해피슬롯머신의 HTML5 애플리케이션 구현코드
- 黄舟원래의
- 2017-03-18 15:32:228844검색
위 블로그 게시물에서는 HTML5 애플리케이션의 간단한 플레이어를 소개했습니다. 이번 블로그 게시물에서는 좀 더 복잡한 HTML5 게임 슬롯머신을 소개합니다. 겨울방학 동안 집에서 슬롯머신을 하다가 돈을 좀 잃었기 때문에 슬롯머신 게임을 써보자는 아이디어가 떠올랐습니다. 처음에는 Visual C++로 작성하려고 했으나, HTML5의 캔버스>객체의 단순성을 고려하여 HTML5로 작성하기로 결정했습니다. 동시에 서버는 ASP 언어로 작성되었습니다. 게임을 홍보할 수 있다면 제가 은행원이 되어 모두가 플레이할 수 있습니다! 하지만 도박을 하기 위해 무리를 지어 모이지는 마세요!
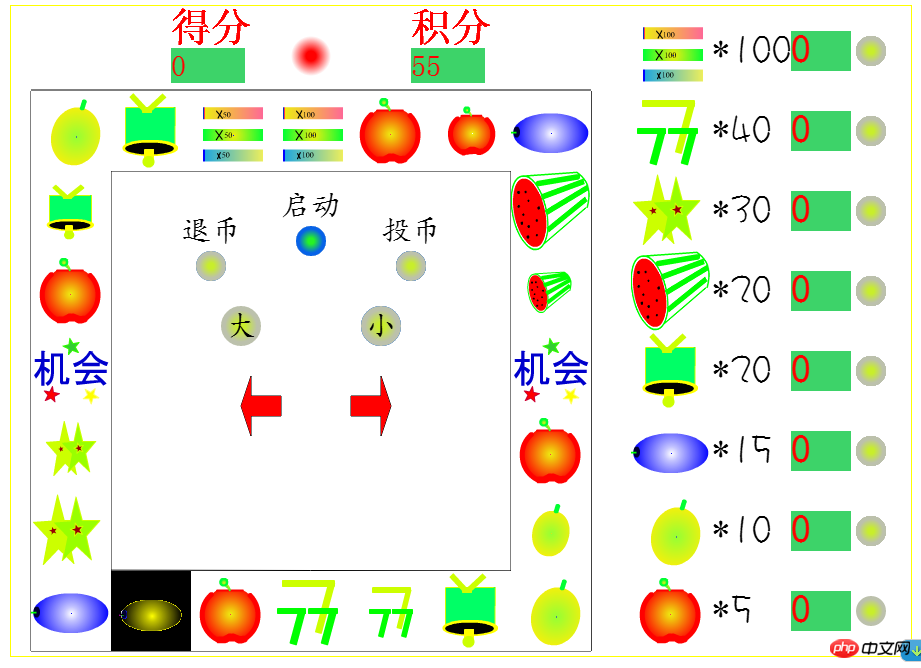
게임 인터페이스는 다음과 같습니다.

사실 게임 자체는 매우 간단해야 합니다. 다음은 여러 모듈을 기반으로 한 설명입니다.
1: 사용자 인터페이스
게임에는 그림과 50deac90c8f74b69391c9996b22bd408로 그린 직사각형과 원이 있습니다. 글을 쓰기 전에 게임에 필요한 이미지를 준비해야 합니다. PS를 사용하여 몇 개를 그린 다음 VC를 사용하여 그림을 반전하고 크기를 조정하여 모든 그림을 얻는 작은 프로그램을 작성했습니다. 예를 들어 몇 개를 그렸습니다.




