이 글에서는 Angular 모듈의 사용법과 지연 로딩을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "angular Tutorial"
1. Angular 내장 모듈

2. Angular 맞춤형 모듈
우리 프로젝트가 상대적으로 작을 때 맞춤형 모듈이 필요하지 않습니다. 그러나 프로젝트 규모가 매우 큰 경우 모든 구성 요소를 루트 모듈에 마운트하는 것은 특히 적절하지 않습니다. 따라서 현재 프로젝트를 구성하기 위해 모듈을 사용자 정의할 수 있습니다. 그리고 Angular 사용자 정의 모듈을 통해 경로의 지연 로딩을 달성할 수 있습니다.
ng 모듈 mymodule

새 사용자 모듈 만들기
ng g module module/user
사용자 모듈 아래에 새 루트 구성 요소 만들기
ng g component module/user
사용자 모듈 아래에 새 주소, 주문, 프로필 구성 요소 만들기
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
루트 모듈에 사용자 모듈을 마운트하는 방법은 무엇입니까?
앱 루트 컴포넌트의 템플릿 파일인 app.comComponent.html에서 사용자 컴포넌트를 참조하면 오류가 발생합니다.
액세스하기 전에 다음 처리가 필요합니다
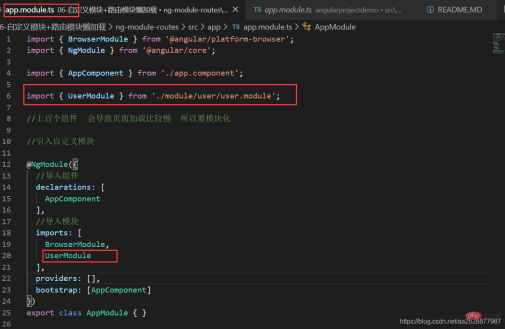
1. app.module에 모듈을 도입합니다. ts

2. 모듈은 외부 세계에서 액세스할 수 있는 구성 요소를 노출합니다. 루트 구성 요소에 직접 구성 요소를 추가하려면 먼저 사용자 모듈에 추가해야 합니다. user .module.ts presents
/ 노출된 구성 요소를 사용하면 다른 모듈이 노출된 구성 요소를 사용할 수 있습니다.
노출된 구성 요소를 사용하면 다른 모듈이 노출된 구성 요소를 사용할 수 있습니다.
내보내기:[UserComponent,AddressComponent]
루트 모듈에 제품 모듈을 어떻게 장착하나요? + 지연 로딩
모듈 생성:
<app-user></app-user>구성 요소 생성:
ng g service module/user/services/common
기사를 예로 들어 설명하겠습니다. angular 구성 지연 로딩
컴포넌트 키워드는 컴포넌트를 로드하는 데 사용됩니다.
loadChildren 키워드는 모듈을 로드하는 데 사용됩니다.
1 앱 폴더에 새 app-routing.module.ts를 만듭니다
user.module.tsforRoot 루트 모듈 라우팅 구성을 로드하는 데 사용되며 forChild는 하위 모듈에서 라우팅 구성을 로드하는 데 사용됩니다. 참고: 루트 템플릿 app.module.ts
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
2에서 AppRoutingModule 모듈을 가져와야 합니다. 하위 모듈에서 라우팅을 구성하세요
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
에서 라우팅을 구성할 수도 있습니다. 새 프로젝트 생성 라우팅 모듈을 추가할 때 위의 구성을 저장할 수 있습니다.
문서 모듈의 article-routing.module.ts에서 라우팅을 구성하세요
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }3. 앱의 라우팅 모듈에서 라우팅을 구성하세요import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]. 이전에 새 모듈을 생성할 때 -routing이 추가되지 않은 경우 모듈
제품 모듈
제품 라우팅: moduleproductproduct-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }모듈의 라우팅을 구성해야 합니다. 제품:
moduleproductproduct.module.ts.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......
user module
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];사용자 모듈: moduleuseruser.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }
RouterModule.forRoot() 및 RouterModule. forChild()
RouterModule 객체는 라우팅 정보를 구성하기 위해 forRoot() 및 forChild()라는 두 가지 정적 메서드를 제공합니다.RouterModule.forRoot() 메서드는 기본 모듈에서 주요 라우팅 정보를 정의하는 데 사용됩니다. RouterModule.forChild()는 Router.forRoot() 메서드와 유사하지만 기능 모듈에만 적용할 수 있습니다.
즉, 루트 모듈에서는 forRoot()를 사용하고 하위 모듈에서는 forChild()를 사용합니다.配置子路由
1、在商品模块的路由product-routing.module.ts 配置子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];
2、在商品模块的模板product.component.html 添加router-outlet
<router-outlet></router-outlet>
3、在页面app.component.html添加菜单,方便跳转
<a>商品模块</a><a>商品列表</a>
更多编程相关知识,请访问:编程视频!!
위 내용은 Angular의 모듈 및 지연 로딩에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






