캔버스 선의 속성 정보
- 不言원래의
- 2018-06-14 11:08:402124검색
이 글은 캔버스 선의 속성에 대한 자세한 설명을 중심으로 관련 정보를 소개하고 있어서 편집자가 꽤 좋다고 생각해서 이제 공유하고 참고용으로 올려보겠습니다. 에디터 따라해서 함께 살펴볼까요
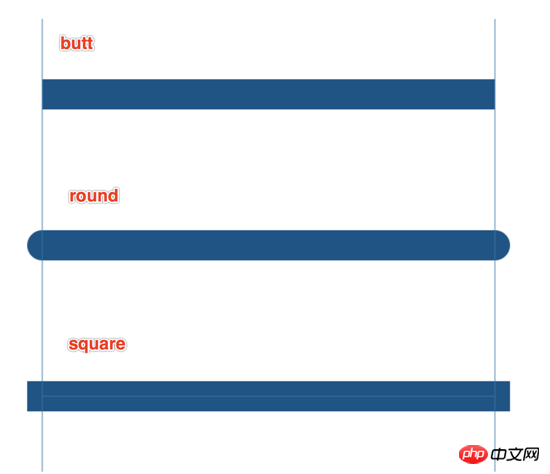
1. Line Cap
값 : butt(기본값), round round head, square square head
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();

round 필요하신 경우 애니메이션 중에 둥근 모서리를 직접 그릴 수 있습니다. lineCap 효과는 연결 부분이 아닌 선분의 시작과 끝에서만 사용할 수 있습니다.

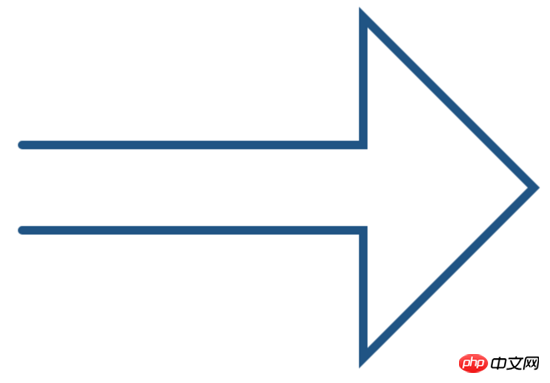
lineCap="square" 을 사용하면 선분을 닫을 때 선분을 완전히 닫을 수 있지만 여전히 이를 닫으려면 천 경로()를 사용하는 것이 좋습니다.
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
context.stroke();
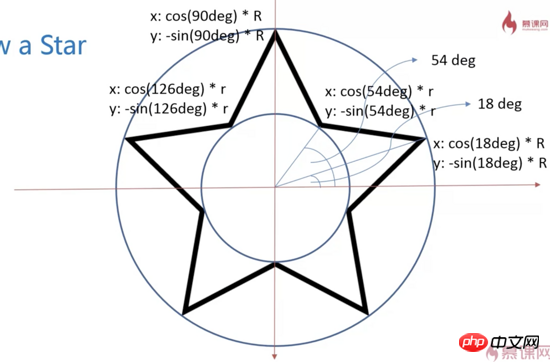
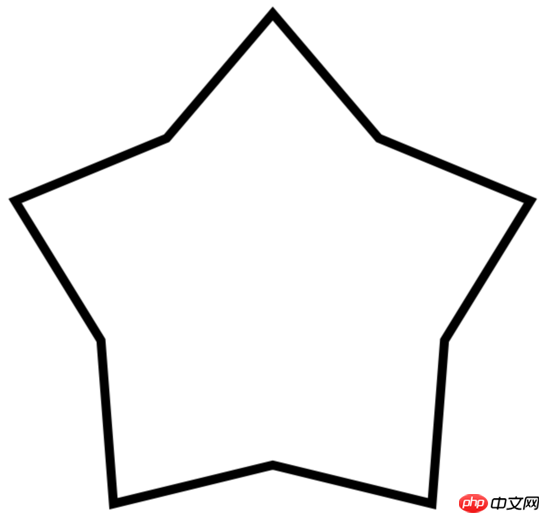
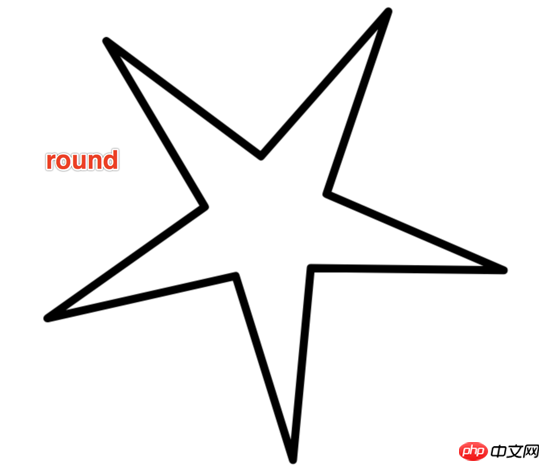
2. 선의 다른 상태 속성을 설명하기 위해 다섯개 별을 그립니다.