<canvas id="mycanvas" width="900" height="650" onclick="dealclick(con)" onmousemove="dealmove(con)" style="border:1px solid yellow;"> Your brower does not support canvas of HTML5! </canvas>
<span style="font-size:18px;"> </span>
*****创建显示线条框架的函数***************/
function showFrame(con, x, y, space)
{
con.beginPath();
con.lineWidth = 1;
con.moveTo(x, y-1); con.lineTo(x + space * 7, y-1);
con.moveTo(x, y + space); con.lineTo(x + space * 7, y + space);
con.moveTo(x, y + space * 6-1); con.lineTo(x + space * 7-1, y + space * 6);
con.moveTo(x, y + space * 7); con.lineTo(x + space * 7, y + space * 7);
con.moveTo(x, y); con.lineTo(x, y + space * 7);
con.moveTo(x+space , y); con.lineTo(x + space, y + space * 7);
con.moveTo(x + space * 6, y); con.lineTo(x + space * 6, y + space * 7);
con.moveTo(x + space * 7, y); con.lineTo(x + space * 7, y + space * 7);
con.closePath();
con.stroke();
}
/********************************************/
/****创建显示某个特定图片的函数*************/
function showImage(i, flag,x,y,con) //1为西瓜,0为小西瓜,2为黑西瓜,3为黑小西瓜
{
var img = new Image();
switch (i)
{
case 1: if (flag == 1)
img.src = "苹果.png";
else
if (flag == 0)
img.src = "小苹果.png";
else
if (flag == 3)
img.src = "黑苹果.bmp";
else
img.src = "黑小苹果.bmp";
break;
case 2:
if (flag == 1)
img.src = "橙子.png";
else
if (flag == 0)
img.src = "小橙子.png";
else
if (flag == 3)
img.src = "黑橙子.bmp";
else
img.src = "黑小橙子.bmp";
break;
case 3:
if (flag == 1)
img.src = "芒果.png";
else
if (flag == 0)
img.src = "小芒果.png";
else
if (flag == 3)
img.src = "黑芒果.bmp";
else
img.src = "黑小芒果.bmp";
break;
case 4:
if (flag == 1)
img.src = "铃铛.png";
else
if (flag == 0)
img.src = "小铃铛.png";
else
if (flag == 3)
img.src = "黑铃铛.bmp";
else
img.src = "黑小铃铛.bmp";
break;
case 5:
if (flag == 1)
img.src = "西瓜.png";
else
if (flag == 0)
img.src = "小西瓜.png";
else
if (flag == 3)
img.src = "黑西瓜.bmp";
else
img.src = "黑小西瓜.bmp";
break;
case 6:
if (flag == 1)
img.src = "双星.png";
else
if (flag == 0)
img.src = "小双星.png";
else
if (flag == 3)
img.src = "黑双星.bmp";
else
img.src = "黑小双星.bmp";
break;
case 7:
if (flag == 1)
img.src = "双七.png";
else
if (flag == 0)
img.src = "小双七.png";
else
if (flag == 3)
img.src = "黑双七.bmp";
else
img.src = "黑小双七.bmp";
break;
case 8:
if (flag == 1)
img.src = "大王.png";
else
if (flag == 0)
img.src = "小王.png";
else
if (flag == 3)
img.src = "黑大王.bmp";
else
img.src = "黑小王.bmp";
break;
case 9:
if (flag == 1)
img.src = "机会.png";
else
img.src = "黑机会.bmp";
default: break;
}
img.onload = function () {
con.drawImage(img, x, y);
}
}
/********************************************************************/
/**************显示得分与积分***********************/
function showScore(con, win_score, score) {
con.save();
con.font = "40px impact";
con.fillStyle = "red";
con.fillText("得分", 160, 35);
con.fillText("积分", 400, 35);
con.fillStyle = "#3DD369";
con.fillRect(160, 42, 74, 35);
con.fillRect(400, 42, 74, 35);
var str = win_score.toString();
con.font = "30 宋体";
con.fillStyle = "red";
con.fillText(str, 160, 70);
str = score.toString();
con.fillText(str, 400, 70);
con.restore();
}
/**************创建显示大小的函数**************/
function showBigSmall(con) //大小
{
con.save();
con.beginPath();
var g = con.createRadialGradient(230, 320, 0, 230, 320, 20); //创建渐变颜色
g.addColorStop(0.2, "#C8EE2B"); //黄
g.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g;
con.arc(230, 320, 20, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.restore();
con.save();
con.beginPath();
var g1 = con.createRadialGradient(370, 320, 0, 370, 320, 20); //创建渐变颜色
g1.addColorStop(0.2, "#C8EE2B"); //黄
g1.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g1;
con.arc(370, 320, 20, 0, Math.PI * 2, true);
con.fillStyle = "";
con.fill();
con.closePath();
con.fillStyle = "black"; con.font = "30px 楷体";
con.fillText("大", 215, 330);
con.fillText("小", 355, 330);
con.restore();
}
/*******创建显示投币与退币的函数****************/
function showGiveQuit(con) //投与退
{
con.save();
con.beginPath();
var g = con.createRadialGradient(200, 260, 0, 200, 260, 15); //创建渐变颜色
g.addColorStop(0.2, "#C8EE2B"); //黄
g.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g;
con.arc(200, 260, 15, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.restore();
con.save();
con.beginPath();
var g1 = con.createRadialGradient(400, 260, 0, 400, 260, 15); //创建渐变颜色
g1.addColorStop(0.2, "#C8EE2B"); //黄
g1.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g1;
con.arc(400, 260, 15, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.restore();
con.save();
con.beginPath();
g1 = con.createRadialGradient(300, 235, 0, 300, 235, 15); //创建渐变颜色
