HTML5+Javascript를 사용하여 브라우저에서 PPT를 만드는 방법에 대한 자세한 설명(그림 및 텍스트)
- 黄舟원래의
- 2018-05-29 11:03:4210043검색
<span style="font-size:18px;"> </span>
Html5는 최근 IT 분야에서 약간 뜨거운 분위기를 풍기며 Google, Adobe, Microsoft와 같은 대기업들 사이에서 혼란을 야기하고 있습니다. HTML5에 대한 열광은 단순한 속임수일 수도 있지만 웹을 위한 진정한 기술 혁명일 수도 있습니다. 이는 실제로 웹을 다시 데스크톱 애플리케이션으로 만들고 브라우저를 플랫폼으로 만들 수도 있습니다.
미래의 인터넷에 대해 이런 생각을 가지고 있는지 모르겠습니다. 웹 페이지는 오늘날 데스크탑의 애플리케이션과 같고 브라우저는 Windows와 같은 운영 체제와 같으므로 미래의 PC 메커니즘이 필요할 것입니다. 브라우저 및 저장 장치와 같은 기본 응용 프로그램 및 장치의 경우 PC 사용자는 웹 페이지를 통해 해당 응용 프로그램을 다운로드하도록 서버에 요청하거나 서버에서 직접 실행하여 결과를 클라이언트에 반환할 수도 있습니다.
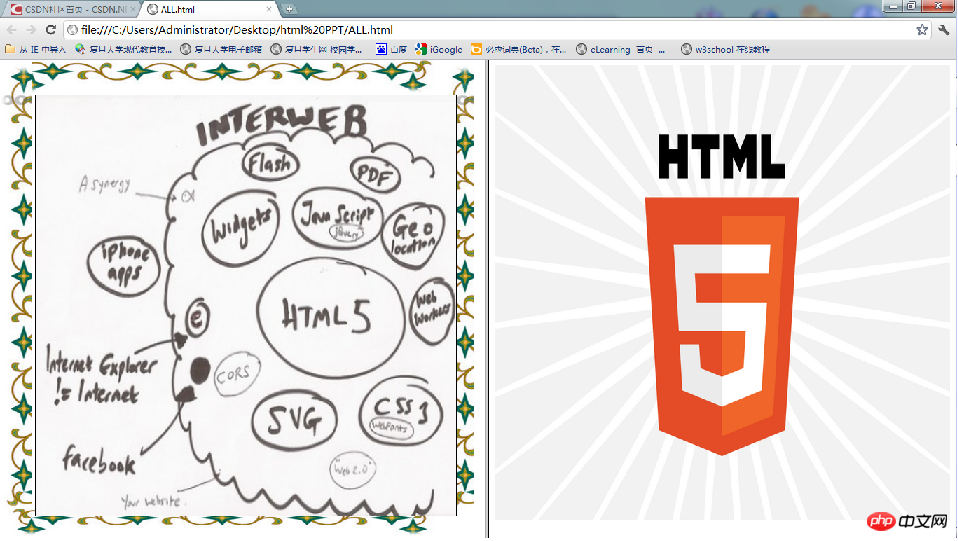
최근 HTML5의 새로운 기능과 활용 전망에 대해 발표를 해야 합니다. 원래는 파워포인트를 사용할 계획이었지만 HTML5의 실제 그래픽 인터페이스 기능을 보여주기 위해 제작 시간이 3분밖에 걸리지 않아 HTML5를 직접 사용하여 브라우저에서 실행할 애플리케이션을 작성하기로 결정했습니다. 며칠동안 총 500~600줄 정도의 코드가 있었고, 파워포인트만큼 전문적이지도 강력하지도 않지만, 저희 팀의 첫 시도치고는 아직 작은 성취감이 있기를 바라겠습니다. 정정해줘. 다음은 간략하게 설명할 수 있습니다. 이것이 프로그램의 주요 인터페이스입니다.

