CSS3 Flexbox를 사용하는 방법은 무엇입니까?
- PHP中文网원래의
- 2017-06-21 14:09:082355검색
기사 출처:
1. 소개
Flexbox는 이름에서 알 수 있듯이 최근 이 속성이 인기를 끄는 CSS3 상자 모델입니다. 주된 이유는 CSS3 사양이 마침내 대중화되었고(또는 IE는 마침내 실패했음) 모바일 장치의 개발로 인해 적응형 길이와 너비에 상당한 유연성을 갖춘 Flexbox가 등장했기 때문입니다. 이 추세.
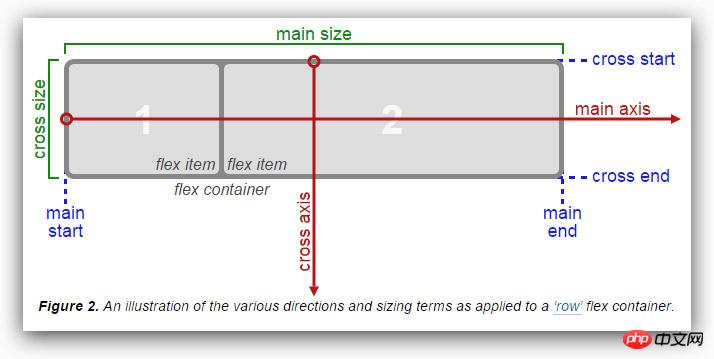
첫 번째 단계는 Flexbox 상자 모델을 살펴보는 것입니다. W3C 기사에 따르면 Flexbox 모델은 아래 그림과 같습니다. 일반 상자 모델과의 차이점은 Flexbox 상자 모델이 수평 시작점을 갖고 있다는 것입니다. 끝점(주 시작, 주 끝), 세로 시작점과 끝점(교차 시작, 교차 끝), 가로 축과 세로 축(주축, 교차 축)을 가지며 요소에는 가로 크기와 세로 크기(기본 크기)가 있습니다. , 크로스 사이즈)는 매우 중요한 레이아웃 계획입니다. Le Flexbox의 속성을 먼저 살펴보겠습니다. MDN의 CSS elastic box