g1.addColorStop(0.2, "#C8EE2B"); //黄
g1.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g1;
con.arc(300, 235, 15, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.fillStyle = "black"; con.font = "30px 楷体";
con.fillText("退币", 170, 235); con.fillText("投币", 370, 235);con.fillText("启动", 270, 210);
con.restore();
}
/********创建显示界面的函数**************/
function showSurface(con, x, y, space)
{
// showFrame(con, x, y, space); //显示主框架
con.save();
showBeilv(con, y - 80, space);
con.restore();
con.save();
showImage(2, 1, x, y, con);
showImage(4, 1, x + space, y, con);
showImage(8, 0, x + 2 * space, y, con);
showImage(8, 1, x + 3 * space, y, con);
showImage(1, 1, x + 4 * space, y,con);
showImage(1, 0, x + 5 * space, y, con);
showImage(3, 1, x + 6 * space, y, con);
showImage(4,0,x,y+space,con);showImage(1,1,x,y+2*space,con);
showImage(6,0,x,y+4*space,con);
showImage(6,1,x,y+5*space,con);
showImage(3,1,x,y+6*space,con);
showImage(5, 1, x + 6 * space, y + space, con);
showImage(5, 0, x + 6 * space, y + 2 * space, con);
showImage(1, 1, x + 6 * space, y + 4 * space, con);
showImage(2, 0, x + 6 * space, y + 5 * space, con);
showImage(2, 1, x + 6 * space, y + 6 * space, con);
showImage(3, 0, x + space, y + 6 * space, con);
showImage(1, 1, x + 2 * space, y + 6 * space, con);
showImage(7, 1, x + 3 * space, y + 6 * space, con);
showImage(7, 0, x + 4 * space, y + 6 * space, con);
showImage(4, 1, x + 5 * space, y + 6 * space, con);
showImage(9, 1, x, y + 3 * space, con);
showImage(9, 1, x + 6 * space, y + 3 * space, con);
con.restore();
con.save();
showFrame(con, x, y, space);
con.restore();
con.save();
showLight(con, 0);
con.restore();
con.save();
showGiveQuit(con);
con.restore();
init_param();
// gain_score = 200; score = 20;
con.save();
showScore(con, gain_score, score);
con.restore();
con.save();
showYafen(yafen, con, y, space);
con.restore();
con.save();
showBigSmall(con);
con.restore();
}
/*************************************************/
/***********创建显示说明和倍率的函数*******************/
function showBeilv(con,y,space)
{
con.save();
var str;
con.fillStyle = "black"; con.lineWidth = 3; con.font = "40px 汉仪丫丫体简";
str = "*100"; showImage(8, 1, 620, y, con);con.fillText(str, 700, y + 50);
str = "*40"; showImage(7, 1, 620, y + space, con);con.fillText(str, 700, y + 50 + space);
str = "*30"; showImage(6, 1, 620, y + 2 * space, con); con.fillText(str, 700, y + 50 + 2*space);
str = "*20"; showImage(5, 1, 620, y + 3 * space, con); con.fillText(str, 700, y + 50 + 3*space);
str = "*20"; showImage(4, 1, 620, y + 4 * space, con); con.fillText(str, 700, y + 50 + 4*space);
str = "*15"; showImage(3, 1, 620, y + 5 * space, con); con.fillText(str, 700, y + 50 + 5*space);
str = "*10"; showImage(2, 1, 620, y + 6 * space, con); con.fillText(str, 700, y + 50 + 6*space);
str = "*5"; showImage(1, 1, 620, y + 7 * space, con); con.fillText(str, 700, y + 50 + 7*space);
con.restore();
}
/*********************************************/
/******创建显示各个压分大小的函数**************/
function showYafen(yafen,con,y,space)
{
con.save();
con.fillStyle = "#3DD369";
for (var i = 0; i < 8; i++)
con.fillRect(780, y + i * space - 60, 60, 40);
con.fillStyle = "red"; con.font = "40px 楷体";
for (var j = 0; j < 8; j++) {
var str = yafen[7-j].toString();
con.fillText(str, 780, y + j * space - 28);
}
//其次创建8个按钮
con.restore();
con.save();
for (var m = 0; m < 8; m++)
{
con.beginPath();
var g = con.createRadialGradient(860, y+m*space-40, 0, 860, y+m*space-40, 15); //创建渐变颜色
g.addColorStop(0.2, "#C8EE2B"); //黄
g.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g;
con.arc(860, y + m * space - 40, 15, 0, Math.PI * 2, true); con.fill(); con.closePath();
}
con.restore();
}
/***********************************************/
/***************显示指示灯的亮灭*************/
function showLight(con, flag) //等
{
con.save();
if (flag == 0) //等灭
{
var g = con.createRadialGradient(300, 50, 0, 300, 50, 25); //创建渐变颜色
g.addColorStop(0.2, "black"); //黄
g.addColorStop(0.8, "white"); //
con.fillStyle = g;
con.arc(300, 50, 25, 0, Math.PI * 2, true); con.fill();
}
else //等亮
{
var g1 = con.createRadialGradient(300, 50, 0, 300, 50, 25); //创建渐变颜色
g1.addColorStop(0.2, "red"); //黄
g1.addColorStop(0.8, "white"); //
con.fillStyle = g1;
con.arc(300, 50, 25, 0, Math.PI * 2, true); con.fill();
}
con.restore();
}
/************************* 둘: onclick="dealclick 추가됨" (con)" 코드를 5ba626b379994d53f7acf72a64f9b697 태그에 추가하면 전체 이벤트 처리가 됩니다. 실제로 이벤트 처리에는 여러 단계가 포함됩니다. 좌표에 따라 해당 이벤트를 찾습니다. (게임에는 배팅 포인트, 시작, 코인 생성 등 여러 이벤트가 있기 때문입니다. ), 해당 이벤트를 처리합니다.
