HTML5 애플리케이션 캐시 애플리케이션 캐시 지식 포인트에 대한 자세한 설명
- 巴扎黑원래의
- 2017-05-01 14:48:181624검색
애플리케이션 캐시란
HTML5에는 애플리케이션 캐싱 기술이 도입되었습니다. 즉, 캐시 매니페스트 파일을 생성하면 웹 애플리케이션을 캐시하여 네트워크 없이 사용할 수 있습니다.
애플리케이션 캐시가 가져오는 세 가지 장점은 다음과 같습니다.
① 오프라인 브라우징
② 페이지 로딩 속도 향상
③ 서버 부담 완화
또한, 모든 주요 브라우저는 애플리케이션 캐시를 지원합니다. 지원하지 않더라도 프로그램에는 아무런 영향을 미치지 않습니다
. 오프라인 저장 기술
HTML5는 두 가지 주요 오프라인 저장 기술인 localstorage와 Application Cache를 제안합니다. 둘 다 자체 애플리케이션 시나리오를 가지고 있으며 전통적인 오프라인 저장 기술은 쿠키입니다.
연습 후, 우리 작업 localstorage는 가장 중요하지 않은 Ajax 데이터를 저장해야 합니다.
애플리케이션 캐시는 여전히 중요한 요소인 정적 리소스를 저장하는 데 사용됩니다.
쿠키는 작은 텍스트(4096바이트)만 저장할 수 있으므로 큰 데이터를 저장할 수 없습니다. 이는 쿠키와 위에서 언급한 캐싱 기술의 차이점 중 하나입니다. HTTP는 상태가 없기 때문에 서버는 요청 여부를 구별해야 합니다. 동일한 서버에서 발생하므로 식별 문자열이 필요하며 이 작업은 쿠키에 의해 완료됩니다. 이 텍스트는 사용자의 권한을 확인하기 위해 매번 서버와 브라우저 간에 전달됩니다.
따라서 애플리케이션 캐시의 애플리케이션 시나리오가 다르므로 사용법도 일관되지 않습니다.
애플리케이션 캐시 소개
애플리케이션 캐시를 사용하려면 두 가지 작업 측면이 필요합니다.
① 서버는 매니페스트 목록을 유지해야 합니다
② 브라우저에서 간단한 설정만 하면 됩니다
아아아아예를 들어 설명하자면:
<html manifest="demo.appcache">
우선 여기에 오류를 신고했습니다:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
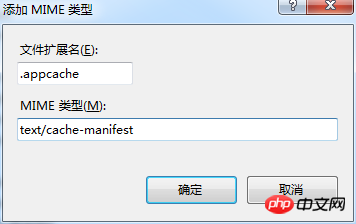
이 오류가 발생하는 이유는 매니페스트 파일을 올바른 MIME 유형, 즉 "text/cache-manifest"로 구성해야 하기 때문입니다. 웹서버에서 구성해야 하며, 서버마다 다릅니다

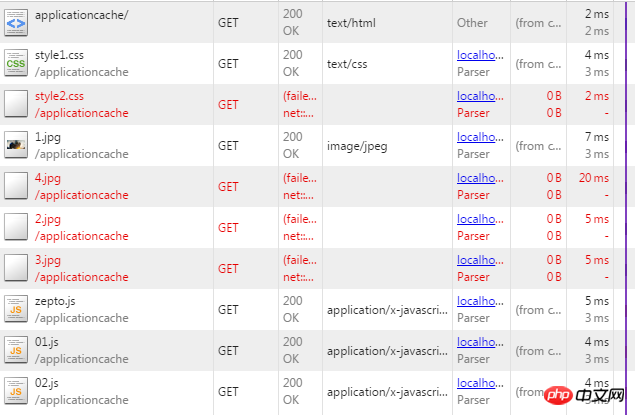
이렇게 하면 현재 인터넷 연결이 끊어져도 해당 파일에 계속 액세스할 수 있습니다

여기서 주목할 만한 한 가지가 있습니다. 예를 들어, 여기에 /index.html이 포함되어 있지 않으면 "applicationcache/"가 캐시됩니다. 실제로는 index.html
Application Cache Error event: Manifest fetch failed (404)
입니다.

