개발자가 사용하는 가장 인기 있는 HTML5/CSS3 코드 생성기
- 巴扎黑원래의
- 2017-05-01 13:55:105171검색
HTML5와 CSS3는 시작하자마자 사용할 수 있는 최고의 언어입니다. 가장 쉽고 좋은 방법은 직접 시작하는 것입니다! 그러면 생성기는 코드를 자동으로 생성하는 데 중요한 역할을 하며, 반복적인 작업을 많이 수행해야 하는 개발자와 디자이너에게 매우 적합합니다. 이 기사에서는 숙련된 개발자와 디자이너가 일반적으로 사용하는 일부 HTML5 및 CSS3 코드 생성기를 신중하게 선택했습니다.
HTML5 코드 생성기
인터넷에는 고품질 코드를 생성할 수 있는 HTML5 생성기가 5~6개 있는데, 그 핵심은 HTML5 상용구 파일입니다. 그럼에도 불구하고 대부분의 개발자는 여전히 이를 자신의 것으로 간주합니다. . 귀하의 첫 번째 웹사이트를 위한 템플릿입니다. 주제로 돌아가서, 다양한 코드 생성기를 제공하는 수천 개의 웹사이트가 온라인에 있기 때문에 좋은 HTML5 생성기를 찾는 것은 그리 쉽지 않습니다. 이 때문에 우리는 종종 혼란스러워합니다. 그러나 우리는 이 기사에서 여러분과 공유할 수 있는 더 나은 생성기를 찾았습니다.
시키류 HTML5 생성기

Shikiryu HTML5 생성기를 사용하면 애플리케이션에 중재자를 추가할 수 있으며 많은 사람들이 이 방식을 선호합니다. 템플릿에 기능을 추가하고 레이아웃을 수정할 수 있습니다. 실제로 이것은 매우 실용적입니다. 개발자들은 이 생성기가 다른 생성기보다 의미가 더 많고 이해하기 쉽기 때문에 선호합니다.
초기화 생성기

HTML5 상용구를 기반으로 새 프로젝트를 시작하는 경우 이는 프로젝트를 시작하는 데 좋은 도구가 될 것입니다. 깨끗하고 사용자 정의 가능한 템플릿을 생성합니다. 다양한 프레임워크 및 라이브러리에서 템플릿을 선택하거나 사용자 정의하면 템플릿이 압축 파일 형식으로 다운로드되며 코드를 사용하여 웹 사이트를 디자인할 수 있습니다.
Quackit HTML5 생성기

Quackit은 일련의 코드를 제공할 뿐만 아니라 모든 정보를 입력할 수도 있습니다. 이는 초보자에게 매우 도움이 됩니다. 따라서 처음에 CSS와 HTML을 배우고 있다면 이 생성기를 사용하여 작업을 단순화할 수 있습니다. 이 생성기는 둥근 테두리, 그림자, 색상 그라데이션 및 HTML5 템플릿 디자인에 중점을 두기 때문에 훌륭합니다.
Modernizr Generator

Modernizr는 HTML5 및 CSS3를 구축하여 웹 사이트를 더욱 강력하게 만드는 데 도움이 되는 오픈 소스 스크립팅 라이브러리입니다. 이러한 방식으로 사용자가 사용하는 브라우저나 장치에 상관없이 코드를 완벽하게 실행하고 우아하게 표시할 수 있는 훌륭한 웹사이트를 만들 수 있습니다.
CSS 코드 생성기
CSS3 메이커
이 발전기는 온라인에서 쉽게 찾을 수 있습니다. 일단 이 생성기를 사용하기 시작하면 완전히 의존하게 될 것이라고 확신합니다. 이를 사용하면 많은 애니메이션, 사용자 정의 글꼴, 텍스트 스크롤, 상자 모델 그림자, 둥근 테두리, 텍스트 그림자, 전환, 그라디언트 등을 수행할 수 있습니다.
나