- flex-Direction
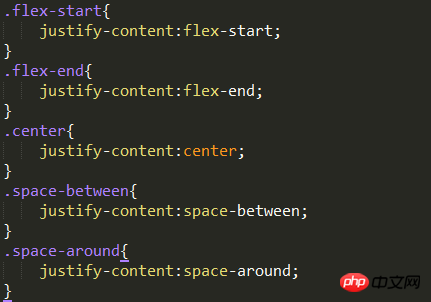
- justify-CONTENT
- ALIGN-Items 을 참조할 수도 있습니다.
- align-self
- align-content
- flex-wrap
- order
- flex
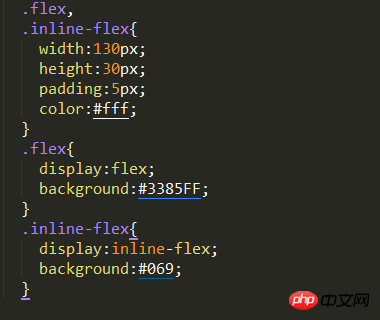
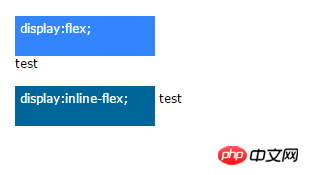
- 2. 속성 소개A , display
 B, flex-direction
B, flex-direction
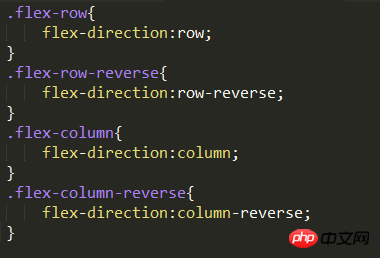
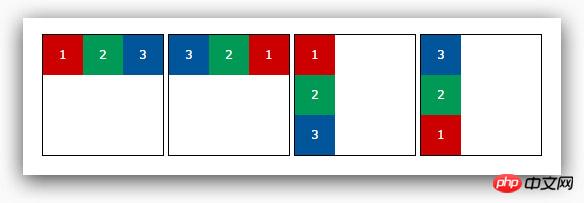
flex-direction은 Flexbox 콘텐츠 요소의 "배열 방향"을 나타내며 4가지 유형이 있습니다. 
- row-reverse: row의 반대
- column: 위에서 아래로, 왼쪽에서 오른쪽으로
- column-reverse : 열
C과 반대되는 justify-content
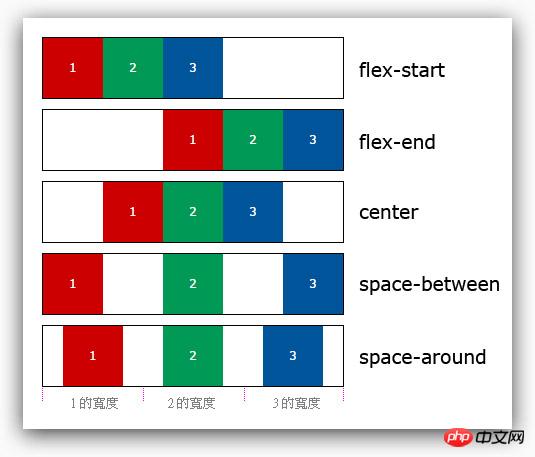
justify-content는 위에서 언급한 Flexbox 상자 모델과 전체 Flexbox의 "수평 정렬" 위치를 결정합니다. 이렇게 엔드포인트, 메인 시작, 메인 엔드가 설정되며, 총 5개의 설정 값이 있습니다. 
- flex-end: 가장 왼쪽 메인 시작 정렬
- center: 수평 중앙
- space-between: 평균 콘텐츠 요소 배포, 왼쪽 및 오른쪽 요소는 기본 시작 및 기본 끝과 정렬됩니다
- space-around: 콘텐츠 요소를 균등하게 배포하고 간격도 균등하게 배포됩니다
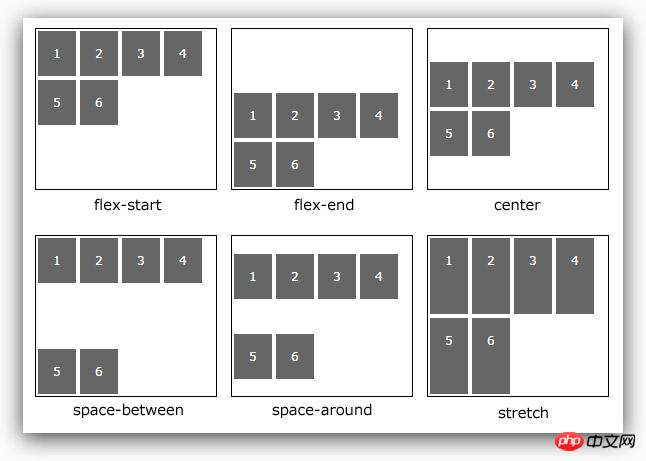
 D, align-items
D, align-items
align-items는 justify-content와 정반대입니다. align-items는 콘텐츠 요소와 전체 Flexbox의 "수직 정렬" 위치를 결정합니다. 위에서 언급한 Flexbox 상자 모델에는 교차 시작과 교차라는 두 가지 끝점이 있습니다. end.align-item과 align-self는 이렇게 총 5가지의 설정값이 있다. 
- flex-end: 아래쪽 교차 시작 정렬
- center: 세로 가운데
- stretch: 콘텐츠 요소 이동 모든 항목 확장 Flexbox의 높이
- baseline: 모든 콘텐츠 요소의 기준선을 정렬 표준으로 사용
E, align-self
align-self의 설정은 align-item과 동일하지만 목적이 다릅니다. align-self의 기능은 align-item에 적용된 속성을 덮어쓰는 것입니다. align-items는 하위 요소를 위한 것이므로 이전 예제를 직접 사용하여 수정하면 명확해집니다.
auto
은 상위 요소의 align-items 값으로 설정됩니다. 요소에 상위 요소가 없으면 늘어나도록 설정됩니다.
flex-start
flex 요소는 교차 축의 시작 부분에 정렬됩니다.

flex-end
플렉스 요소는 교차축의 끝에 정렬됩니다.

center
Flex 요소는 교차 축의 중앙에 정렬됩니다. 요소의 교차 크기가 Flex 컨테이너보다 크면 양방향으로 동일하게 오버플로됩니다.

baseline
모든 플렉스 요소는 기준선을 따라 정렬됩니다.

stretch
flex 요소는 컨테이너의 너비와 높이를 기준으로 자체 여백 상자의 교차 크기에 따라 늘어납니다.

