vue 전체 분할--Vue+Vue-router+Vuex+axios
- 巴扎黑원래의
- 2018-05-15 14:41:044654검색
프로젝트를 위해 FamilyMart와 함께 사용할 때 Vue가 얼마나 좋은지에 대해서는 자세히 설명하지 않고 바로 요점으로 들어가겠습니다.
1. Vue
시리즈 1에서는 이미 vue-cli를 사용하여 Vue 프로젝트를 구축했으므로 여기서는 자세히 설명하지 않겠습니다.
2.Vue-router
Vue의 라우팅은 먼저 문서()를 제공합니다.
패밀리마트에서 라우팅 포지셔닝은 무엇인가요? 단일 페이지 애플리케이션을 만들어보세요! 단순한! 우리는 Vuejs가 일련의 구성 요소로 구성된 애플리케이션이라는 것을 알고 있습니다. 구성 요소를 결합하고 구성 요소를 경로에 매핑한 다음 vue-router에 렌더링할 위치를 알려주어야 합니다.
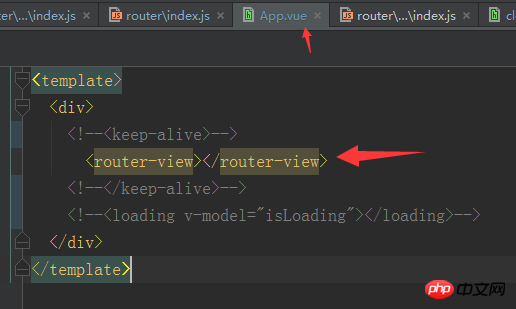
우리는 일반적으로 APP.VUE 파일에서 router-view를 사용하여 아래와 같이 라우터에 구성 요소를 렌더링할 위치를 알려줍니다(연결 유지는 제가 주석을 달았으며 다음 시리즈에서 논의할 예정입니다):

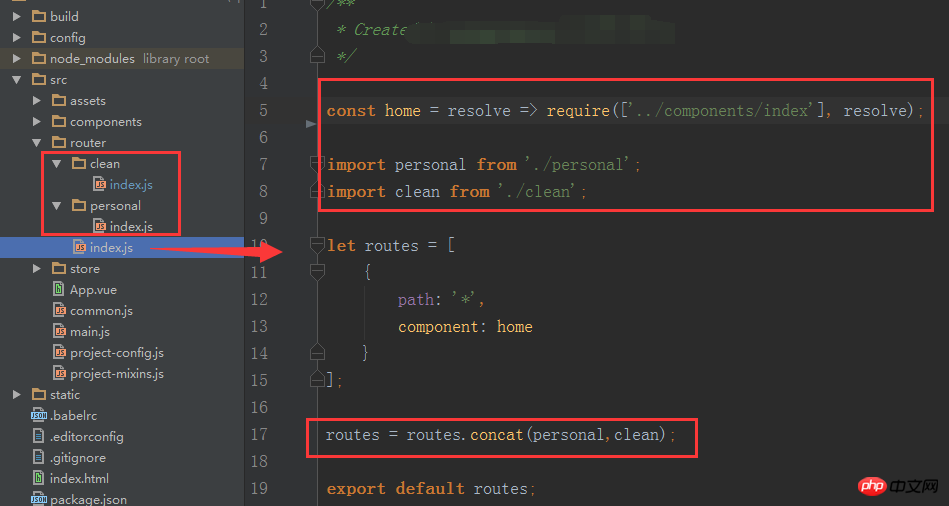
구성 요소 구성: (여기서 여러 폴더를 갖는 것은 대규모 프로젝트를 관리하는 데 편리하며 모듈식입니다. 소규모 프로젝트의 경우 라우터 아래에 있는 index.js만 있으면 됩니다.)
라우팅 구성의 해결, 요구 및 내보내기 기본값은 이 기사를 참조할 수 있습니다(및 사용자 경험 개선을 위한 Vue 온디맨드 로딩) 
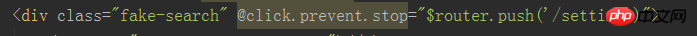
라우팅은 위의 작성 방법에 따라 각 경로를 구성했으며, 그래서 페이지 사이에서 경로 점프를 어떻게 해야 할까요? $router.push()와 $router.replace()가 이를 수행할 수 있습니다.

