CSS 상자 크기 조정 속성(상자 모델) 사용법 소개
- 不言원래의
- 2018-08-06 17:39:213052검색
이 글의 내용은 CSS의 text-transform 속성을 이용한 문자열 변환 코드에 관한 내용입니다. 필요한 친구들이 참고하시면 좋을 것 같습니다.
1. 상자 크기 정보: 속성은 요소의 너비와 높이를 계산하는 데 사용되는 기본 CSS 상자 모델을 변경하는 데 사용됩니다.
값은 다음과 같습니다: 콘텐츠 상자(기본값), 테두리 상자, 상속.
A.content-box: 너비와 높이가 각각 요소의 콘텐츠 상자에 적용됩니다. 너비 및 높이 외부에 요소의 패딩과 테두리를 그립니다. 宽度和高度之外绘制元素的内边距和边框。
B、border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
<!DOCTYPE html><html><head><style> .box,.box1{
box-sizing:border-box;
-moz-box-sizing:border-box;
/* Firefox */
-webkit-box-sizing:border-box;
/* Safari */
width:200px;
height: 50px;
border:10px solid red;
float:left;}.box1{
margin-left: 10px;
box-sizing:content-box;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据部分。</div>
<div class="box1">这个 div 占据部分。</div>
</div>
</body>
</html>
</body>
</html>

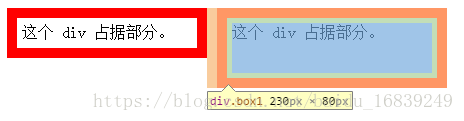
如图所示,图1的p属性border-box的内盒尺寸(不包括margin)为200*50,盒子的长=width,包括了border、paddind、content,content=width-border*2-padding*2=170(蓝色框);
图2的p属性content-box的内盒尺寸(不包括margin)为230*80,盒子的长=width+border*2+padding*2=230,width=content(蓝色框)B, border-box: 요소에 지정된 패딩과 테두리는 설정된 너비와 높이 내에서 그려집니다. 콘텐츠의 너비와 높이는 각각 설정된 너비와 높이에서 테두리와 패딩을 뺀 값입니다.
.box2{
width:200px;
height: 50px;
padding: 5px;
border:10px solid red;
float:left;
box-sizing:inherit;
}
<p class="box">
<p class="box2">这个 p 占据部分。</p>
</p>


 그림과 같이 p 속성 테두리의 내용- 그림 1의 상자 상자 크기(여백 제외)는 200*50,
그림과 같이 p 속성 테두리의 내용- 그림 1의 상자 상자 크기(여백 제외)는 200*50, 상자 길이=너비, 테두리, 패딩 및 콘텐츠 포함, content=width-border*2- padding*2=170( 파란색 상자);
그림 2의 p 속성 콘텐츠 상자의 내부 상자 크기(여백 제외)는 230*80, 상자 길이= width+border*2+padding* 2=230, width=content(blue box)
rrreee
.box2는 box의 border-box 속성값을 상속받습니다.
추천 관련 기사:CSS에서 수평 및 수직 센터링의 일반적인 구현 방법은 무엇입니까? CSS의 세 가지 일반적인 가로 및 세로 가운데 맞춤 방법
#🎜🎜##🎜 🎜#문자열 변환을 구현하기 위한 CSS의 텍스트 변환 속성에 대한 코드#🎜🎜# #🎜🎜##🎜🎜#위 내용은 CSS 상자 크기 조정 속성(상자 모델) 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