F, align-content
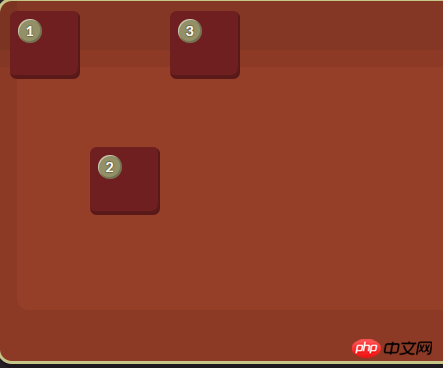
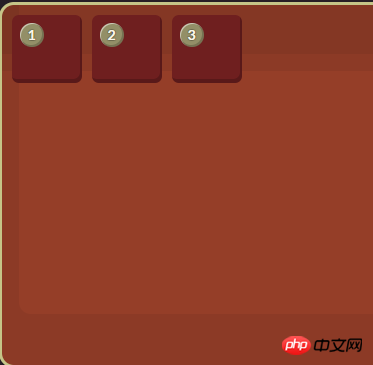
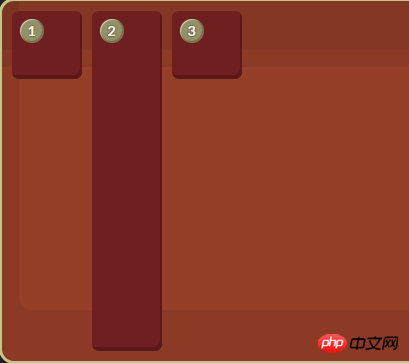
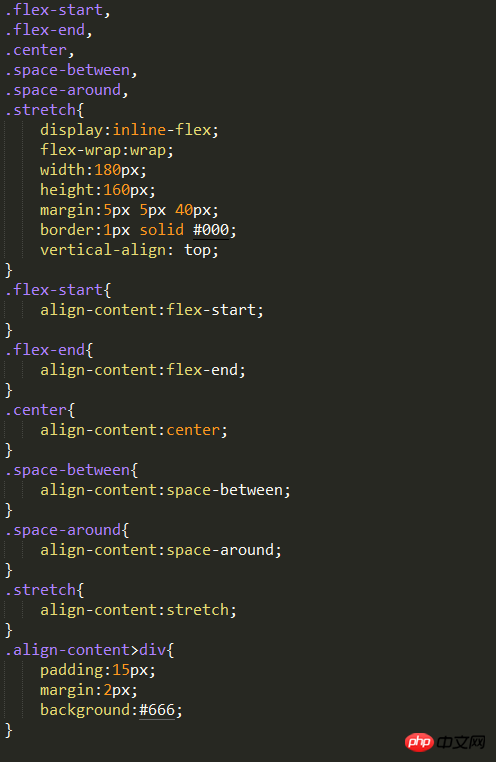
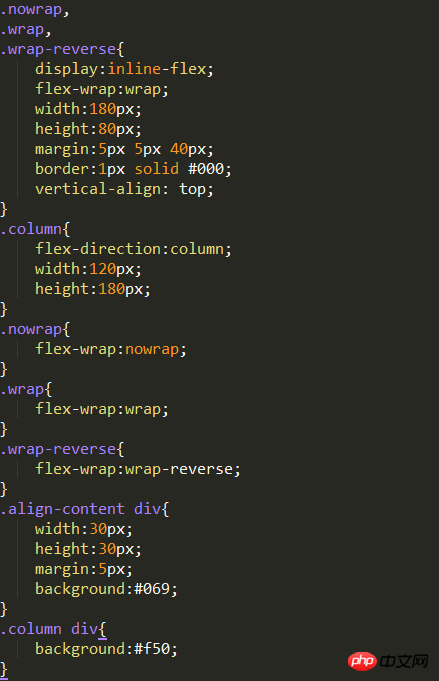
방금 언급한 align-items는 한 줄짜리 요소를 처리하기 위한 것입니다. 이 속성은 align-content 속성을 사용해야 합니다. 총 6가지 설정이 있습니다. (예: css-flexbox-demo6.html, W3C 설명)
flex-start: 기본값, 위쪽 교차 시작 정렬
flex-end: 아래쪽 교차 끝 정렬
중앙: 세로로 정렬 centered
space-between: 첫 번째 줄과 마지막 줄을 각각 위쪽과 아래쪽에 정렬
space-around: 각 줄 사이의 간격을 균등하게 분배
stretch: 모든 콘텐츠 요소 지원 Open