경로 중첩: 하위 컴포넌트에 또 다른 라우터 뷰를 추가한 후 [애니메이션에 경로가 중첩되면 함정이 있을 수 있음, 후속 업데이트]로 구성합니다.

사용된 경로에 이 프로젝트에서는 기본적으로 완료되었습니다.
3. Vuex 상태 관리
문서를 먼저 제시하겠습니다. ()
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 모델입니다. 상태 관리란 무엇입니까? 단순히 데이터 흐름을 관리하는 것으로 이해하면 되며, 여러 페이지가 데이터 라이브러리(글로벌)를 공유합니다.
사용할 때마다 문서 언어를 빌려옵니다:

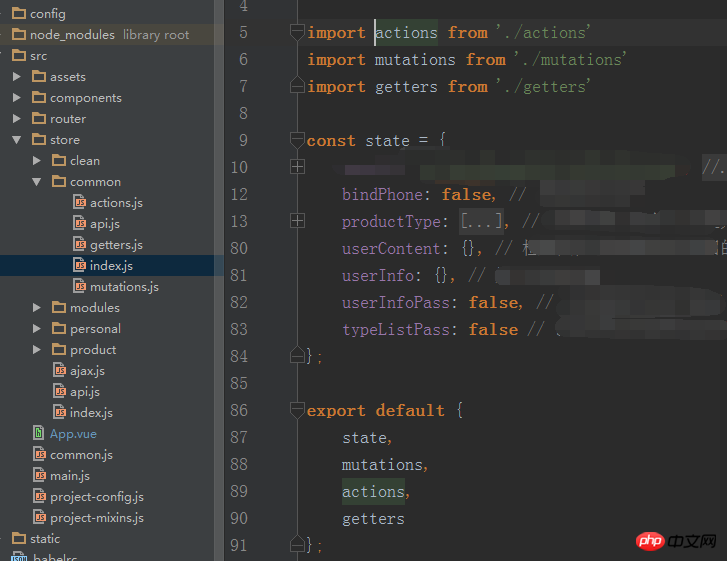
vuex의 경우에는 반드시 State, Actions, Mutations, Getters, Moudles
(1) State
Vuex는 a를 사용합니다. 단일 상태 트리—— 상태에는 하나의 객체에 모든 애플리케이션 수준 상태가 포함됩니다. 페이지의 공유 데이터가 위치하는 곳입니다. (개인 데이터를 자신의 .vue 파일에 넣는 것이 좋습니다)
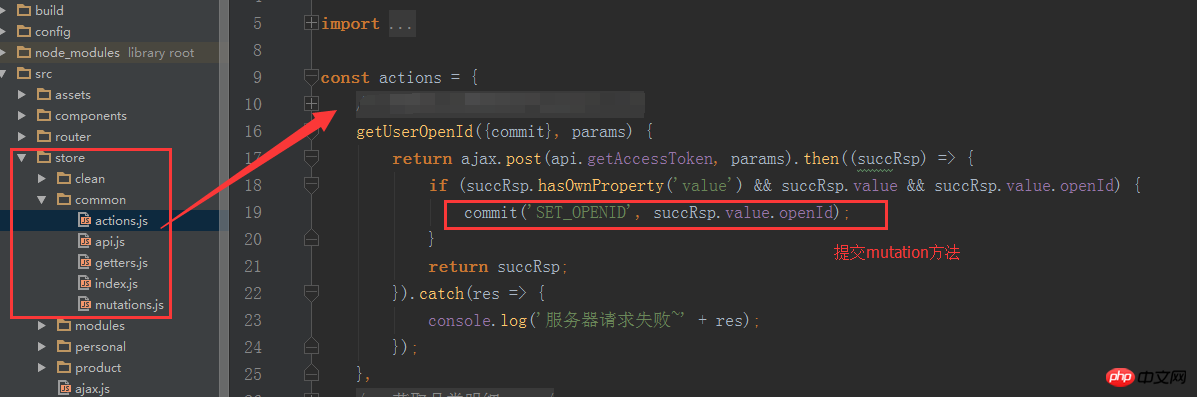
(2) Actions
Action은
Action이 상태를 직접 변경하는 대신 돌연변이를 제출한다는 점을 제외하면 mutation과 유사합니다.
Action에는 모든 비동기 작업이 포함될 수 있습니다.
즉, Ajax 요청과 같은 비동기식 메소드를 Action에 넣은 후 데이터를 얻은 후 상태를 변경하는 Mutation의 메소드를 표시합니다.
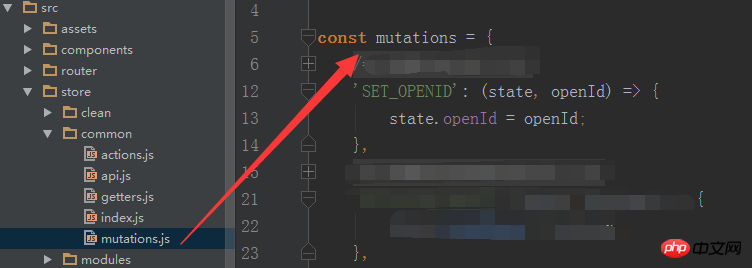
(3)Mutations
Vuex 스토어에서 상태를 변경하는 유일한 방법은 돌연변이를 제출하는 것입니다. 기억해야 할 중요한 원칙은 돌연변이가 동기식 함수여야 한다는 것입니다. 제출할 구성 요소에 this.$store.commit('xxx')를 사용하고, commit('xxx')를 사용하세요. 코드> 제출. <code class="language-">this.$store.commit('xxx') 提交,在action里面使用commit('xxx') 提交。
(4)Getters
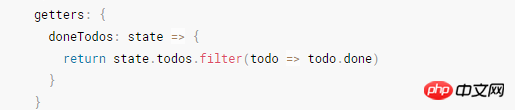
有时候我们需要从 store 中的 state 中派生出一些状态,Vuex 允许我们在 store 中定义『getters』(可以认为是 store 的计算属性)。Getters 接受 state 作为其第一个参数:

