CSS3 상자 크기 조정 속성 그래픽 튜토리얼
- php中世界最好的语言원래의
- 2018-03-22 16:08:321857검색
이번에는 CSS3의 box-sizing 속성에 대한 그래픽 튜토리얼을 가져왔습니다. CSS3의 box-sizing 속성을 사용할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다.
소개상자 크기 조정 속성에는 콘텐츠 상자(기본값), 테두리 상자,
padding1. 콘텐츠 상자, 테두리 및 패딩은 너비로 계산되지 않습니다.2. 패딩 상자, 패딩은 너비로 계산됩니다.
3. 테두리 상자, 테두리 및 패딩은 너비로 계산됩니다. , 실제로는 이상한 모드입니다~
참고: ie8+ 브라우저는 콘텐츠 상자와 테두리 상자를 지원합니다.
ff는 세 가지 값을 모두 지원합니다.
사용: -webkit-box-sizing: 100px; // ios-safari의 경우,
androidbox-sizing의 경우: 100px; // 기타
예: <style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>E
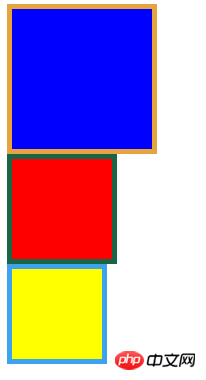
스크린샷(FF):

이 글을 읽은 후 방법 , 더 흥미로운 내용을 보려면 PHP 중국어 웹 사이트의 다른 관련 기사를 주목하세요!
추천 자료:
동적 테두리를 시뮬레이션하기 위해 여러 배경 실현위 내용은 CSS3 상자 크기 조정 속성 그래픽 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

