HTML5 옵션 속성: 옵션 속성을 사용하여 계단식 드롭다운 목록을 구현하는 방법
- 不言원래의
- 2018-08-09 14:45:084530검색
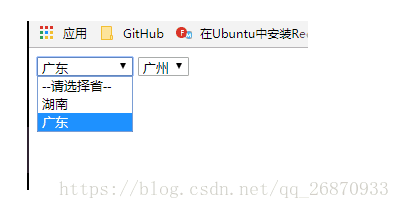
이 글은 HTML5의 옵션 속성을 소개합니다. 옵션 속성을 사용하여 계단식 드롭다운 목록을 구현하는 방법입니다. 필요한 친구가 참고할 수 있기를 바랍니다.

<!DOCTYPE>
<html>
<head>
<title>级联下拉列表</title>
<meta charset="UTF-8">
</head>
<body onload="load()">
<p>
<select class='prov' id='prov' onchange='changeCity()'>
<option value=''>--请选择省--</option>
</select>
<select class='city' id='city'>
<option value=''>--请选择市--</option>
</select>
</p>
<script>
var province=document.getElementById("prov");
var city=document.getElementById("city");
var arr_prov=new Array(new Option("--请选择省--",''),new Option("湖南","hn"),new Option("广东","gd"));
var arr_city=new Array();
arr_city[0]=new Array(new Option("--请选择市--",''));
arr_city[1]=new Array(new Option("长沙",'cs'),new Option("娄底",'ld'),new Option("永州",'yz'));
arr_city[2]=new Array(new Option("广州",'gz'),new Option("深圳",'sz')); //动态载入所有省份
function load(){ for(var i=0;i<arr_prov.length;i++){ province.options[i]=arr_prov[i]; } } //选中省份之后,根据索引动态载入相应城市 function changeCity(){
//清空上次的选项
city.options.length=0; //获取省一级的下拉列表选中的索引
var index=province.selectedIndex;
for(var i=0;i<arr_city[index].length;i++){
city.options[i]=arr_city[index][i];
} }
</script>
</body>
</html>추천 관련 기사:
html5 사용자 정의 속성: 사용자 정의 속성 값을 얻는 방법 (코드 포함)
HTML의 Select 객체에서 Option 객체를 작동하는 방법
위 내용은 HTML5 옵션 속성: 옵션 속성을 사용하여 계단식 드롭다운 목록을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

