캔버스의 드로잉 API 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-26 11:58:142897검색
이번에는 캔버스 그리기 API 사용 방법에 대해 자세히 설명하겠습니다. 캔버스 그리기 API 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다. 캔버스는 다양한 멋진 스타일과 아름다운 효과를 그릴 수 있습니다. 몇 가지 간단한 API를 통해 캔버스에 끊임없이 변화하는 효과를 표현할 수 있으며, 웹 게임도 만들 수 있습니다. 다음으로 드로잉과 관련된 API를 요약하겠습니다.
그림을 그릴 때 캔버스는 캔버스에 해당하고 컨텍스트는 브러시에 해당합니다.
1. 선 그리기moveTo(x0,y0): 현재 브러시(ictx)를 위치(x0,y0)로 이동합니다.
lineTo(x1,y1): 현재 위치(x0,y0)에서 (x1,y1)까지 직선을 그립니다.
beginPath(): 경로를 열거나 현재 경로를 재설정합니다.
closePath(): 현재 지점에서 경로의 시작점, 즉 이전 startPath의 위치, 회피 및 경로로 돌아갑니다.
Stroke(): 그리기. 그림을 그리려면 이
기능을 추가해야 하므로 맨 마지막에 넣어야 합니다. var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
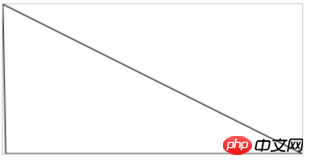
ictx.stroke();효과:
 여기서 주의할 점은 closepath가 스트로크 함수 뒤에 배치되면 닫히기 전에 그려졌기 때문에 닫힌 선으로 그려지지 않으므로 왼쪽에 직선이 그려집니다. 그려지지 않습니다.
여기서 주의할 점은 closepath가 스트로크 함수 뒤에 배치되면 닫히기 전에 그려졌기 때문에 닫힌 선으로 그려지지 않으므로 왼쪽에 직선이 그려집니다. 그려지지 않습니다.
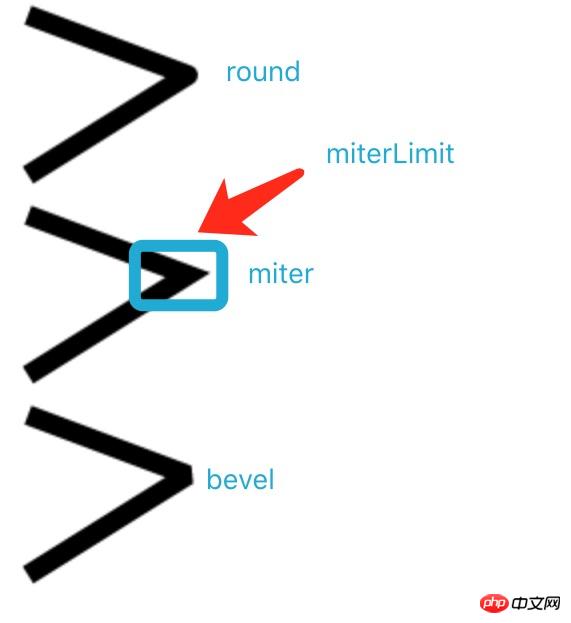
2. 라인 스타일lineCap: 라인 끝점 스타일, 엉덩이, 원형, 사각형. :Linejoin: 두 선이 교차할 때의 전환점 스타일입니다. Miter로 설정하면 Miterlimet을 통해 전환점 교차점의 최대 길이를 설정할 수도 있습니다.
 miterLimet: 마이터 길이가 miterLimit 값을 초과하면 모서리가 "베벨" 유형의 lineJoin으로 표시됩니다.
miterLimet: 마이터 길이가 miterLimit 값을 초과하면 모서리가 "베벨" 유형의 lineJoin으로 표시됩니다.
lineWidth: 선 너비
스트로크 스타일: 선 색상, 그라데이션(정의된 그라데이션  object
object
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();beginPath와 closePath는 짝이 없는 것처럼 보일 수 있으며 둘 사이에는 거의 관계가 없습니다. closePath는 닫힌 경로를 그리기 위해 끝점과 시작점을 닫는 데 사용됩니다.
