HTML5의 캔버스 구현은 간단한 직사각형과 삼각형을 그립니다.
- 不言원래의
- 2018-06-22 15:05:502150검색
이 글에서는 간단한 직사각형과 삼각형을 그리는 HTML5의 캔버스 구현을 주로 소개합니다. 이제 이를 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다. 하나는 획입니다. 채우기), 하나는 채우기(획), 구체적인 구현 코드는 다음과 같습니다. 관심 있는 친구들이 참고할 수 있습니다. 모두에게 도움이 되기를 바랍니다. 먼저 html 페이지에 캔버스 요소를 배치합니다. 여기서 캔버스 요소에는 ID, 너비, 높이의 세 가지 속성이 있어야 합니다.
<canvas id="demo" width="600" height="600"></canvas>
캔버스 객체를 가져오고 매개변수 2d가 결정되는 컨텍스트를 가져옵니다. var cxt=document.getElementById('demo').getContext("2d");
두 가지 형태로 그리기를 시작하세요. 하나는 채우기이고 다른 하나는 획입니다.
javascript code:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
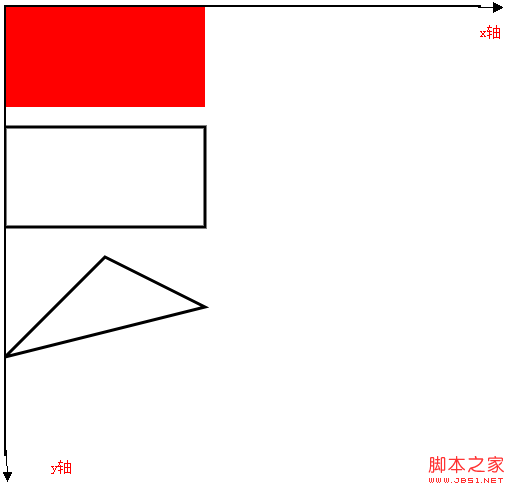
</script>Rendering:
 위 내용은 모두의 학습에 도움이 되기를 바랍니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 추천:
캔버스의 임의의 점을 기반으로 다각형을 그리는 방법위 내용은 HTML5의 캔버스 구현은 간단한 직사각형과 삼각형을 그립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