개인적으로 저는 이 생성기를 매우 좋아합니다. CSS3.me는 디자이너 Eric Hoffman이 디자인했습니다. 사용하기 쉽고 가볍고 개인화되었으며 강력한 생성기입니다. 이를 사용하여 투명도 설정, 그림자 적용, 둥근 테두리 변경 및 설정, 그라데이션 효과 추가 등을 수행할 수 있습니다.
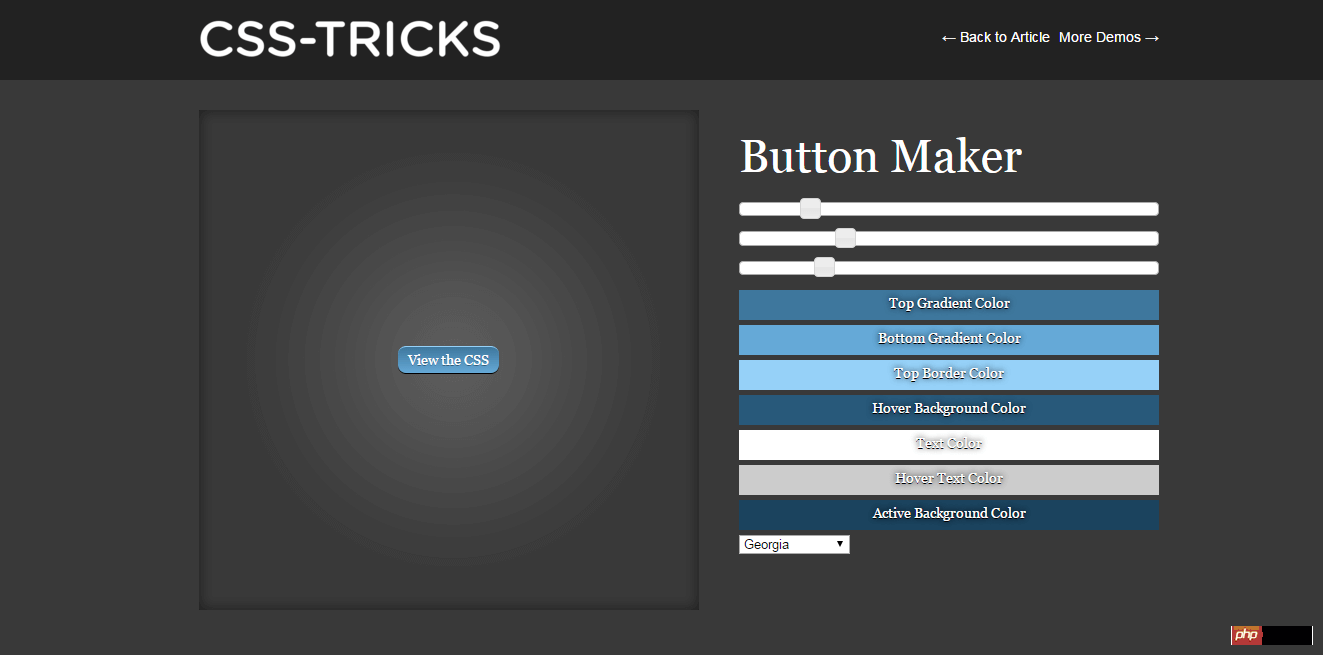
CSS3-트릭 버튼 생성기

이것은 매우 고전적이고 오래된 버튼 생성기로서 매우 선형적이며 그래픽 인터페이스가 없습니다. 프로젝트에서 이를 사용하여 아무런 효과 없이 버튼을 생성할 수 있습니다.
이미지 테두리 및 둥근 테두리 생성기
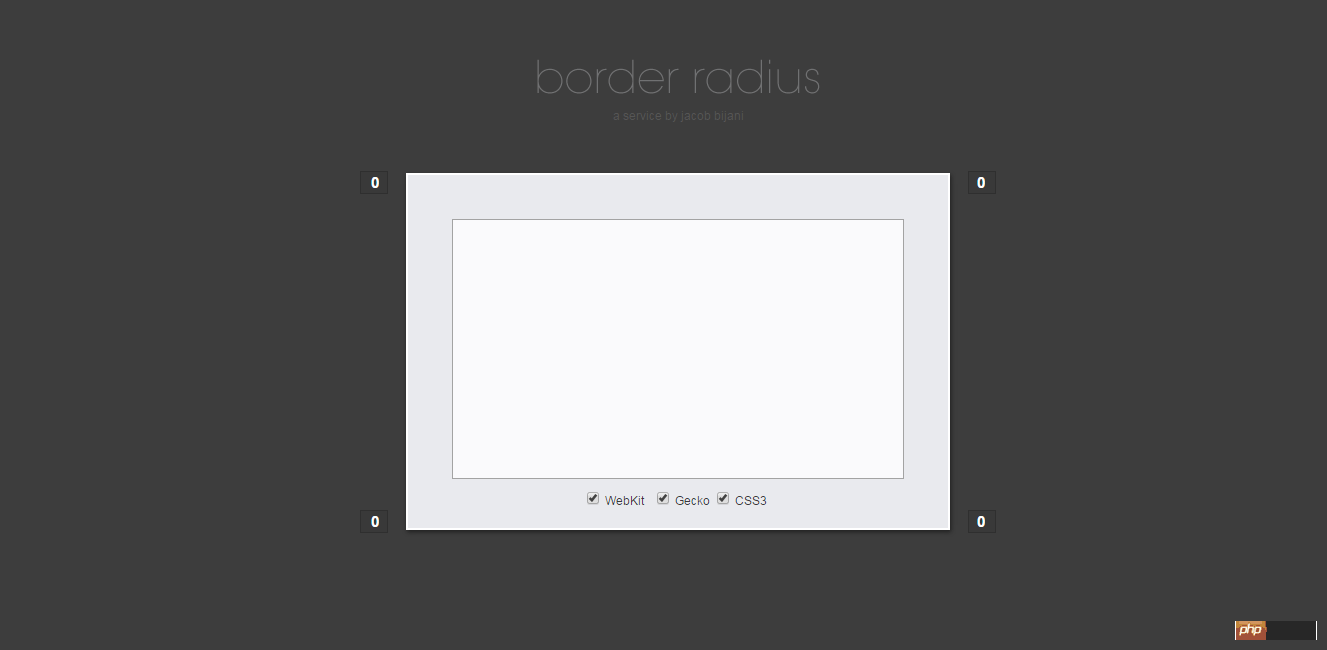
둥근 테두리 생성기(Border-Radius)

