캔버스를 사용하여 간단한 화판 디자인하기
- PHP中文网원래의
- 2017-06-19 11:12:232702검색
이전에 canvasAPI에 대한 몇 가지 기본 지식에 대해 이야기했습니다. API 소개만 보는 것은 정말 지루합니다. 학습 동기를 부여하기 위해 내면의 열정을 불러일으킬 수 있는 것이 필요하므로 canvasAPI 학습에 동반할 작은 예제를 만들었습니다. 이런 식으로 API를 통해 지식과 작은 예제의 적용을 결합하면 이러한 캔버스의 속성과 방법을 더 잘 이해할 수 있고, 자신만의 영감과 느낌을 불러일으켜 캔버스 특수 효과를 만들 수도 있습니다. , 저를 Lei Feng이라고 불러주세요. 천만에요!
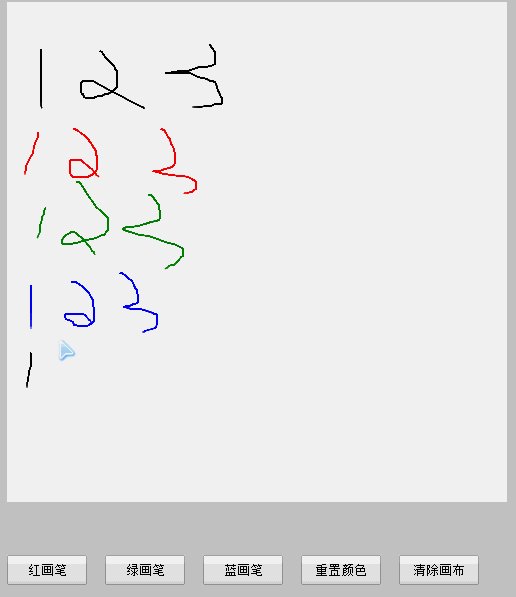
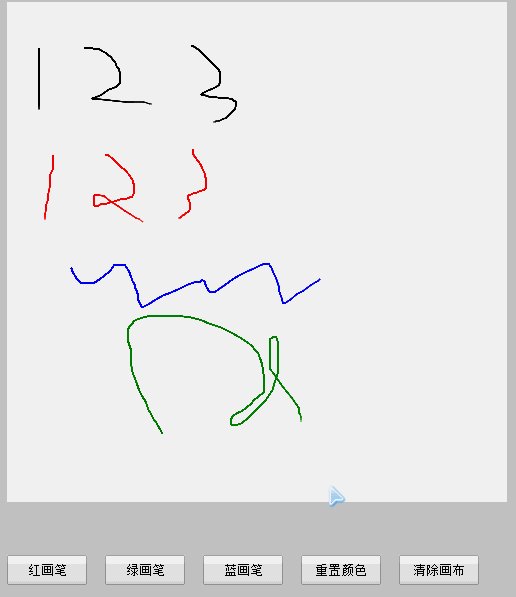
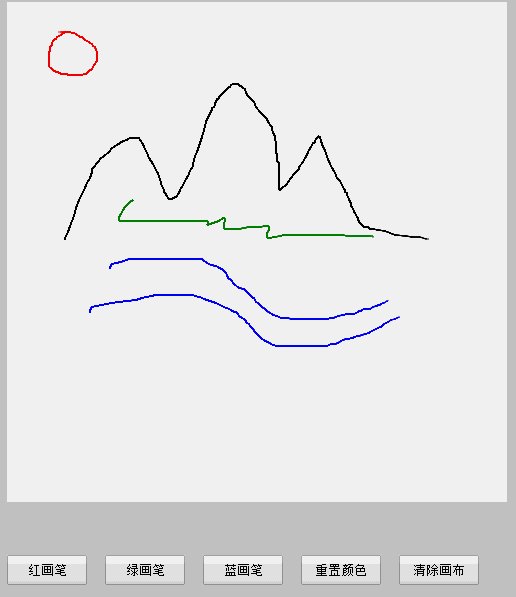
아래에 가져온 작은 예는 매우 간단합니다. 먼저 효과를 살펴보겠습니다.

먼저 효과를 설명하겠습니다. 캔버스와 여러 개의 버튼이 있습니다. 캔버스는 드로잉 보드의 브러시 색상을 설정하고 삭제할 수 있습니다. 물론, 독특한 그림을 그리시려면 마우스 오른쪽 버튼을 클릭하고 이미지를 다른 이름으로 저장해 주세요!
그럼 이건 어떻게 하는 걸까요?
먼저 원리를 설명한 뒤, 모두가 이해하기 쉽도록 코드를 올려드릴 테니 직접 사용하진 마세요!