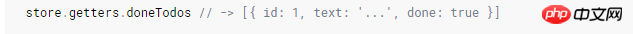
Getters 会暴露为 store.getters
(4) Getters 때로는 저장소의 상태에서 일부 상태를 파생해야 합니다. Vuex를 사용하면 저장소에서 "getters"를 정의할 수 있습니다(저장소의 계산된 속성으로 간주될 수 있음). Getter는 상태를 첫 번째 매개변수로 받아들입니다:
때로는 저장소의 상태에서 일부 상태를 파생해야 합니다. Vuex를 사용하면 저장소에서 "getters"를 정의할 수 있습니다(저장소의 계산된 속성으로 간주될 수 있음). Getter는 상태를 첫 번째 매개변수로 받아들입니다:
Getters는 호출을 위해 store.getters 개체로 노출됩니다.



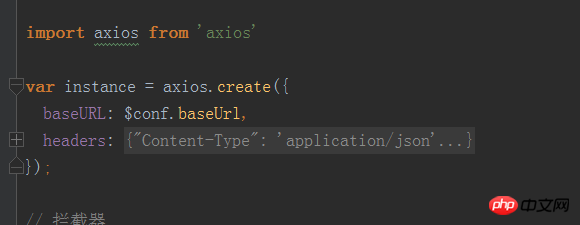
IV.axios
자신의 프로젝트 상황에 맞게 캡슐화하여 실행시킬 수 있는 ajax입니다. 자세한 내용은

을 참조하세요. 결론: 계속해서 좋은 일을 하세요!
위 내용은 vue 전체 분할--Vue+Vue-router+Vuex+axios의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

