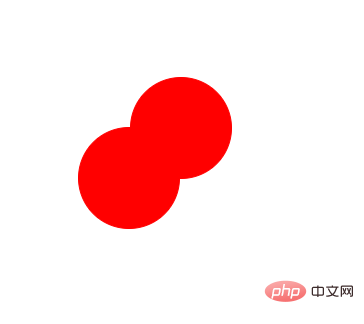
우리의 마음은 두 개의 원과 하나의 사각형으로 구성되어 있기 때문에 또 다른 원이 필요합니다.
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
세 번째 단계에서는 정사각형을 만들어야 합니다.
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
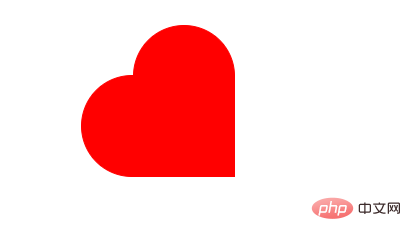
이렇게 하면 기본적으로 효과가 나왔지만 아직 사랑의 각도를 조정해야 합니다. 이때 CSS 스타일의 변환에서 회전 속성을 사용해야 합니다.
세 개의 div를 모두 회전해야 하므로 이 세 개의 div를 하나의 div에 넣습니다. 구체적인 코드는 다음과 같습니다.
.main{
transform: rotate(45deg);
margin: 300px;
}이제 우리의 사랑은 이루어졌습니다. 렌더링은 다음과 같습니다.
모든 코드는 다음과 같습니다(HTML 코드 및 CSS 코드 포함)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{
margin: 0px;
padding: 0px;
}
.main{
transform: rotate(45deg);
margin: 300px;
}
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
</style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 하트 모양을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