여기서 사용된 핵심 메소드는 실제로 매우 간단합니다. 이전 API 기사를 읽은 학생들은 그 의미, 즉 캔버스에 선을 긋는다는 것을 이해해야 합니다. , 를 누르면 마우스가 눌려지면 캔버스의 시작점을 마우스 위치에 놓고 moveTo()를 사용합니다. 그런 다음 마우스가 움직일 때 lineTo()를 사용하여 경로를 그립니다. 경로를 채우려면 마우스를 올리면 마우스 동작만 취소하면 됩니다. 비슷한가? 네, 아이디어는 같습니다. 드래그는 거의 같지만 구체적인 내용이 다릅니다. 마우스의 드래그 효과를 보지 못했다면 여기를 보세요
마우스 드래그
clearRect(x,y,w,h) 지정된 사각형에서 지정된 픽셀을 지웁니다
매개변수: x,y는 지워질 직사각형의 왼쪽 위 모서리를 나타냅니다. 좌표, w, h는 지워질 직사각형의 너비와 높이를 나타냅니다.
이 매개변수를 보면 내용을 지울 수 있다는 것을 알 수 있습니다. 로컬 캔버스 또는 전체 캔버스, 제공하는 영역의 크기에 따라 이 예는 전체 캔버스를 지우는 것입니다. 원하지 않는 부분만 지우려면 전체 캔버스를 지워야 하기 때문입니다. 정확한 영역을 설정할 수 있으며 여기서는 자세히 설명하지 않겠습니다!
일반적인 원칙은 간단합니다. 모두가 참고하고 이해할 수 있도록 코드를 게시했습니다. 더 이상 고민하지 말고 코드를 살펴보세요.
*{ padding:0; margin:0;}body{ background:#ccc;}canvas{ background:#fff; margin:50px 10px; }input{ display:inline-block; width:80px; height:30px; cursor:pointer; margin-left:10px;}
html:
<canvas width="500" height="500" id="canvas"> <span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span> </canvas> <p> <input type="button" value="红画笔" id="red"> <input type="button" value="绿画笔" id="green"> <input type="button" value="蓝画笔" id="blue"> <input type="button" value="重置颜色" id="default"> <input type="button" value="清除画布" id="clear"> </p>
js:
window.onload = function(){ var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var oInput = document.getElementsByTagName("input"); for(var i=0;i<oInput.length;i++){
oInput[i].onclick = function(){ var ID = this.getAttribute('id'); switch(ID){ case 'red':
ctx.strokeStyle = 'red'; break; case 'green':
ctx.strokeStyle = 'green'; break; case 'blue':
ctx.strokeStyle = 'blue'; break; case 'default':
ctx.strokeStyle = 'black'; break; case 'clear':
ctx.clearRect(0,0,canvas.clientWidth,canvas.clientHeight); break;
}
}
}
draw(); function draw(){
canvas.onmousedown = function(ev){ var ev = ev || event;
ctx.beginPath();
ctx.moveTo(ev.clientX-canvas.offsetLeft,ev.clientY-canvas.offsetTop);
document.onmousemove = function(ev){ var ev = ev || event;
ctx.lineTo(ev.clientX - canvas.offsetLeft,ev.clientY - canvas.offsetTop);
ctx.stroke();
}
document.onmouseup = function(ev){
document.onmousemove = document.onmouseup = null;
ctx.closePath();
}
}
}
}
아, 여기서 설명하는 것을 잊은 한 가지는 해당 경로 폐쇄를 도면에 추가해야 합니다. 즉, BeginPath() 및 closePath(), 왜 그렇습니까? 마우스를 올린 후 다음 스타일을 전환하거나 캔버스를 지울 때 경로가 닫히지 않으면 후속 작업으로 인해 이전에 그린 것이 오염되기 때문입니다. 예를 들어 이전 그림은 빨간색으로 칠해졌는데 지금은 그렇습니다. 현재 그림과 원래 그림이 모두 녹색으로 바뀌었습니다. 예를 들어 한 번 칠한 후 캔버스가 지워졌다가 다시 칠할 때 첫 번째 그림이 다시 나오는 경우 이는 우리가 원하는 것이 아니므로 이렇습니다. 포인트는 기억해야합니다!
효과 시연은 여기에서 확인하세요:
캔버스 화판 작은 예
앞으로 더 많은 작은 예를 참고용으로 천천히 가져오겠습니다. 싫어하지 마시고 모두들 저에게 더 많은 관심을 가져주셨으면 좋겠습니다. 이게 제 가장 큰 원동력이에요, 하하! 그렇습니다. 모두들 감사합니다!
위 내용은 캔버스를 사용하여 간단한 화판 디자인하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

