CSS에서 상자 크기 조정 속성을 사용하는 방법
- 不言원래의
- 2018-12-08 14:29:164944검색
CSS에서 상자 크기 조정 속성을 사용하는 방법 속성을 사용하면 영역 크기를 설정하고 변경할 수 있습니다. 예를 들어 테두리가 있는 두 개의 상자를 나란히 배치해야 하는 경우 CSS에서 상자 크기 조정 속성을 사용하는 방법을 border-box로 설정하면 됩니다. . 구체적인 내용을 살펴보겠습니다.
CSS에서 상자 크기 조정 속성을 사용하는 방법 속성은 영역 크기 계산을 변경하는 데 사용되는 설정입니다. padding 및 border 속성을 사용하여 여백 및 테두리 선의 두께를 설정하면 영역의 너비와 높이에 패딩 및 테두리 부분이 추가됩니다. 따라서 패딩 및 테두리 값에 따라 전체 영역의 크기가 변경됩니다.

이는 영역의 크기에 padding 및 border 값이 포함되지 않기 때문입니다.
CSS에서 상자 크기 조정 속성을 사용하는 방법 속성에 따라 설정을 변경하고, 해당 영역 크기에 padding과 border를 설정할 수 있습니다. 이렇게 하면 패딩과 테두리의 영향을 받지 않고 상자의 크기를 결정할 수 있습니다.
사용 방법을 살펴보겠습니다. CSS에서 상자 크기 조정 속성을 사용하는 방법
CSS에서 상자 크기 조정 속성을 사용하는 방법 속성은 다음과 같이 작성됩니다.
CSS에서 상자 크기 조정 속성을 사용하는 방법:value ;
value content-box와 border-box를 작성할 수 있습니다.
content-box: 요소의 콘텐츠 상자에 너비와 높이가 각각 적용됩니다. 요소의 패딩과 테두리는 너비와 높이 외부에 그려집니다.
border-box: 요소에 설정된 너비와 높이에 따라 요소의 테두리 상자가 결정됩니다. 즉, 요소에 지정된 패딩과 테두리는 설정된 너비와 높이, 콘텐츠의 너비와 높이 내에 그려집니다. 설정된 너비와 높이에서 각각 테두리와 패딩을 뺀 값입니다.
또한 상속을 입력하면 상위 요소의 값이 상속됩니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>
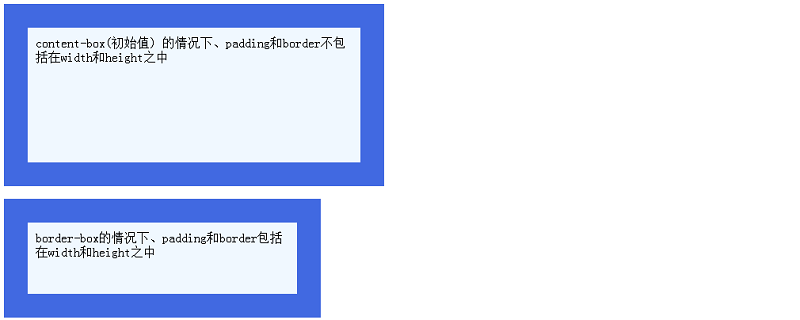
두 개의 상자를 정확히 동일한 너비와 높이(너비 400px, 높이 150px)로 설정하고 첫 번째 상자는 초기값 내용 -box, 두 번째 상자에 설정된 값은 border-box입니다.
CSS 코드
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS에서 상자 크기 조정 속성을 사용하는 방법: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS에서 상자 크기 조정 속성을 사용하는 방법: border-box;
}실행 결과
는 브라우저에 다음과 같은 효과를 표시합니다

위 내용은 CSS에서 상자 크기 조정 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

