h5+js에서 비디오 재생을 구현하는 방법은 무엇입니까? 간단한 비디오 플레이어 컨트롤 제작
- 青灯夜游앞으로
- 2019-01-05 11:18:038301검색
h5+js로 비디오 재생을 구현하는 방법은 무엇입니까? 이 기사에서는 h5+js를 사용하여 비디오 플레이어 컨트롤을 만드는 방법에 대한 예를 제공합니다. 여기에는 특정 참조 값이 있으므로 도움이 될 수 있습니다. [추천 튜토리얼: Html5 비디오 튜토리얼]
h5 호환성 문제로 인해 많은 브라우저는 삽입된 비디오 재생에 대해 매우 다른 지원을 제공합니다. Firefox의 지원은 비교적 완벽하지만 Google의 지원은 그다지 좋지 않으며 많은 기능을 구현할 수 없습니다. 이로 인해 다양한 브라우저와 호환되도록 자체 제작 재생 인터페이스를 만들어야 합니다.
동영상을 하나만 삽입하면 브라우저에는 이 화면만 나타납니다. 마우스 오른쪽 버튼을 클릭하면 메뉴 표시줄이 팝업되어 재생 또는 표시 컨트롤이 가능합니다.

다음은 자체 제작한 재생 컨트롤에 대한 간단한 연습이며 많은 기능을 개선해야 합니다.
제작에 사용될 수 있는 몇 가지 공통 속성 및 콘텐츠:
1. 태그 39000f942b2545a5315c57fa3276f220a6a9c6d3f311dabb528ad355798dc27d
2. 공통 속성:
autoplay--autoplay
--음악 제어 표시;
포스터--비디오 로딩이 시작되지 않았을 때 재생되는 사진
3. 이는 다양한 비디오 형식을 지원합니다. 비디오 형식 호환성 문제)<video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>4. 현재 비디오 재생 상태 가져오기:
playbtn(对象).onclick=function(){
if(video.paused){
video.play();
}else{
video.pause();
}
}5. 비디오의 일부 특별 이벤트:
1) 비디오를 재생할 수 있는 총 시간 가져오기:
vdideo.oncanplay=function(){
console.log(video.duration);
} 2) 영상 재생 시 실시간 시간 가져오기: video.ontimedate=function(){
console.log(video.currentTime);
}3) 영상 종료: video.onended=function(){
}
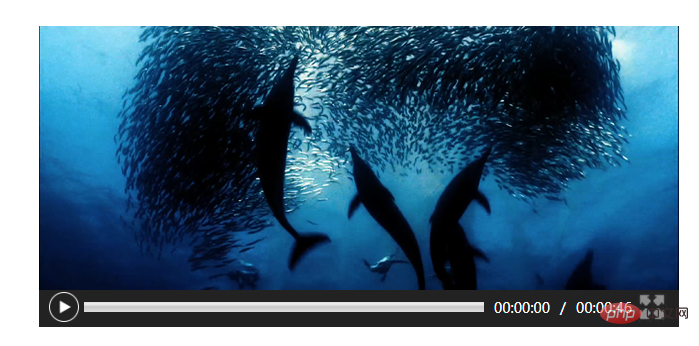
구현 후 스타일:
코드는 다음과 같습니다. 