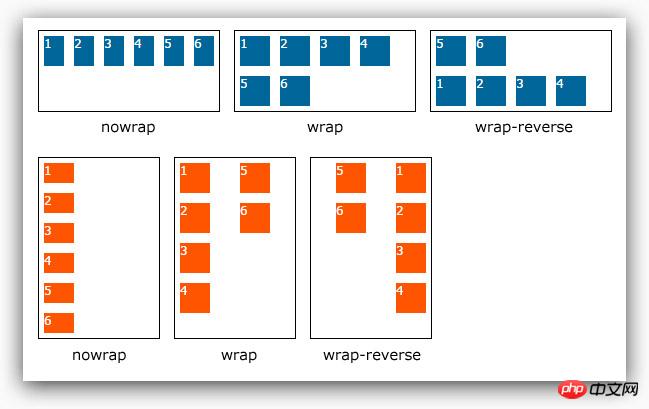
G, flex-wrap
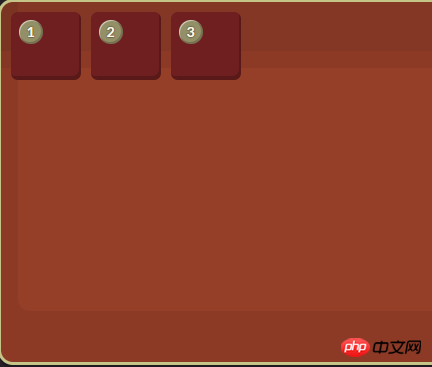
지금 예시에서 flex-wrap 속성을 보았습니다. 이 속성은 콘텐츠 요소를 래핑하는 역할을 합니다. flex 또는 inline-flex의 경우 하위 요소가 한 줄로 배열되고 상위 요소가 탄력적으로 채워지므로 줄을 감싸는 데 flex-wrap을 사용해야 합니다. 설정 값은 세 가지입니다. (예: css-flexbox-demo7.html)
nowrap: 기본값, 한 줄
wrap: 여러 줄
wrap-reverse: 여러 줄이지만 콘텐츠 요소가 반전됨


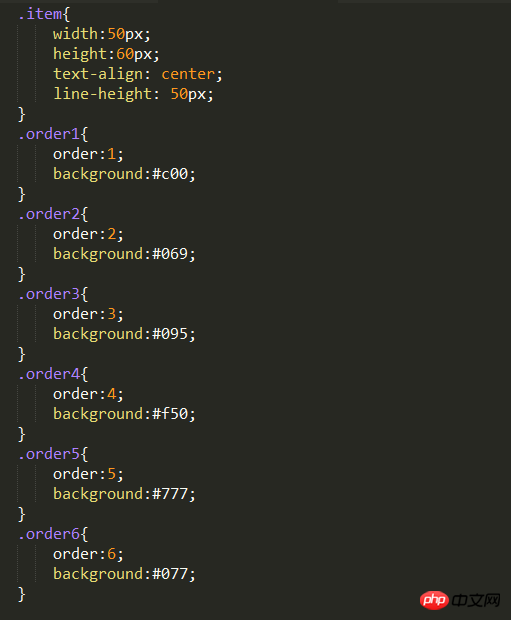
H, order
방금 flex-wrap 속성에서 요소를 뒤집을 수 있다는 것을 봤습니다. order 속성은 숫자를 직접 지정하여 순서를 작은 것부터 큰 것까지 정렬할 수도 있습니다