원의 다섯 각도는 360°를 이등분하며 각 각도는 72°, 90°입니다. -72°= 18°
작은 원의 각도는 72°, 18°+36°=54°
각도를 라디안으로 이등분합니다 - 라디안 = 각도*π/180, 즉 (18+i*72)* Math.PI/180
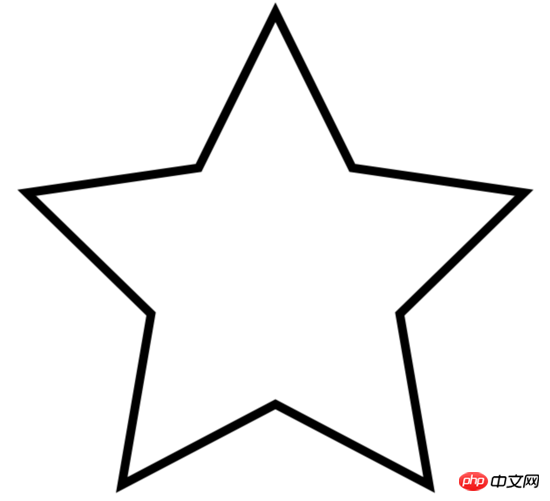
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();

은
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
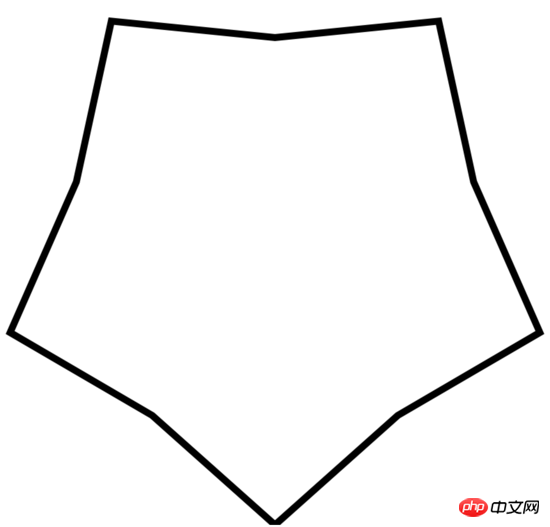
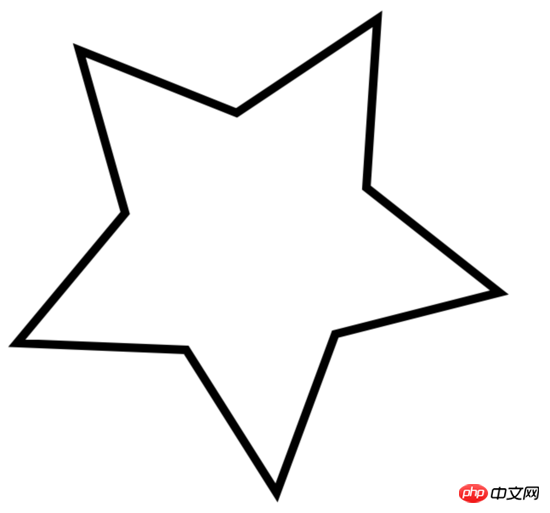
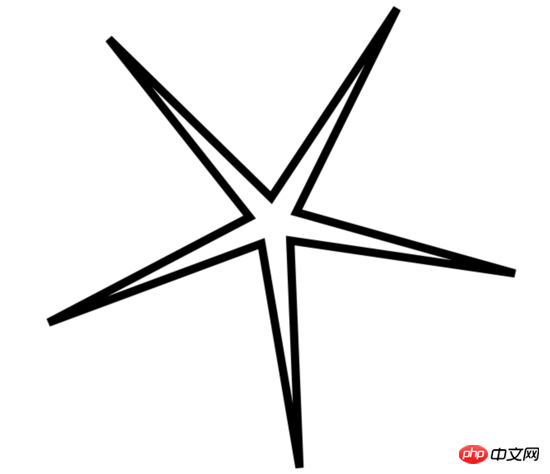
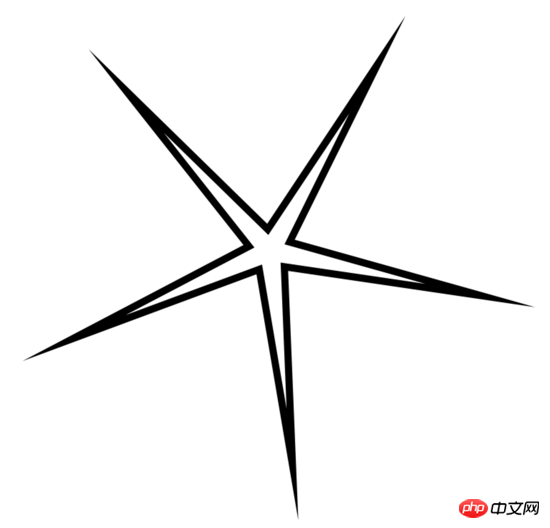
다음 그래프를 얻으려면 각각 작은 r=80,200,400을 수정하세요



