h5canvas는 Matrix 직사각형 배열 효과 코드를 구현합니다.
- 零下一度원래의
- 2017-05-13 15:51:132841검색
체다방이 블로그파크에서 매트릭스 직사각형 배열 구현에 대한 글을 쓴 것을 보고 캔버스에도 아직 멋진 곳이 남아있다고 느껴서 기록해두었습니다.
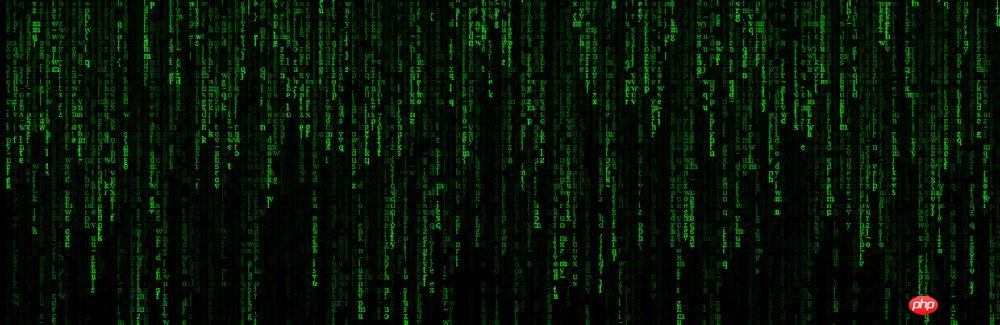
얻은 효과는 다음과 같습니다.

사실 핵심 코드 한두 줄만 추가해도 예상치 못한 효과를 얻을 수 있습니다.
캔버스로 구현되므로 첫 번째 단계는 다음과 같이 캔버스 태그를 페이지에 추가하는 것입니다.
<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>
css 코드:
html,body{height:100%;overflow:hidden}효과는 다음과 같습니다. 캔버스가 전체 화면 브라우저에 표시되면 다음 단계는 다음과 같이 화면의 너비와 높이를 캔버스에 할당하는 것입니다.
var width,height,
canvas = document.getElementById("canvas");
canvas.width = width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
canvas.height = height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;var ctx = canvas.getContext('2d');
아래에서 배열을 만듭니다. 배열을 사용하는 이유는 주로 텍스트의 Y 값을 저장하는 데 사용됩니다. 캔버스. 이해가 안 되더라도 읽고 나면 다 이해하게 될 거예요.
var num = Math.ceil(width / 10); var y = Array(num).join(0).split('');
num 값은 화면의 너비를 num 부분, 즉 num 열로 나누는 값입니다. 각 열의 너비는 10px입니다.
캔버스 그리기 코드:
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)'; //核心代码,创建黑色背景,透明度为0.05的填充色。
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#0f0'; //设置了字体颜色为绿色
ctx.font = '10px Microsoft YaHei';//设置字体大小与family
for(i = 0; i < num; i++) {
var x = (i * 10) + 10;
text = String.fromCharCode(65 + Math.random() * 62);
var y1 = y[i];
ctx.fillText(text, x, y1);
if(y1 > Math.random() * 10 * height) {
y[i] = 0;
} else {
y[i] = parseInt(y[i]) + 10;
}
}
}코드에서 ctx.fillStyle = 'rgba(0,0,0,.05)' 페이지에서 이 그리기 메서드를 반복적으로 호출하므로 투명도는 또한 오버레이를 하면 안에 있는 텍스트의 색상도 바뀌어 모든 것이 3D로 레이어드된 것처럼 보입니다.
코드에서 for 루프의 주요 기능은 텍스트를 설정하는 것입니다. String.fromCharCode() 메서드는 유니코드 값을 전달하고 문자열을 반환하는 데 사용됩니다. , 시리즈 방법 및 예제의 JavaScript 요약을 볼 수 있습니다. (1)
그런 다음 글꼴 위치를 설정합니다. 예를 들어 첫 번째 줄의 글꼴 위치는 [10,10], [20,10], [ 30,10].... .;두 번째 줄의 글꼴 위치는 [20,20],[30,20],[40,20]...이며 순서대로 파생됩니다.
그래서 코드에서 var y = Array(num).join(0).split(''); 은 글꼴 위치의 y 값을 저장한 다음 for 루프를 통해 순차적으로 +10을 저장하는 것입니다. . 이제 배열을 알고 있다고 추정합니다. 기능은 위치를 업데이트하는 것입니다.
마지막 단계는 이 메소드를 반복적으로 호출하는 것입니다:
;(function(){
setInterval(draw, 100);
})();
온라인에서 그리기 메소드를 구현하는 데 사용되는 map 메소드는 실제로 동일합니다. 코드 붙여넣기:
$(document).ready(function() {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function(y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if(y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 1000);
}
});마지막으로 전체 코드:
<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>
[관련 권장 사항]
특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드
위 내용은 h5canvas는 Matrix 직사각형 배열 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

