CSS의 양쪽 끝에서 정렬을 달성하는 방법
- 青灯夜游원래의
- 2021-07-22 16:59:3413555검색
CSS에서는 justify-content 속성을 사용하여 양쪽 끝에서 정렬 효과를 얻을 수 있습니다. "justify-content: space-around;" 또는 "justify-content: space-between;"만 추가하면 됩니다. 요소에.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 양쪽 끝 정렬 효과를 구현합니다
CSS3의 새로운 플렉스 레이아웃에는 확장 가능한 항목의 가로 정렬을 제어할 수 있는 justify-content 속성이 있습니다. 양쪽 끝에서 정렬을 달성할 수 있는 두 가지 값이 있습니다. 그러나 justify-content는 호환성 문제가 있으며 IE10 이상, FF 및 Chrome에서 지원됩니다. 그리고 모든 브라우저는 text-align 속성
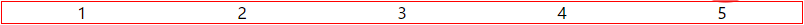
justify-content: space-around을 지원합니다. Flex 항목은 Flex 컨테이너 내에 고르게 분산되어 양쪽 끝에 공간의 절반이 남습니다.justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。justify-content: space-between。伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;

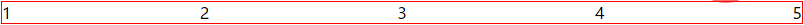
justify-content: space-between;
justify-content: 공백 사이. Flex 항목은 Flex 컨테이너 내에 고르게 분산됩니다. 첫 번째 Flex 항목은 Flex 컨테이너의 왼쪽 가장자리에 있고 마지막 Flex 항목은 Flex 컨테이너의 오른쪽 가장자리에 있습니다. 
justify-content: space-around;
justify-content: space-between;🎜🎜🎜🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼 🎜)🎜위 내용은 CSS의 양쪽 끝에서 정렬을 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


