vue-cli를 사용하여 vue 프로젝트와 웹팩을 빌드하는 방법은 무엇입니까?
- PHP中文网원래의
- 2017-06-22 15:30:033143검색
저는 오랫동안 Vue를 사용해왔고 크고 작은 프로젝트를 진행해왔습니다. 최근에는 지식 포인트를 정리하고 Vue+webpack 시리즈를 시작해보고 싶습니다. cli.
Vue+webpack이기 때문에 여기서는 git에 대해 자세히 설명하지 않겠고, 기본 환경은 모두 구성되어 있습니다.
첫 번째 단계는 폴더를 만드는 것입니다. 여기에 apronew가 있습니다.
두 번째 단계는 폴더에서 git bash를 연 다음 npm install --global vue-cli 명령줄을 입력하여 vue-cli를 전역적으로 설치하는 것입니다. 이미 전역인 경우 다시 설치할 필요가 없습니다.

3단계: 두 번째 단계가 성공한 후 webpack 템플릿을 기반으로 새 프로젝트를 만들고 vue init webpack test-vue 명령줄을 입력합니다. -cli

2단계가 완료되면 3단계: 새 init 폴더를 입력하면 다음과 같이 표시됩니다

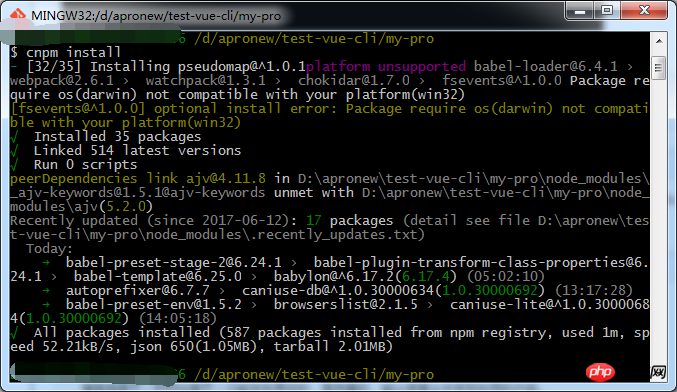
4단계: 명령줄을 사용하여 종속 패키지 설치 npm install(cnpm Taobao 미러 권장) 여기가 더 빠릅니다)
설치 과정은 다음과 같습니다.

성공적인 설치는 다음과 같습니다

이제 마지막 단계로 진행하여 실행을 시작할 수 있습니다.
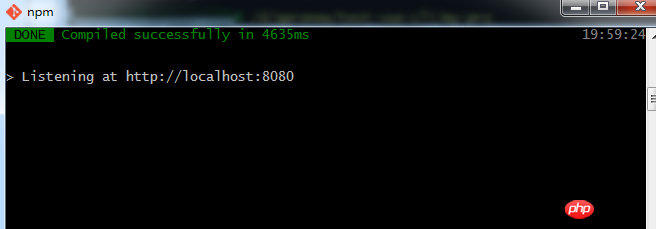
5단계: npm run; dev; (왜 dev를 실행하고 이 명령줄을 입력한 후에 완료되는지는 나중에 추가하겠습니다.)
설치되지 않은 종속성이 있으면 이 단계에서 오류가 보고됩니다. 해당 항목을 계속 설치하세요. 종속성; 다음 상태가 나타나면 완료되었음을 의미합니다!


Vue 스캐폴딩으로 구축한 프로젝트가 끝났습니다!
위 내용은 vue-cli를 사용하여 vue 프로젝트와 웹팩을 빌드하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