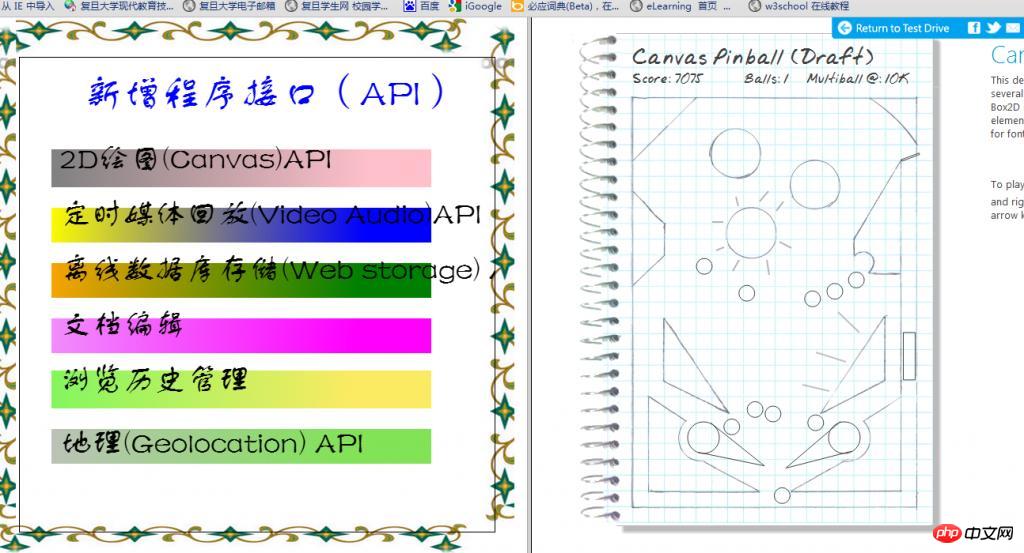
프레젠테이션은 기본적으로 PPT와 동일하며 방향키를 눌러 콘텐츠 표시를 제어합니다. 왼쪽은 텍스트 콘텐츠를 표시하는 데 사용되고 오른쪽 프레임은 그림, 게임, 하이퍼링크 및 기타 보조 콘텐츠를 표시하는 데 사용됩니다. 시연 과정에는 일부 특수 효과도 포함됩니다. 점진적인 표시 및 텍스트 그림자, 색상 그라데이션 등.
표시할 각 콘텐츠에 대해 객체를 생성할 수 있습니다.
function UNITE()
{
this.type=-1; //0表示文本,1表示矩形,2表示将要表演动画,3表示移去节点,4表示圆
this.rx=-1;
this.ry=-1;
this.r=-1;
this.rw=-1;
this.rh=-1;
this.style1="";
this.style2="";
this.rflag=1;//表示举行的类型.默认的时候是1类型
this.tx=-1;
this.ty=-1;
this.tstyle="";
this.tfont="";
this.tvalue="";
this.tflag=1;//1表示需要延时,0表示不需要延时
this.url="";
}각 객체 객체를 미리 할당하고 초기화해야 합니다. 예:
var My=new Array();
function CreatePage1()
{
My[0]=new UNITE();
My[0].type=0; My[0].tx=50;My[0].ty=50;
My[0].tstyle="blue";My[0].tfont="50px 隶书";
My[0].tflag=0; My[0].tvalue="HTML5+CSS3+Javascript";
}이것은 스크립트입니다. 데모 영역에는 4ea80bb1ceecfbe077955690512fdb80 캔버스를 생성하려면 태그를 지정하세요.
<canvas id="first" width=600 height=600 style="border:1px solid black;"></canvas>
이 캔버스는 중복 없이 ID를 통해 얻는 것이 더 쉽습니다. 다음은 몇 가지 특수 효과를 소개합니다. 첫 번째는 그림자 텍스트입니다. 
