Angular에서의 Material 설치 및 사용에 대한 자세한 설명
- 青灯夜游앞으로
- 2021-03-11 10:28:044675검색
이 글에서는 Angular에서 머티리얼을 설치하고 사용하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "angular Tutorial"
1. Angular 소개
Angular는 Google에서 2009년에 탄생한 오픈 소스 웹 프론트엔드 프레임워크입니다. Misko Hevery 등. 나중에 Google에 인수됨. 많은 Google 제품에서 사용되어 온 뛰어난 프런트엔드 JS 프레임워크입니다.
프로젝트 수 통계에 따르면 현재 각도(1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x)가 인터넷에서 가장 많이 사용되는 프레임워크
Angular는 TypeScript를 기반으로 하며 React 및 Vue에 비해 중견기업 수준의 프로젝트에 더 적합합니다.
Angular의 최신 버전은 2019년 12월 25일자 angle9.x입니다. 공식 소개에 따르면 Angular는 몇 달에 한 번씩 버전이 업데이트될 예정입니다. Angular2.x 이후의 모든 Angular 버전의 사용법은 동일합니다. 이 튜토리얼은 Angular7.x
, Angular8.x, Angular9.x 및 기타 향후 버전에도 적용됩니다...

2. Angular 머티리얼 설치 및 사용
머티리얼 공식 문서: https://material.angular.io
머티리얼 공식 문서(중국어 버전): https://material.angular.cn/comComponents/categories
(1) Angular 머티리얼 설치
1. 먼저 새 프로젝트를 생성합니다
2. 생성된 프로젝트에 다음 세 문장을 입력하면 머티리얼 설치가 완료됩니다(머티리얼은 어떤 프로젝트에 속하며, 어떤 프로젝트에 설치되는지) in)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(2) Angular 머티리얼 사용법
1. app.module.ts에 해당 머티리얼 모듈을 소개합니다
2. 새로 생성된 컴포넌트에 머티리얼을 사용하세요
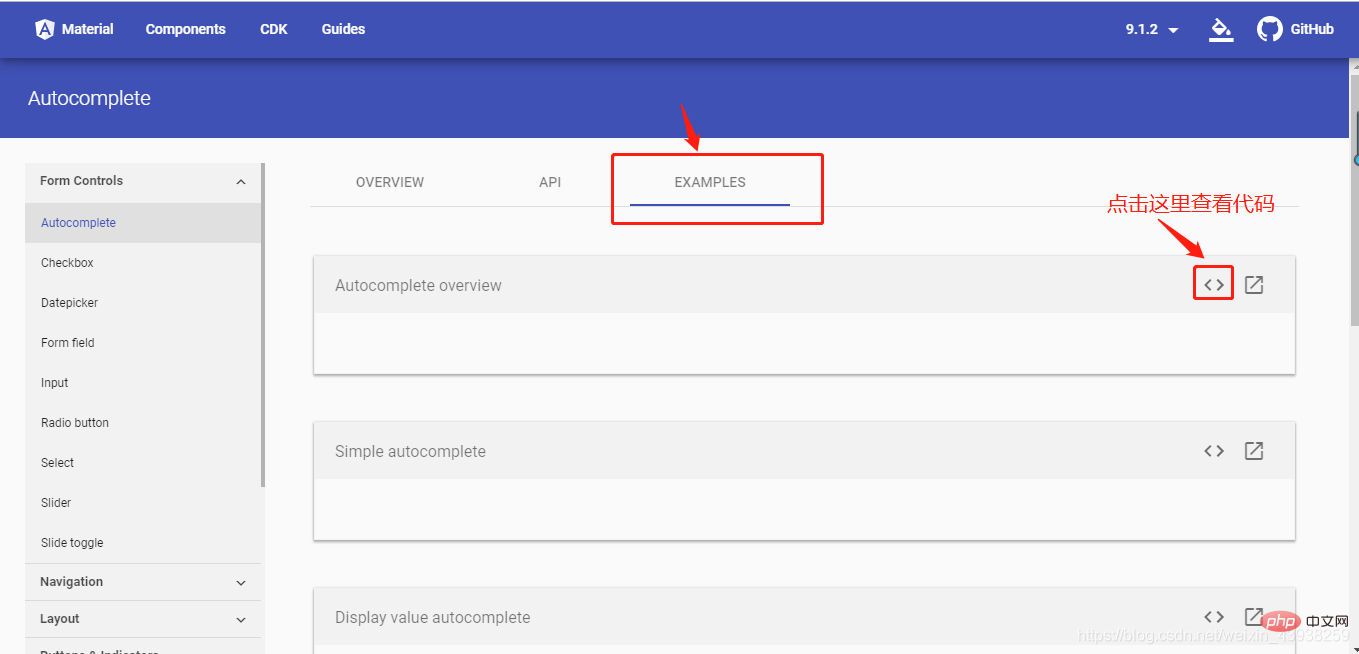
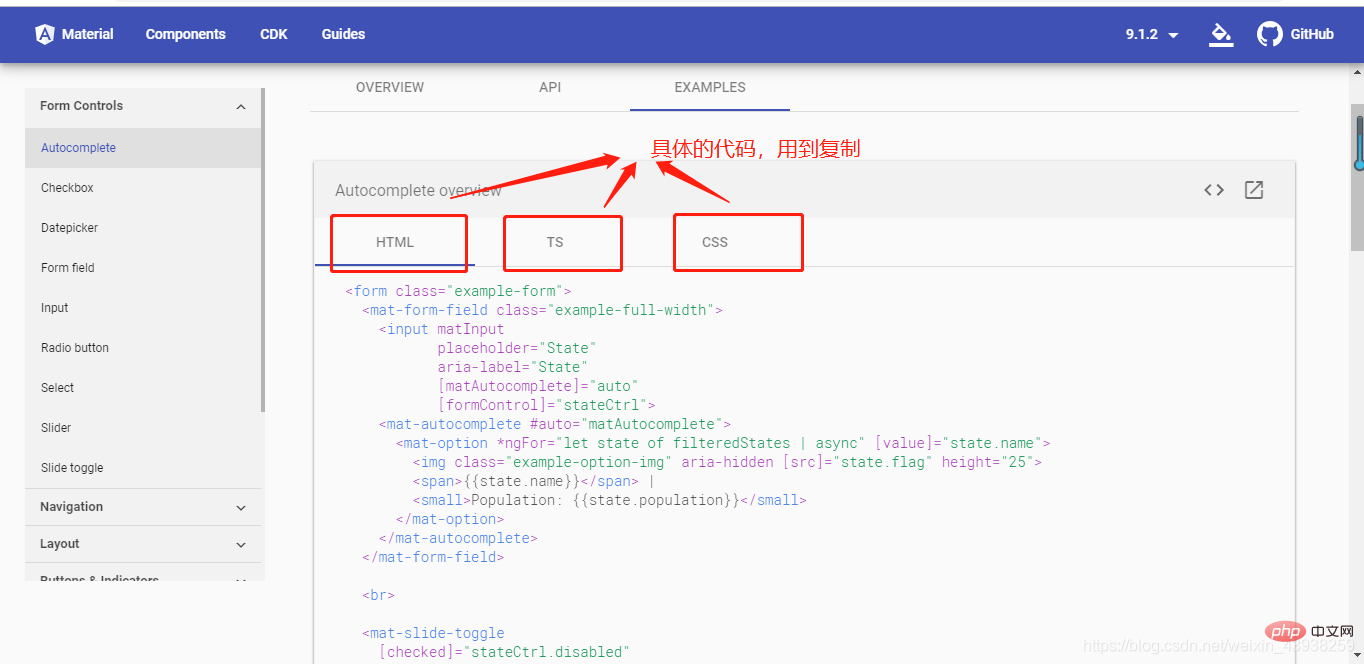
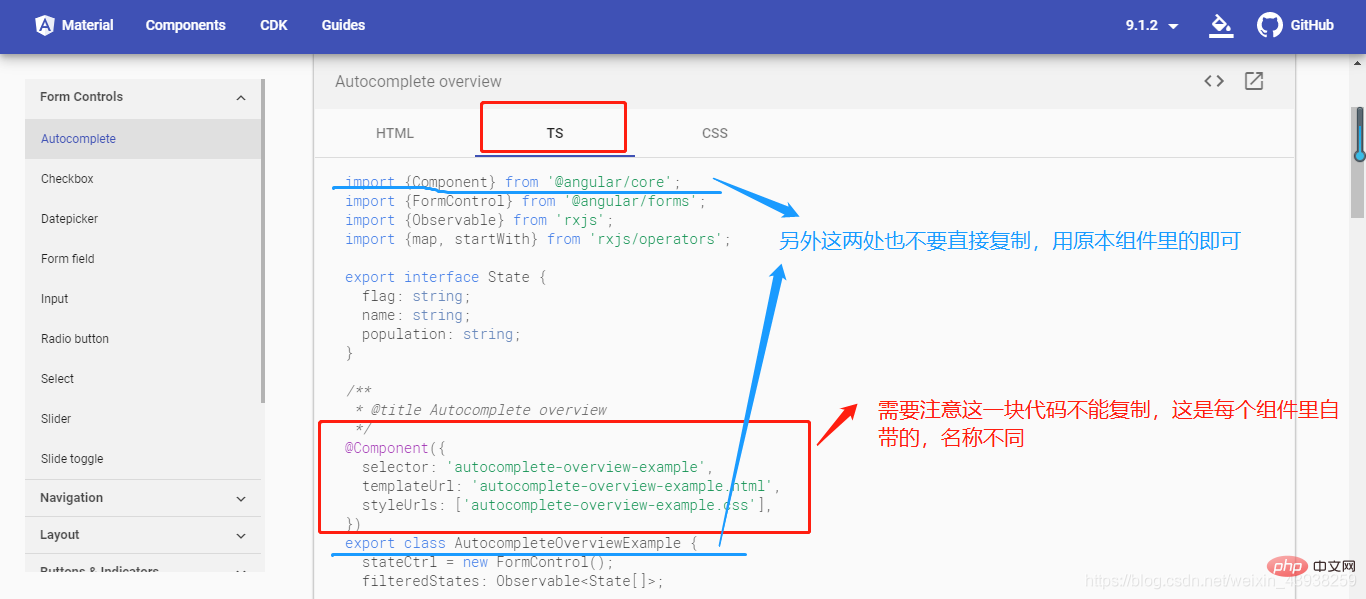
공식 문서의 예시를 참고하실 수 있습니다. 여기(지금 확인하세요. 지금 사용할 수 있습니다. 많은 예제가 있습니다)



3. 내 작업은 머티리얼 커스텀 모듈을 만들고, 가져온 머티리얼 모듈을 그 안에 저장한 다음, 앱에 import{MaterialModule}from'./material/material/material.module'; 그런 다음 새 구성 요소를 만들고 공식 문서에서 코드를 복사하여 실행합니다. import{MaterialModule}from'./material/material/material.module';,然后新建组件,复制官方文档的代码即可运行。
在这里分享一下我的material.module.ts
material.module.ts의 코드를 여기에 공유하세요. (여기에 소개된 머티리얼 모듈은 불완전하며 실제 상황에 따라 추가해야 합니다.)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }
더 많은 프로그래밍 관련 지식을 원하시면 , 방문해주세요: 프로그래밍 비디오! ! 🎜위 내용은 Angular에서의 Material 설치 및 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

