html5 페이지 구조 변경 및 태그 추가 및 삭제 요약
- 不言원래의
- 2018-08-09 14:42:212798검색
이 글은 HTML5 페이지 구조의 변경 사항과 태그 추가 및 삭제에 대한 요약을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
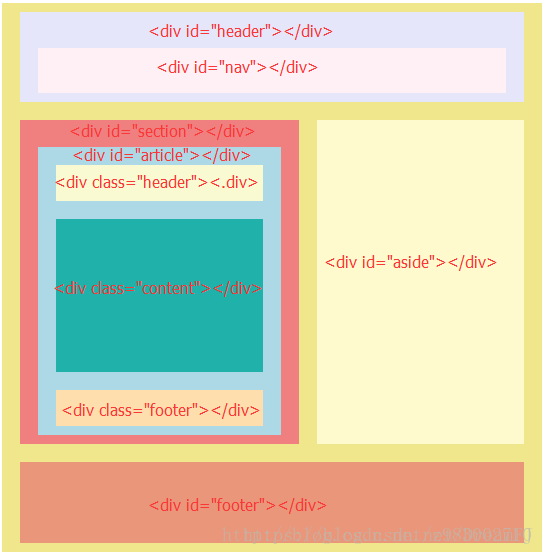
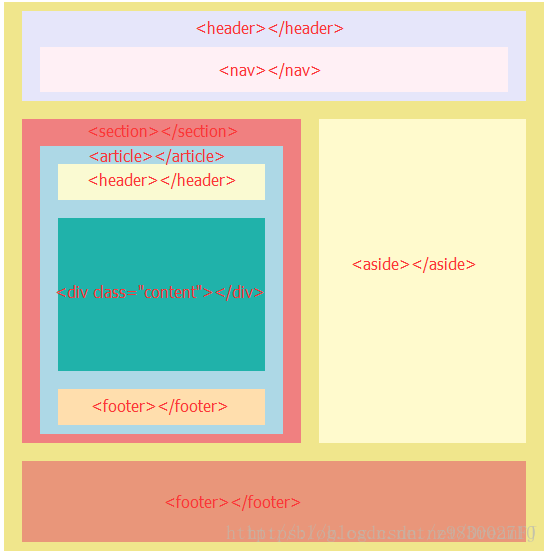
페이지 구조
기존 페이지 구조