HTML의 색상 처리 기능이 SVG만큼 우수하다는 것을 알 수 있습니다. 두 가지 유형의 텍스트 표시를 포함하여 구체적인 코드는 다음과 같습니다. .
function draw_text(x,y,font,style,value,flag)
{
tx=x; ty=y;tfont=font;tstyle=style;tvalue=value;
if(flag==2)//表示需要延时
in_ID2=setTimeout("inte3()",200);
else
in_ID2=setTimeout("inte2()",20);
}
function inte2()
{ cxt.beginPath();
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 0)";
cxt.fillStyle=tstyle;
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}
function inte3()
{ cxt.beginPath();
cxt.fillStyle =tstyle;
cxt.shadowOffsetX = 0;
cxt.shadowOffsetY = 10;
cxt.shadowBlur = 10;
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 1)";
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}두 번째로 직사각형 애니메이션과 관련하여 여러 애니메이션이 있습니다.

모양의 모양은 모두 애니메이션이지만 그림은 표시하기가 쉽지 않습니다.
/*************绘制收缩矩形的函数***********************/
function inte1()
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var s,x1,y1,w1,h1;
s=count/10.0; x1=rx+0.5*rw*(1-s); y1=ry+0.5*rh*(1-s);
w1=s*rw; h1=rh*s; cxt.fillStyle=gradient;
cxt.fillRect(x1,y1,w1,h1);
}
function draw_rect_scale(x,y,w,h,style11,style21,flag)
{ count=0.0;
rx=x; ry=y; rw=w; rh=h; style1=style11;style2=style21;
switch(flag)//选择动画的类型
{
case 1:in_ID1=setInterval("inte1()",50);break;
case 2:in_ID1=setInterval("rflag2()",50); break;
case 3:in_ID1=setInterval("rflag3()",50); break;
}
}
function rflag2() //表示建立动画效果是2类型的函数
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0; cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*count/10.0,rh*1.1);
}
function rflag3()//表示建立第三个效果是3类型的函数
{
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*1.2,rh*1.1);
cxt.clearRect(rx-0.5*rw*0.2+count/10.0*0.5*rw,ry,rw*1.2*(1.2-count/10.0),rh*1.1);
}
/*********************************//***********建立淡出的圆**************************/
function circle1()
{
if(count>9.0)
clearInterval(in_ID3);
count=count+1.0;
var gradient = cxt.createRadialGradient(rx,ry,0,rx,ry,rr);
gradient.addColorStop(count/10.0, style1);
gradient.addColorStop(1-count/10.0, style2);
cxt.beginPath();
cxt.fillStyle=gradient;
//cxt.fillStyle="red";
cxt.arc(rx,ry,rr,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
function draw_circle(x,y,r,style11,style12,flag)
{
count=0.0;
rx=x; ry=y; style1=style11;style2=style12; rr=r;
in_ID3=setInterval("circle1()",50);}

마지막은 이벤트처리기능, 시간관계상 급하게 디자인을 처음에 잘 못했어요 :
function event1()
{
if(num==179)
num=-1;
if(event.keyCode==40)
{ num+=1;
if(num==100||num==9||num==18||num==29||num==42||num==109||num==115||num==121||num==123||num==133||num==148||num==164||num==0)
cxt.clearRect(0,0,600,600);
switch(My[num].type)
{
case 1:draw_rect_scale(My[num].rx,My[num].ry,My[num].rw,My[num].rh,My[num].style1,My[num].style2,My[num].rflag); break;
case 0: draw_text(My[num].tx,My[num].ty,My[num].tfont,My[num].tstyle,My[num].tvalue,My[num].tflag); break;
case 2: donghua(num); break;
case 3: removeNode(num);break;
case 4: draw_circle(My[num].rx,My[num].ry,My[num].r,My[num].style1,My[num].style2,My[num].rflag);break;
}
}
} 결국 제작시간이 3시간밖에 안되어서 결국 요즘은 프로그램 전체가 엉성하고 디자인도 완벽하지 않았지만 전체적인 효과는 꽤 좋았고, 선생님들과 친구들의 평가도 꽤 좋았습니다. 관심 있는 학생들은 나와 함께 토론할 수 있습니다. 
위 내용은 HTML5+Javascript를 사용하여 브라우저에서 PPT를 만드는 방법에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

