패딩으로 인해 div 너비와 높이가 늘어나는 문제를 해결하기 위해 CSS3의 상자 크기 조정 속성을 사용하는 방법
- 高洛峰원래의
- 2017-03-08 14:25:422804검색
P는 내부 여백 설정으로 인해 전체 레이어의 너비와 높이가 미리 정해진 범위를 초과하는 경우가 많습니다. CSS3의 box-sizing 속성을 사용하면 이 현상을 쉽게 해결할 수 있습니다. CSS3의 크기 조정 속성. 패딩으로 인해 p 너비와 높이가 늘어나는 문제를 해결합니다
때때로 페이지 요소(예: p)에 대해 고정 높이 또는 너비를 설정합니다. 그러나 이 p에 패딩이나 테두리가 설정되어 있으면 이 p가 늘어납니다. 즉, 실제 크기는 설정된 너비 및 높이 크기 + 패딩 + 테두리가 됩니다.
이는 레이아웃에 영향을 미칠 수 있습니다. 패딩과 테두리가 우리가 설정한 고정 크기에 영향을 주지 않도록 하려면 상자 크기 조정 CSS 속성을 사용하면 됩니다.
1. box-sizing 속성 소개
box-sizing을 사용하면 특정 영역에 맞는 특정 요소를 특정 방식으로 정의할 수 있습니다.
box-sizing: content-box|border-box|inherit;
| 값 | 설명 |
|---|---|
| 콘텐츠 상자 |
이것은 CSS2.1에서 지정한 너비와 높이 동작입니다. 너비와 높이는 요소의 콘텐츠 상자에 별도로 적용됩니다. 요소의 패딩과 테두리를 너비와 높이 외부에 그립니다. |
| border-box |
요소에 설정된 너비와 높이에 따라 요소의 테두리 상자가 결정됩니다. 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
2,设置元素内容尺寸(box-sizing:content-box)
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
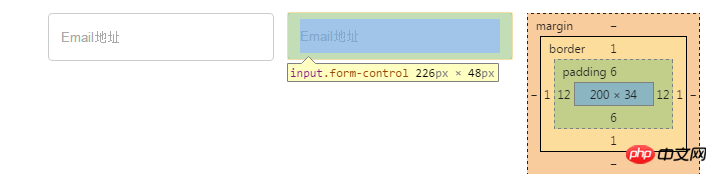
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
3,设置元素边框盒尺寸(box-sizing:border-box)
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
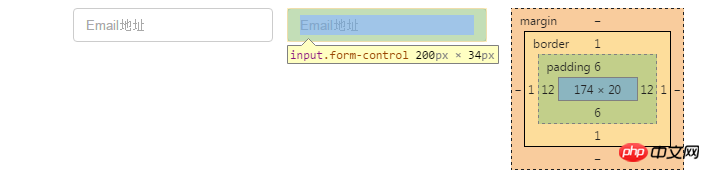
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
위 내용은 패딩으로 인해 div 너비와 높이가 늘어나는 문제를 해결하기 위해 CSS3의 상자 크기 조정 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