html5 페이지 구조

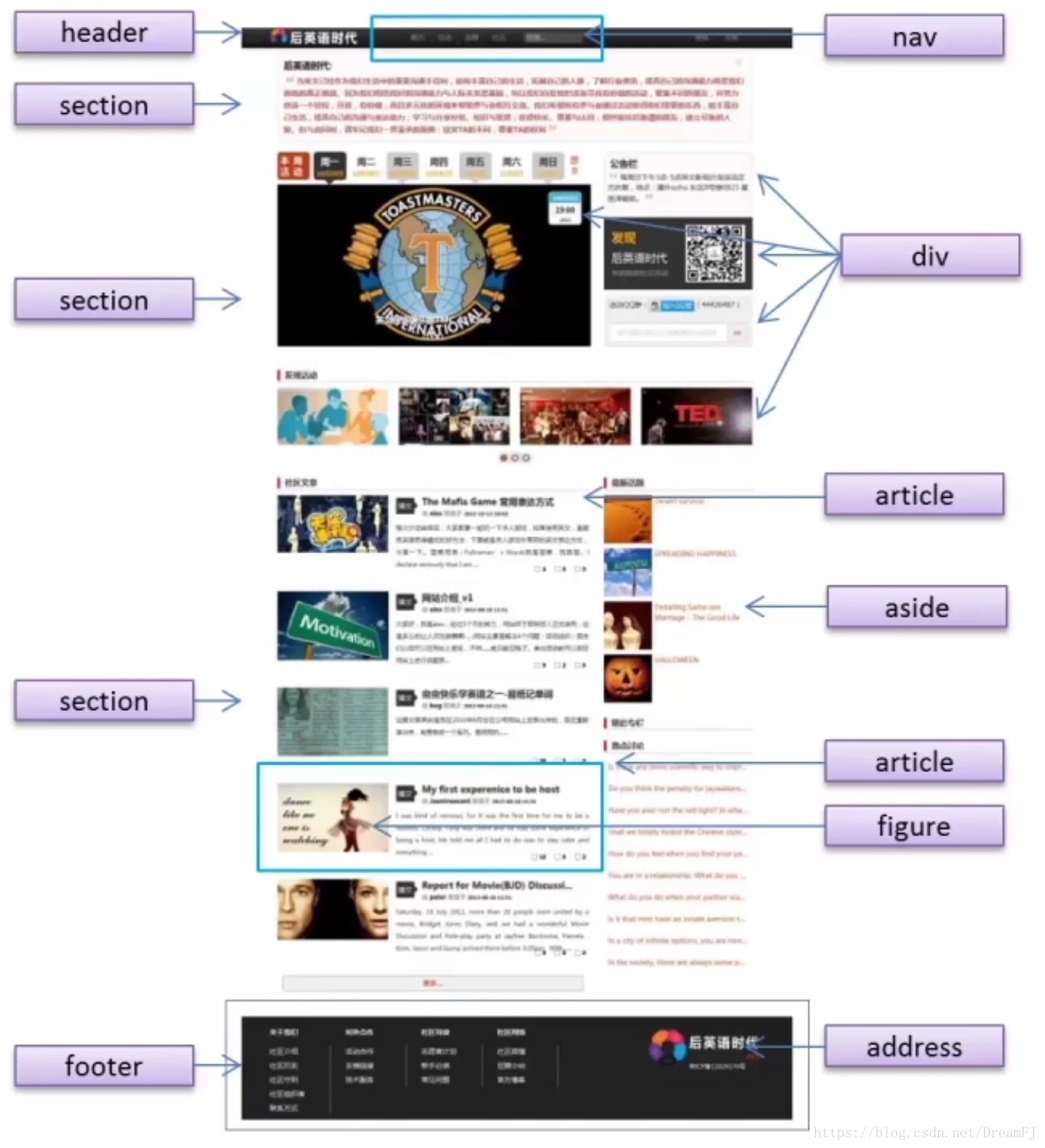
eg

새 태그
1. 구조 태그: 섹션 태그는 페이지 중 하나를 나타냅니다. 장, 머리글, 바닥글 등과 같은 콘텐츠 블록을 hn(h1, h2...) 등과 함께 사용하여 문서의 구조를 나타낼 수도 있습니다.
article 태그: 기사 요소는 블록을 나타냅니다. 기사와 같은 관련 없는 독립적인 콘텐츠
aside 태그: side 요소는 기사 요소의 콘텐츠가 아닌 기사 태그의 콘텐츠와 관련된 보조 정보를 나타냅니다.
header 태그: 헤더 요소는 페이지의 콘텐츠 블록을 나타냅니다. 또는 전체 페이지의 제목을 나타냅니다.
hgroup 태그: 전체 페이지의 제목 또는 페이지의 콘텐츠 블록의 조합을 나타냅니다.
footer 레이블: footer 요소는 페이지의 바닥글을 나타냅니다. 전체 페이지 또는 페이지의 콘텐츠 블록. 일반적으로 작성자의 이름, 생성 날짜 및 연락처 정보가 포함됩니다.
nav 태그: 페이지의 탐색 링크 부분을 나타냅니다.
그림 태그: 일반적으로 메인의 독립적인 흐름 콘텐츠를 나타냅니다. 문서 단위의 본문입니다. 그림 태그 그룹에 제목을 추가하려면 figcaption 태그를 사용하세요.
2. 양식 태그
email: 이메일 주소를 입력해야 합니다.
number: 숫자 값을 입력해야 합니다.
날짜 선택기: 날짜 선택기 ;
검색: 필드를 검색하는 데 사용되며 해당 필드는
color
3. 미디어 태그
비디오 태그: 영화 클립이나 기타 비디오 스트림과 같은 비디오를 정의합니다. 예:
audio 태그: 음악이나 기타 오디오 스트림과 같은 오디오를 정의합니다. 예:
embed 태그: 콘텐츠(다양한 미디어 포함)를 삽입하는 데 사용되며 형식은 Midi, Wav, AIFF, AU, MP3, flash일 수 있습니다. 등. 예:
4. 기타 기능 라벨
mark: 다양한 색상 표시
progress: 진행률 표시줄
ruby: 특정 단어에 대한 댓글:
wbr: 줄을 표시할 수 없으면 줄이 끊어집니다.
details: 세부 정보 확장; content;
keygen: 암호화;
output: 양식 결과를 계산하고 출력 값을 제공합니다.
source
menu: 메뉴.
태그 삭제
1. CSS로 대체 가능한 태그
2. 더 이상 프레임을 사용하지 않습니다
frameset
frame
noframes
3. 기타 흔하지 않습니다. ones 태그 관련 추천 기사
:
HTML 및 CSS3에서 2D와 3D를 결합하여 애니메이션 효과 얻기html5 사용자 정의 속성: 사용자 정의 속성 값을 얻는 방법 (코드 포함)
위 내용은 html5 페이지 구조 변경 및 태그 추가 및 삭제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

