HTML5 캔버스를 사용하여 호를 그리기 위한 코드 구현
- 不言원래의
- 2018-08-06 17:59:532996검색
이 글의 내용은 호 그리기를 위한 HTML5 캔버스의 코드 구현에 관한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 호 그리기
context.arc(
centerx, centery, radius,//圆点坐标和半径
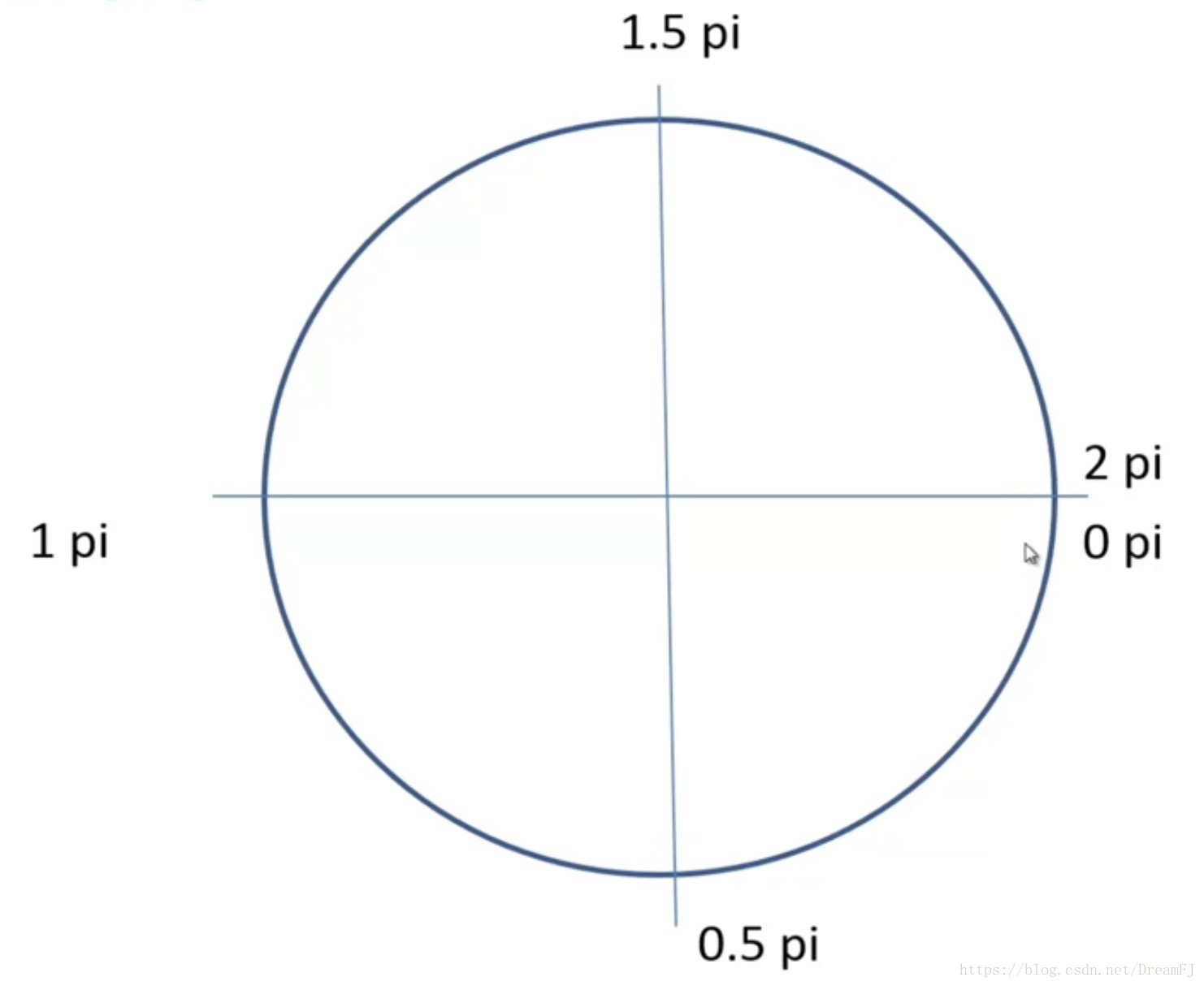
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
)시작 각도와 끝 각도의 해당 그림
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画弧形</title>
</head>
<body>
<canvas id="canvas">浏览器不支持canvas,请更换浏览器</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var context = canvas.getContext('2d');
// 绘制状态
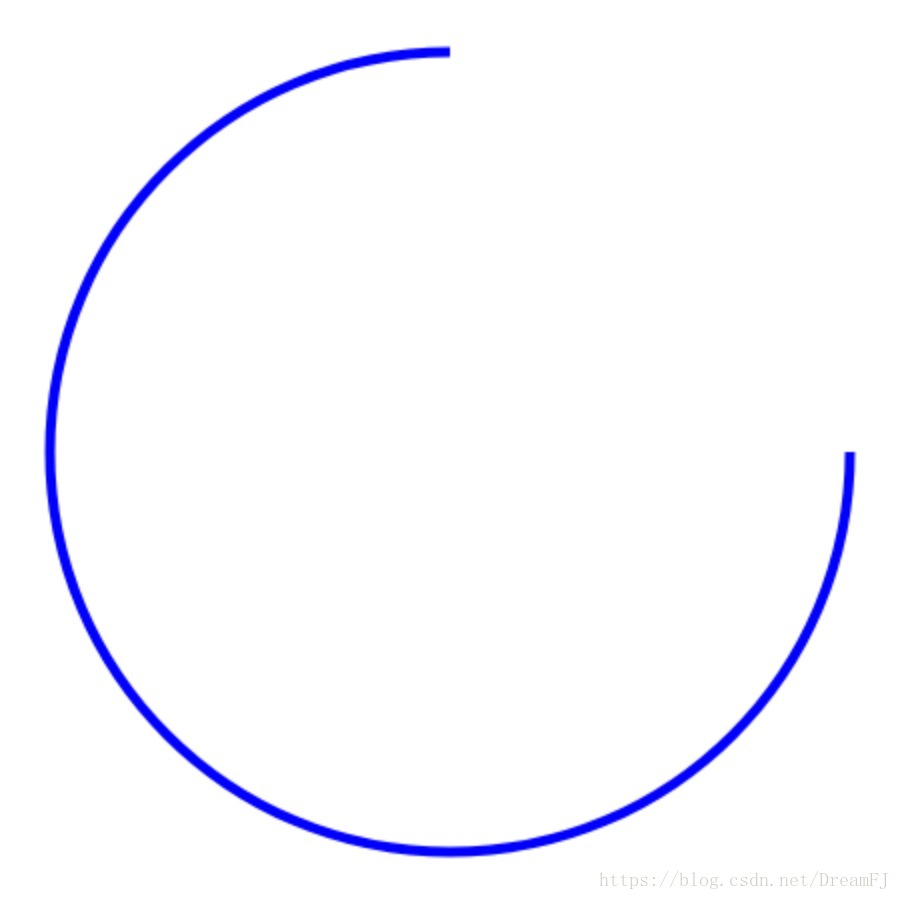
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
}
</script>
</body>
</html>실행 결과:
html5 영상 현재 재생 시간을 실시간으로 모니터링하는 방법(코드) #🎜🎜 ##🎜 🎜#H5의 캔버스, 드래그 앤 드롭 이벤트, 오디오 및 비디오의 코드 예
위 내용은 HTML5 캔버스를 사용하여 호를 그리기 위한 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.