dealclick(con) 함수는 다음과 같습니다.
function dealclick(con)
{
var posx = event.clientX;
var posy = event.clientY;
var flag = getPos(posx, posy); //获得对应的事件序号
//alert(posx.toString()+" "+posy.toString()+" "+flag.toString());
if (flag == 0) //表示不是兴趣区域
return;
if (flag >= 1 && flag <= 8) //对应的事件是压分
{
deal_yafen_event(flag,con);
return;
}
if (flag >= 9) //对应事件
{
switch (flag) //
{
case 9: deal_quit_event(con); break; //退币事件
case 10: deal_give_event(con); break; //投币事件
case 11: begin_event(con); break; //启动事件
case 12: choseBig(); break; //选大
case 13: choseSmall(); break; ; //选小
case 14: LRevent(1); break;
case 15: LRevent(0); break;
}
}
}
getPos 이벤트는 해당 이벤트를 찾는 것입니다. code
/****根据坐标寻找对应位置的函数************/
function getPos(posx, posy)
{
if (posx < 200 || posx > 1100 || posy < 20 || posy > 670)
return 0; //返回零,不在canvas范围中
if (posx >= 1035 && posx <= 1075) //表示在yafen的横坐标范围中
{
for (var i = 1; i <= 8; i++) //1-8也分别是序号
{
if (posy > Y + (i - 1) * 80 - 35 && posy < Y + (i - 1) * 80 - 5)
return 9 - i; //注意1-8分别对应苹果-大王的位置
}
return 0;
}
if (posx >= 385 && posx <= 615) //在事件启动范围中
{
if (posx >= 385 && posx <= 415 && posy >= 265 && posy <= 295)
return 9; //退币对应事件9
if (posx >= 585 && posx <= 615 && posy >= 265 && posy <= 295)
return 10; //投币对应事件10
if (posx >= 485 && posx <= 515 && posy >= 240 && posy <= 270)
return 11; //启动对应事件11
if (posx >= 410 && posx <= 250+200 && posy >= 320 && posy <= 360)
return 12; //选大
if (posx >= 550 && posx <= 590 && posy >= 320 && posy <= 360)
return 13; //选小
if (posx >= 235+200 && posx <= 270+200 && posy >= 410 && posy <= 430)
return 14; //左移
if (posx >= 340 + 200 && posx <= 375 + 200 && posy >= 410 && posy <= 430)
return 15; //右移
}
return 0;
} 해당 배팅과 관련하여 크고 작은 것을 선택하는 이벤트는 실제로 확률을 제어하는 것에 대해 간략하게 이야기 할 수 있습니다. 예를 들어 크고 작은 알고리즘을 선택하면 은행원이 승리할 확률은 70%입니다. var num=Math.random(); if(nume74a1ffe730eafbcd6b7032d7957dc47标签,然后通过js来控制声音的播放与暂停在游戏界面中先载入:
<audio src="sound\HP.wav" id="win"></audio><br /> <audio src="sound\pig.wav" id="lose"></audio><br /> <audio src="sound\CLICK.WAV" id="flash"></audio>
然后利用js来控制, 例如介绍一下选大选小时赢时候的背景音乐
var win = document.getElementById("win");
function winSound() //
{
win.currentTime = 0; //置于当前
win.play();
}然后在自己需要控制的地方加入播放函数即可。
四:游戏bug
由于HTML5还不够成熟,因此浏览器对其支持能力不够好。例如背景音乐,长期使用定时器播放后浏览器会失去对b97864c2e0ef2353a16c4d64c7734e92的支持能力。 由于游戏是在浏览器中运行的,所以效率相比vc++的程序比较低。 如何脚本过于复杂会直接崩溃。
위 내용은 해피슬롯머신의 HTML5 애플리케이션 구현코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

