CSS에서 커서 색상을 수정하는 방법
- 青灯夜游원래의
- 2021-07-22 17:14:496013검색
방법: 1. "caret-color: color value;" 구문인 캐럿 색상 속성을 사용합니다. 2. "::first-line" 선택기인 "input{color:cursor color value;} 구문을 사용합니다. 입력:: 첫 번째 줄{색상:텍스트 색상 값;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 삽입 커서 색상을 변경하는 두 가지 일반적인 방법이 있습니다.
방법 1: 캐럿 색상 속성 사용
캐럿 색상 속성은 입력, 텍스트 영역에서 커서(캐럿)를 지정합니다. 또는 편집 가능한 요소 색상.
예:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.example {
caret-color: red;
}
</style>
</head>
<body>
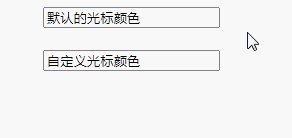
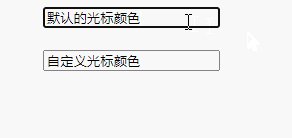
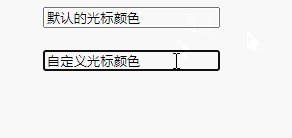
<input value="默认的光标颜色"><br><br>
<input class="example" value="自定义光标颜色"><br><br>
</body>
</html>Rendering:

caret-color 속성 현재 Chrome과 Firefox는 기본적으로 안심하고 사용할 수 있지만 Safari와 IE 브라우저는 아직 좀 기다려야 합니다.
방법 2: ::첫 번째 줄 선택기 사용
예
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
color: red;/* 文本颜色和光标颜色设置为 red */
}
input::first-line {
color: #333;/* 设置文本颜色,将文本颜色和光标颜色区分开来 */
}
</style>
</head>
<body>
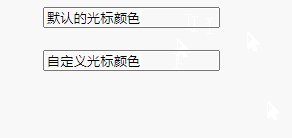
<input class="example" value="自定义光标颜色"><br><br>
</body>
</html>렌더링:

Chrome 및 Safari 브라우저에서 제대로 작동하려면 ::첫 번째 줄 의사 요소 방법을 사용하세요. 하지만 Firefox 브라우저는
호환 방법:
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}(동영상 공유 학습: css 동영상 튜토리얼)
을 지원하지 않습니다.위 내용은 CSS에서 커서 색상을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 양쪽 끝에서 정렬을 달성하는 방법다음 기사:CSS의 양쪽 끝에서 정렬을 달성하는 방법