이것은 모서리에 둥근 테두리를 설정하는 데 주로 사용되는 매우 훌륭하고 가벼운 도구입니다. 모서리 설정을 마친 후에는 포함할 접두어가 무엇인지 브라우저에서 확인할 수 있습니다. 접두사는 이미 완료되었습니다. 매우 간단하고 친숙한 인터페이스를 갖춘 생성기입니다.
이미지 테두리 생성기(Border-Image)

화살표나 삼각형을 그리고 생성기가 이를 웹 사이트 테두리나 요소 테두리에 타일로 표시하기를 원한다고 가정해 보겠습니다. 가장 적합한 테두리 스타일을 찾기 위해 그림을 복사할 때 가장 적합한 그림 테두리 생성기입니다. 즉, 이때 이미지의 크기, 오프셋, 타일링 등을 조작하고 설정할 수 있습니다. 개발자는 종종 배경을 설정하는 데 이를 사용하는 것을 좋아합니다.
CSS3 그라데이션 효과 생성기
컬러 Zilla 그라데이션 생성기

이 편집기에는 많은 기능이 포함되어 있으며 사용하기가 매우 쉽습니다. 브러시를 조금만 움직여서 변화하는 모습을 지켜보세요. 또한 브라우저에서 직접 작동하므로 웹에서 작업하는 개발자와 디자이너에게 이상적입니다.
@fontface 생성기

이 생성기를 사용하면 웹 페이지의 글꼴이나 시스템의 글꼴을 업로드할 수 있습니다. 그런 다음 사용할 수 있는 출력 파일을 생성합니다. 이 생성기는 글꼴 속성에 대한 CSS 파일을 생성한 다음 해당 글꼴을 HTML 파일에 표시할 수 있습니다. 이는 특히 반복적인 글꼴이 많이 포함된 완전한 웹사이트를 만들 시간이 충분하지 않은 경우 글꼴을 확인하는 데 유용한 도구입니다.
CSS3 드롭다운 섀도우 생성기
Webestools 섀도우 생성기

그림자 효과를 더 깊고 구체적으로 표현하고 싶다면 이 생성기를 강력히 추천합니다. 조정 막대, 외부 그림자, 내부 그림자 설정이 함께 제공되므로 그림자 색상, 오프셋 및 예상하지 못한 다양한 멋진 효과를 설정할 수도 있습니다.
HTML5와 CSS3는 서로 조화롭게 작동하여 최고의 코딩 기술을 쉽게 제공합니다. 작업량을 줄여 주요 작업에 더 집중하고 버튼 스타일링이나 상자 모형과 같은 지루하고 작은 일에 에너지를 덜 쏟을 수 있는 도구를 자주 찾고 있을 수 있습니다. 온라인에서 사용할 수 있는 도구는 엄청나게 많으며 위에 나열된 도구는 가장 일반적으로 사용되는 코드 생성기입니다. 그러나 이러한 도구가 좋은지 여부는 해당 도구에 대한 표준에 따라 다릅니다. 이 글이 여러분에게 예상치 못한 도움이 되기를 바랍니다!
영어 원문: 웹 프로그래머를 위한 HTML5 및 CSS3 코드 생성기 번역: codecloud.net
위 내용은 개발자가 사용하는 가장 인기 있는 HTML5/CSS3 코드 생성기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

