상자 그림자를 사용하여 테두리 효과를 만드는 방법
- 清浅원래의
- 2018-12-08 14:34:556081검색
CSS3에서는 box-shadow 속성에 각 값을 설정하여 테두리 효과를 만들 수 있습니다. 예를 들어 1px의 핑크색 테두리를 만들고 싶다면 box-shadow:0 0 0 1px pink로 설정하면 됩니다.
오늘 공유할 내용은 CSS에서 box-shadow 속성을 사용하여 테두리를 만드는 방법입니다. 이는 특정 참조 값을 가지고 있어 모든 분들께 도움이 되기를 바랍니다.
【추천 강좌: CSS3 강좌】

border 속성으로 테두리 만들기
코드를 작성하는 과정에서 예를 들어 div에 분홍색 테두리를 추가하는 것은 매우 간단합니다.

하지만 이 경우 텍스트 내용도 변경되어 렌더링 효과가 그다지 좋지 않으므로 CSS3에서 새로 추가한 것을 사용할 수 있습니다. 이 문제를 해결하기 위해 box-shadow 속성이 사용됩니다
box-shadow는 테두리 
box-shadow 속성
그림자
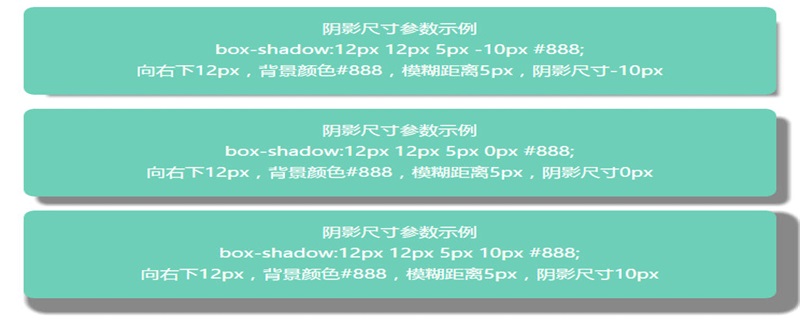
다음과 같은 6개의 속성 값을 갖습니다.h-shadow: 참조 가로 그림자의 위치에는 음수 값이 허용되며 반드시 입력해야 합니다. v-shadow: 세로 그림자의 위치가 허용되며 blur를 의미합니다. : 쓸 수 있는지 여부를 나타내는 흐림 거리를 나타냅니다.
spread: 쓸 수 있는지 없는 그림자의 크기.색상: 쓸 수 있는지 여부 inset: 변경합니다. 외부 그림자(시작)에서 내부 그림자로, 쓰기 가능 여부
예:div{
width:100px;
height: 100px;
border:3px solid pink;
} 효과는 다음과 같습니다.
다음으로 box-shadow를 사용하는 방법을 소개하겠습니다. 테두리를 만드는 방법
div:hover{
border:6px solid pink;
} 렌더링:
이 상자는 테두리를 사용하기 전에 작성한 방법과 동일하고 렌더링 효과가 더 좋습니다. div{
width:100px;
height: 100px;
border:3px solid pink;
box-shadow:2px 2px 6px 6px #ccc;
} 효과 그림은 다음과 같습니다
box-shadow로 구현된 테두리가 요소에 hover 속성을 추가하면 텍스트 내용이 움직이지 않지만 테두리를 사용하면 텍스트 내용이 이동하는 것을 볼 수 있습니다 앞으로 나아가는 효과가 있습니다. 
위 내용은 상자 그림자를 사용하여 테두리 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