시계 방향 회전 매개변수 추가: rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
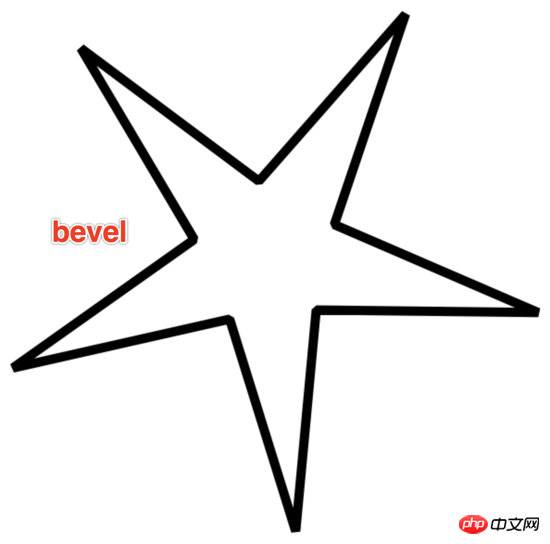
30도 회전 효과는 다음과 같습니다.

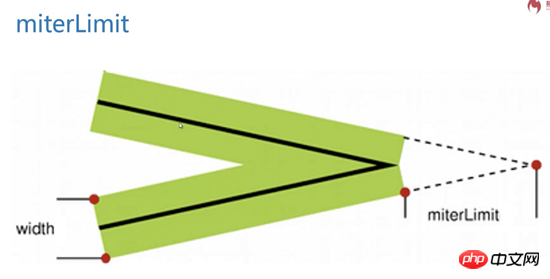
3. 선 연결 lineJoin 및 miterLimit
1.
마이터 (기본값) 항상 날카로운 각도, 베벨 마이터, 둥근 베벨은 접힌 리본의 효과와 같습니다. 


context.lineJoin="miter"; drawStar(context,30,300,400,400,30);

을 나타냅니다. 기본값은 10이며, 이는 최대값이 10px임을 의미합니다. 10px를 초과하면 경사 모드로 표시됩니다.
내부 원 반경 r을 30 이상으로 설정하면 형성된 예각이 매우 날카로워 내부 모서리와 외부 모서리 사이의 거리가 miterLimit인 10을 초과합니다.
이제 miterlimit를 20으로 늘립니다. 효과
context.lineJoin="miter"; context.miterLimit=20; drawStar(context,30,300,400,400,30);
 참고: miterLimit은 흰색 끝에서 검은색 끝까지의 거리가 아닙니다. 이 거리는 20px보다 훨씬 큽니다.
참고: miterLimit은 흰색 끝에서 검은색 끝까지의 거리가 아닙니다. 이 거리는 20px보다 훨씬 큽니다.
 miterLimit이 생성되면 선에는 너비가 있어야 하며 너비가 있는 선 중간 선의 날카로운 모서리는 외부 날카로운 모서리로부터의 직접적인 거리입니다.
miterLimit이 생성되면 선에는 너비가 있어야 하며 너비가 있는 선 중간 선의 날카로운 모서리는 외부 날카로운 모서리로부터의 직접적인 거리입니다.
캔버스는 miterLimit 경험치 10을 제공합니다. 매우 날카로운 모서리를 표현해야 하는 매우 특수한 상황에서만 miterLimit을 수정해야 합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
HTML을 사용하여 두 div 태그 사이에 수직선을 그리는 방법HTML5 사용 방법
캔버스는 떨어지는 눈송이를 구현합니다
위 내용은 캔버스 선의 속성 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

