HTML5의 다섯 가지 저장 방법 소개
- 不言앞으로
- 2019-01-08 10:37:483814검색
이 글은 HTML5의 5가지 저장 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
h5 이전에는 쿠키가 주로 저장용으로 사용되었습니다. 쿠키의 단점은 요청 헤더에 데이터를 전달하고 크기가 4k 이내라는 것입니다. 메인 도메인 오염.
주요 애플리케이션: 장바구니, 고객 로그인
IE 브라우저에는 UserData가 있고 크기는 64k이며 IE 브라우저에서만 지원합니다.
목표
4k 크기 문제 해결
요청 헤더에 종종 저장 정보가 포함되는 문제 해결
관계형 저장 문제 해결
크로스 브라우저
1, 로컬 저장소 localstorage
저장 방법:
키-값 쌍(Key-Value) 형태로 저장되어 영구적으로 저장되며, 수동으로 삭제하지 않는 한 만료되지 않습니다.
크기:
도메인 이름당 5M
지원 상태:

참고: IE9 localStorage는 로컬 파일을 지원하지 않습니다. 이를 지원하려면 프로젝트를 서버에 배포해야 합니다.
탐지 방법:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
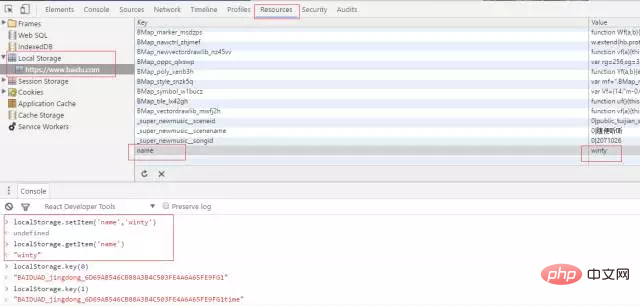
일반적으로 사용되는 API:
getItem //기록 가져오기
setIten//기록 설정
removeItem//기록 제거
key//키에 해당하는 값 가져오기
삭제// 기록 지우기

저장된 콘텐츠:
배열, 이미지, json, 스타일, 스크립트. . . (문자열로 직렬화할 수 있는 모든 콘텐츠를 저장할 수 있습니다.)
2. 로컬 저장소 sessionstorage
HTML5의 로컬 저장소 API에서 localStorage와 sessionStorage는 사용법이 동일합니다. 즉, 페이지가 지워지지만 localStorage는 항상 저장됩니다.
3. 오프라인 캐시(애플리케이션 캐시)
애플리케이션에 필요한 로컬 캐시 파일
사용법:
1매니페스트 파일 구성
페이지:
nbsp;HTML> ...
매니페스트 파일:
매니페스트 파일 캐시된 내용과 캐시되지 않은 내용을 브라우저에 알려주는 간단한 텍스트 파일입니다.
매니페스트 파일은 세 가지 섹션으로 나눌 수 있습니다.
1CACHE MANIFEST - 이 제목 아래에 나열된 파일은 첫 번째 다운로드 후 캐시됩니다.
②NETWORK - 이 제목 아래에 나열된 파일은 서버에 연결해야 하며 캐시되지 않습니다.
3FALLBACK - 이 제목 아래 나열된 파일은 페이지에 액세스할 수 없는 경우(예: 404 페이지) 대체 페이지를 지정합니다.
전체 데모:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
서버: 매니페스트 파일을 올바른 MIME 유형으로 구성해야 합니다. "텍스트/캐시 매니페스트".
예를 들어 Tomcat:
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
일반적으로 사용되는 API:
핵심은 애플리케이션 캐시의 현재 상태를 나타내는 상태 속성이 있는 applicationCache 개체입니다.
0(UNCACHED): 캐시가 없습니다. 즉, 페이지와 관련된 애플리케이션 캐시가 없습니다.
1(IDLE): 유휴 상태, 즉 애플리케이션 캐시가 업데이트되지 않았습니다.
2(CHECKING): 확인 중, 즉 설명 파일을 다운로드하여 확인하는 중입니다. 업데이트용
3(DOWNLOADING): 다운로드 중, 즉 애플리케이션 캐시가 설명 파일을 다운로드하는 중입니다.
4(UPDATEREADY)에 지정된 리소스: 업데이트가 완료되고 모든 리소스가 다운로드되었습니다.
5(IDLE): 폐기됨, 즉 응용 프로그램 캐시의 설명 파일이 더 이상 존재하지 않아 페이지에 더 이상 액세스할 수 없습니다.
응용 프로그램 캐시에 문의
관련 이벤트:
응용 프로그램 캐시 상태의 변경을 나타냅니다:
검사 중: 브라우저가 애플리케이션 캐시에 대한 업데이트를 찾을 때 트리거됨
error : 업데이트 확인 또는 리소스 다운로드 중 오류가 전송될 때 트리거됨
noupdate : 확인 중 설명 파일에서 파일에 변경 사항이 없음을 발견할 때 트리거
downloading: 애플리케이션 캐시 리소스 다운로드가 시작될 때 트리거
progress: 파일 다운로드 및 애플리케이션 캐시 프로세스 중 지속적인 다운로드에 의해 트리거
updateready: 페이지의 새 애플리케이션 캐시가 다운로드될 때 트리거 Trigger
cached: 트리거
완전히 사용 가능한 경우 애플리케이션 캐시 캐싱의 차이점:
1. 오프라인 캐싱은 전체 애플리케이션에 대한 것이며 브라우저 캐싱은 단일 파일입니다. 2. 오프라인 캐싱은 네트워크 연결이 끊어져도 페이지를 열 수 있습니다. 3. 오프라인 캐싱은 브라우저에 업데이트를 적극적으로 알릴 수 있습니다. ResourcesSQL 문을 통해 액세스되는 관계형 데이터베이스
Web SQL 데이터베이스 API는 HTML5 사양의 일부는 아니지만 클라이언트 데이터베이스 API를 작동하기 위해 SQL을 사용하는 일련의 방법을 소개하는 독립적인 사양입니다.
지원:
웹 SQL 데이터베이스는 최신 버전의 Safari, Chrome 및 Opera 브라우저에서 작동할 수 있습니다.
핵심 메소드:
①openDatabase: 이 메소드는 기존 데이터베이스 또는 새 데이터베이스를 사용하여 데이터베이스 객체를 생성합니다.
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});
插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});
读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i <p>由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。</p><p>点我看更多教程!</p><p><strong>5、IndexedDB</strong></p><p>索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。</p><p>异步API:</p><p>在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作</p><p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/419/942/442/1546914842449630.png" class="lazy" title="1546914842449630.png" alt="HTML5의 다섯 가지 저장 방법 소개"></span></p><p>这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。</p><p><strong>关闭与删除:</strong></p><pre class="brush:php;toolbar:false">function closeDB(db){
db.close();
} function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
위 내용은 HTML5의 다섯 가지 저장 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