I, flex
좋은 와인은 병 속으로 가라앉을 거에요. 인내심을 갖고 다음 내용을 읽어야 핵심을 알 수 있을 거예요, 하하! Flex는 Flexbox에서 가장 중요한 속성이어야 하며 flex는 실제로 "flex-grow", "flex-shrink" 및 "flex-basis"의 세 가지 속성으로 구성됩니다. 단위 없음)을 지정하면 기본값은 flex-grow 형식으로 표시됩니다. 세 가지 속성에 대한 설명은 다음과 같습니다.
flex-grow: 숫자, 단위 없음, flex-basis 길이 하위 요소 " "Small"은 상위 요소에 할당된 길이보다 작으며 해당 "늘이기" 비율은 숫자에 따라 할당됩니다. 기본값은 1입니다. 0으로 설정하면 탄력적 변화가 없으며 음수 값이 될 수 없습니다.
flex-shrink: 숫자, 단위 없음. 하위 요소의 플렉스 기준 길이가 상위 요소에 할당된 길이보다 "큰" 경우 해당 "압축" 비율이 숫자에 따라 할당됩니다. 1 입니다. 0 으로 설정하면 탄력적 변화가 없습니다. 음수 값이 될 수 없습니다.
flex-basis : 상위 요소의 크기 비교 기준으로 사용되는 하위 요소의 기본 크기로 기본값은 0이며, 기본값이 0이므로 이 속성이 설정되지 않은 경우 flex-basis 직접 사용됩니다. 성장 속성과 flex-basis를 자동으로 설정할 수도 있습니다. 자동으로 설정하면 하위 요소가 자체 기본 크기를 기반으로 함을 의미합니다. .
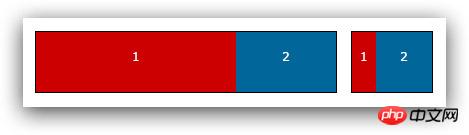
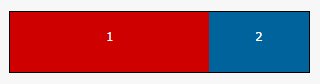
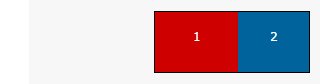
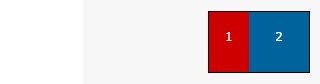
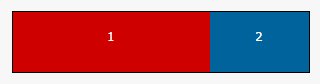
세 가지 속성은 별도로 설정하거나 Flex를 사용하여 함께 설정할 수 있습니다. 다음 예는 동일한 Flexbox를 보여 주며 하위 요소는 서로 다른 너비로 표시됩니다.
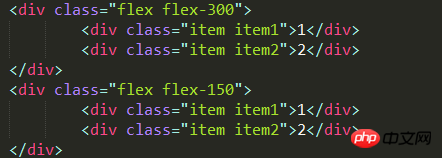
HTML코드:

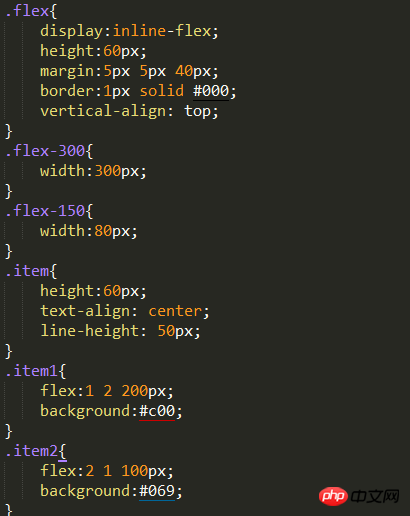
CSS 코드:


애니메이션으로 표현해 보면, 늘어나면 빨간색이 파란색보다 길어지는 것을 볼 수 있지만, 압축하면 늘어나는 것을 볼 수 있습니다. 파란색이 됩니다. 색상이 빨간색보다 길어지므로 반응형 디자인에서 플렉스의 핵심 역할을 더 잘 이해할 수 있습니다!

위 내용은 Flexbox에 대한 완전한 소개입니다. 이렇게 긴 기사에서 단일 CSS3 속성을 소개할 수 있을 것이라고는 생각하지 못했습니다. 그러나 이 새로운 속성으로 인해 레이아웃이 더욱 유연해졌습니다.
위 내용은 CSS3 Flexbox를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