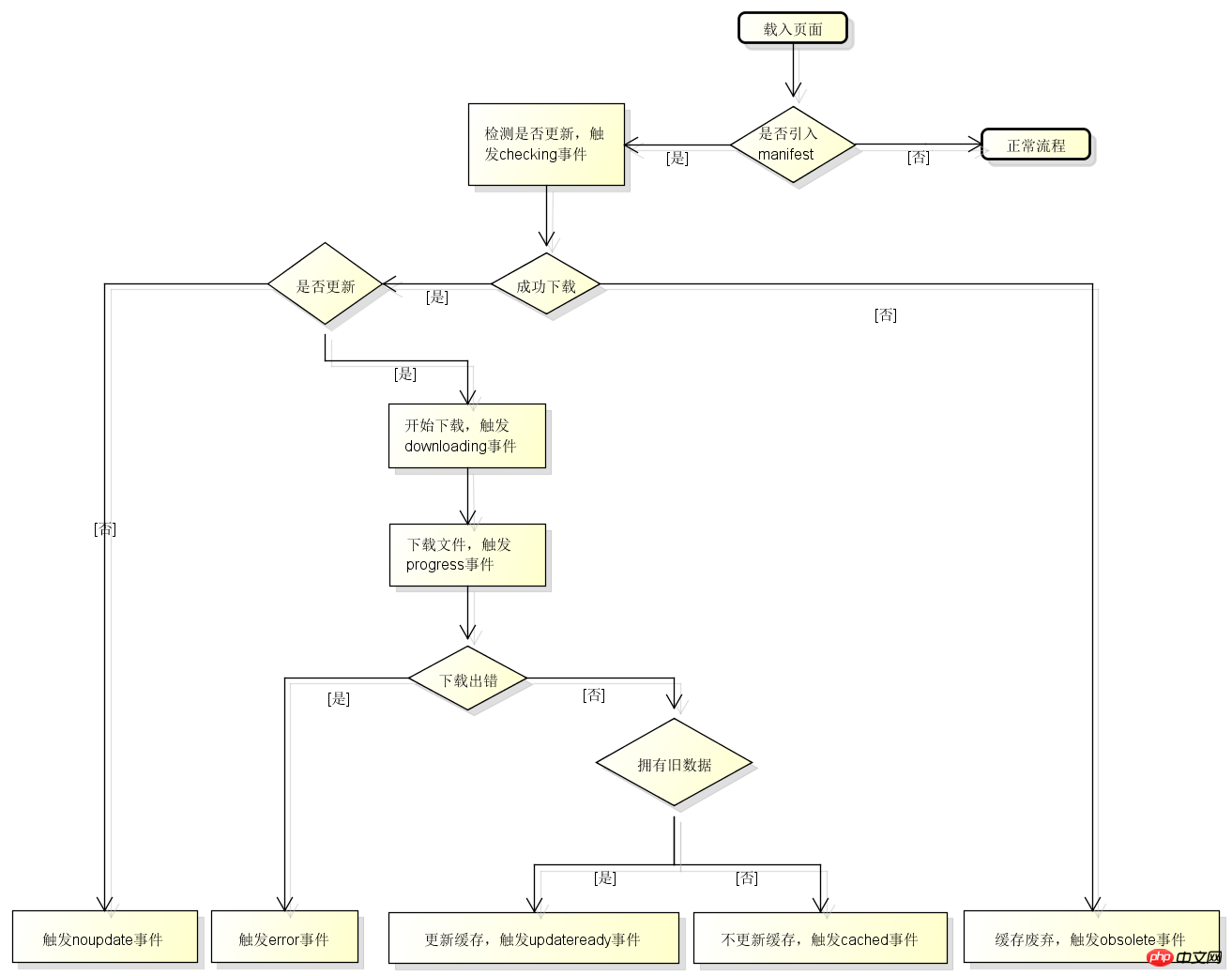
그림에서 볼 수 있듯이 HTML5는 여러 이벤트 포인트를 정의하지만 일반적으로 js를 적극적으로 사용하여 작동하지 않는 경우가 대부분이며 브라우저의 처리에 전적으로 의존합니다.
크기 제한
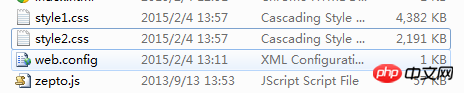
애플리케이션 캐시의 크기 제한은 5M로 통일됩니다. 여기서 테스트해 보겠습니다.

표시된 바와 같이 현재 두 CSS 파일은 여전히 5M를 초과합니다
\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
표시된 대로 style2는 더 이상 캐시될 수 없습니다. 이로 인해 어떤 문제가 발생합니까?
예를 들어 채널 A는 자체 애플리케이션 캐시를 유지하고 채널 B도 자체 애플리케이션 캐시를 유지합니다. 이때 채널 A의 사용량이 최고조에 도달하면 채널 B의 모든 캐시가 무효화됩니다.
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
몇 가지 질문
업데이트 메커니즘 측면에서 매니페스트가 처음으로 업데이트되면 페이지 로딩이 이미 시작되었거나 완료되었고 캐시 업데이트가 아직 완료되지 않았기 때문에 브라우저는 애플리케이션 캐시가 만료된 리소스를 계속 사용합니다. 업데이트되면 브라우저는 이번에는 새 것을 사용하지 않습니다. 리소스는 두 번째에만 사용됩니다. 이때 update 이벤트에는 window.reload 이벤트가 실행됩니다.
아아아아위의 예에서 캐시가 단순한 디스플레이 정의 파일이 아니라는 것을 알 수 있습니다. 예를 들어 위 예의 applicationcache/는 기본적으로 index.html을 매핑된 데이터로 저장하고 여러 번 데모.appcache 파일을 포함합니다. 파일 업데이트가 발생합니다. 온라인에서는 항상 업데이트되지 않습니다. 이때 매니페스트 구성 파일을 일부 수정하면 업데이트할 수 있습니다.
예를 들어 다음 코드를 변경해 보겠습니다.
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
이때 데모.appcache를 업데이트하지 않으면 캐시가 업데이트되지 않습니다. 이유는 index.html이 캐시되어 있고 원래 매니페스트 목록
이 계속 감지되기 때문입니다. 각 페이지는 통합된 방식으로 자체 매니페스트 목록을 관리합니다. 즉, 페이지 a는 common.js로 구성되고, 페이지 b도 common.js로 구성됩니다. 즉, 페이지 a가 업데이트된 후 페이지 b의 매니페스트가 업데이트된다는 의미입니다. 변경되지 않고 페이지 b는 여전히 읽습니다. 이전 버전 파일의 경우 이는 의미가 있지만 낭비이기도 하며 처리를 위해 공개 페이지가 필요합니다.
요약
유용성과 사용 편의성 측면에서 보면 애플리케이션 캐시는 사용할 가치가 있지만 실제로 오프라인 애플리케이션을 구현하려면 정적 리소스를 캐시하는 것이 가장 좋습니다.
위 내용은 HTML5 애플리케이션 캐시 애플리케이션 캐시 지식 포인트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