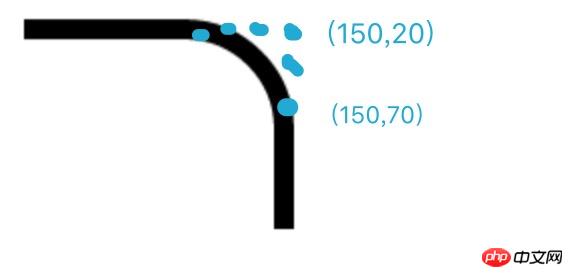
arc(x,y,radius,startAngle,endAngle,anticlockwise): 곡선을 그립니다. 반경은 곡선의 반경, startAngle, endAngle 시작 각도 및 끝 각도입니다. 라디안(수학 .PI/180)*각도 값, 반시계 방향 그리기 방향 arcTo(x1,y1,x2,y2,radius): 두 접선 앞에 곡선을 그립니다. ictx.beginPath();
ictx.moveTo(20,20); // 创建开始点
ictx.lineTo(100,20); // 创建水平线
ictx.arcTo(150,20,150,70,50); // 创建弧
ictx.lineTo(150,120); // 创建垂直线
ictx.stroke();
그려진 곡선의 시작점과 수평선의 끝점은 첫 번째 설정점을 연결하는 선에 접하고, 곡선의 끝점은 첫 번째 설정점과 두 번째 설정점을 연결하는 선에 접합니다. 가리키다.
quadraticCurveTo(x1,y1,x2,y2): 2차 베지어 곡선. (x1, y1) 제어점의 좌표, (x2, y2) 끝점의 좌표
bezierCurveTo(x1,y1,x2,y2,x,y): 3차 베지어 곡선. (x1, y1) 제어점 1의 좌표, (x2, y2) 제어점 2의 좌표 (x, y) 끝점의 좌표입니다.
베지어 곡선은 매우 부드러운 곡선을 그릴 때 매우 유용합니다. 
fillRect(x,y,width,height): 채워진 직사각형을 그립니다: (x,y) 너비, 높이 직사각형 너비 및 높이
strokRect(): 직사각형 와이어프레임을 그립니다. clearRect(): 직사각형을 지웁니다.ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);5. 브러시 속성
fillStyle:设置填充的颜色,渐变或模式(patten);
strokeStyle:画笔的颜色,渐变或者模式
6.绘制阴影
shadowColor:阴影yanse
shadowBlur:模糊级别
shadowOffsetX:阴影的水平距离
shadowOffsetY:阴影的垂直距离
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();

7.绘制渐变
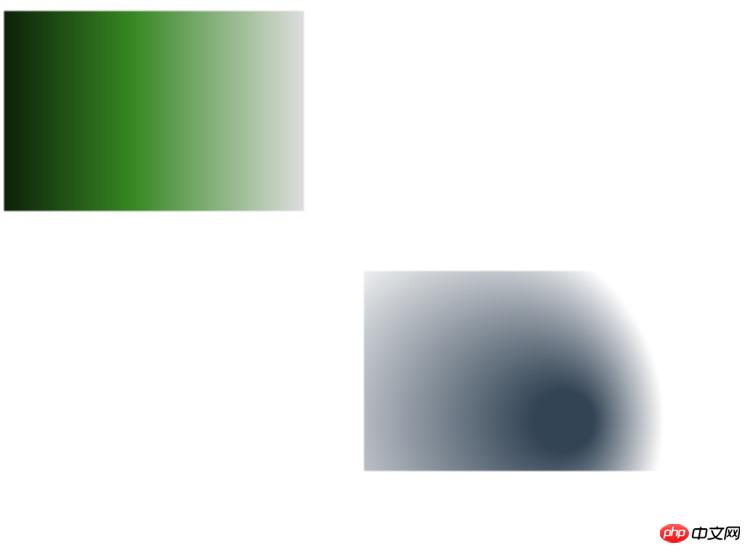
createLinearGradient(x1,y1,x2,y2):绘制线性渐变,(x1,y1)是渐变的起始点,(x2,y2)是渐变的终点,位置不同可以制作出垂直或者水平渐变。
createRadialGradient(x1,y1,r1,x2,y2,r2):径向渐变:,(x1,y1)是渐变的起始点圆心,r1是半径,(x2,y2)是渐变的终点,r2是结束点半径;
两种渐变都需要使用
addColorStop(stop,color)来设置渐变过程,stop是0.0到1.0的值。
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 캔버스의 드로잉 API 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