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7视频6e916e0f7d1e588d4f442bf645aedb2f
46d5fe1c7617e3914f214aaf043f4ccf
input,body,div{
margin: 0;
padding: 0;
}
input{
display: inline-block;
width: 30px;
height: 30px;
background-size: 30px;
float: left;
}
#control{
width: 620px;
height: 30px;
background-color: #222;
margin-top: -8px;
padding: 5px 10px;
clear: both;
/*position: absolute;
top:300px
left: 100px;*/
}
#jdt{
margin: 10px 5px 0 5px;
width: 400px;
height: 10px;
float: left;
}
span {
display: inline-block;
color: #fff;
float: left;
margin: 6px 5px 0 5px;
font: 14px "微软雅黑";
}
#box1{
margin:50px auto;
width: 615px;
height: 305pc;
/*position: relative;*/
}
#playbnt{
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
7fdebad7eb82ec390f2c32e1f12afe1e
1405df188813e558f0140e3ab6e78ca7
cd56d94a47a12885cb9dcdb78a969f5e055a816595e1cf5e4b7c6fe05c404a6c
72869299b9e83661f52f74f1a0f1b4f6055a816595e1cf5e4b7c6fe05c404a6c
ad0174e7eff5e4ab98b92592db810584055a816595e1cf5e4b7c6fe05c404a6c
a6a9c6d3f311dabb528ad355798dc27d
2ea26eabe7a1f178ec3f106f3cb66b31
1d90c59fbeabcc32747892d80c3dbf5a
cfa22b4c312e1430b3785d6cb577b89e6fd20bd7b615c56cbd536dc339c52b20
9159ca2cbab8ec73f3d1b35fd417667200:00:0054bdf357c58b8a65c66d7c19c8e4d114
45a2772a6b6107b401db3c9b82c049c2/54bdf357c58b8a65c66d7c19c8e4d114
18cb35418c1c67c9302b6fd0efb4534100:00:0054bdf357c58b8a65c66d7c19c8e4d114
e99d7a811f1a940a8cdba0f0388de53e
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
8019067d09615e43c7904885b5246f0a
var playbnt=document.getElementById("playbnt");
var fullbnt=document.getElementById("fullbnt");
var video=document.querySelector("video");
var box1=document.getElementById("box1");
//播放按钮
playbnt.onclick=function(){
if(video.paused){
video.play();
playbnt.src="img/pause.png";
}else{
video.pause();
playbnt.src="img/on.png";
}
}
//点击进入全屏(注意兼容)
fullbnt.onclick=function(){
if(document.fullscreenElement||document.webkitFullscreenElement||document.mozCancelFullScreen||document.msFullscreenElement){
if(document.cancelFullscreen){
document.cancelFullscreen();
}else if(document.webkitCancelFullscreen){
document.webkitCancelFullscreen();
}else if(document.mozCancelFullScreen){
document.mozCancelFullScreen();
}else if(document.msExitFullscreen){
document.msExitFullscreen();
}
}else{
if(video.requestFullscreen){
video.requestFullscreen();
}else if(video.webkitRequestFullscreen){
video.webkitRequestFullscreen();
}else if(video.mozRequestFullScreen){
video.mozRequestFullScreen();
}else if(video.msRequestFullscreen){
video.msRequestFullscreen();
}
}
}
//实时获取时间
var timh=0;
var timm=0;
var tims=0;
var all=null;
var one=null;
var timeone=document.getElementById("timeone");
var jdt=document.getElementById("jdt");
video.ontimeupdate=function(){
var t=Math.floor(video.currentTime);
ont=t;
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t4bf8e71bbeebea6eb36c87b18c4494ad36000){
timeone.innerHTML=timh+":"+timm+":"+tims;
}
jdt.value=(t/all)*100;
}
//获取总时间
video.oncanplay=function(){
var t=Math.floor(video.duration);
all=t
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(tcb441262531df53df20eaddc4ed7e7da36000){
timeall.innerHTML=timh+":"+timm+":"+tims;
}
}
//视频结束时进度条
video.onended=function(){
playbnt.src="img/on.png";
timeone.innerHTML="00:00:00";
video.currentTime=0;
}
//单击进度条
var jdtl=jdt.offsetLeft;
var jdtw=jdt.offsetWidth;
jdt.onclick=function(event){
// console.log(all);
var onex=Math.floor((event.clientX-jdtl));//点击坐标到进度条左端距离
console.log("鼠标单击坐标:"+event.clientX);
// console.log(jdtl);
var allx=Math.floor(jdtw); //进度条的宽度
var x=onex/allx;
console.log("单击坐标-left="+onex);
console.log("进度条宽度="+allx);//百分比
console.log("百分比="+x);
video.currentTime=Math.floor(all*x); //实时时间=总时长*百分比
console.log("实时时间="+all*x);
}
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5eThe 이상이 이 글의 전체 내용입니다. 도움을 배우는 모든 분들에게 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! ! 위 내용은 h5+js에서 비디오 재생을 구현하는 방법은 무엇입니까? 간단한 비디오 플레이어 컨트롤 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

