HTML5 멀티스레드 자바스크립트 솔루션 Web Worker 전용 Worker 및 공유 Worker 상세 코드 소개
- 黄舟원래의
- 2017-03-11 16:18:182339검색
HTML5는 강력한 기능을 많이 제공한다고 말할 수 있습니다
심지어 단일 스레드 JavaScript에 대한 이전의 이해를 뒤엎습니다
JavaScript를 위한 멀티 스레드 솔루션을 제공합니다
이 새로운 기능은 Web Worker
(이전에는 멀티스레딩이 없었고, setTimeout 등은 여전히 본질적으로 싱글스레딩이었습니다.)
멀티스레딩 프로그래밍이지만
하지만 걱정할 필요는 없습니다. 전통적인 멀티스레드 언어인 C++, Java 등에서 발생하는 멀티스레딩 문제
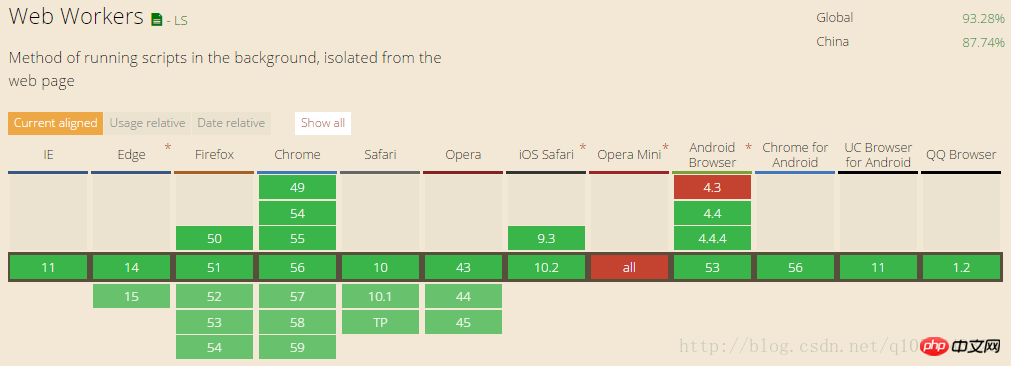
Web Worker가 무엇인지 살펴보겠습니다
Dedicated Worker
Dedicated Worker( Dedicated Worker)는 가장 일반적으로 사용되는 Web Worker입니다
그리고 각 브라우저는 이를 잘 구현합니다

Statement
언제 멀티스레딩이 필요합니까? 🎜>예를 들어 복잡한 계산이 필요한 경우
//demo.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}var result;var start;var end;
start = +new Date();
result = calculate();
end = +new Date();
console.log(result); //500000000067109000console.log(end - start); //97710억에서 10억 사이의 값을 추가하여 계산했습니다.거의 1초 동안 페이지 렌더링을 중지합니다
사용자 경험
개발 중에 그렇게 미친 계산은 없을지라도
그러나 집약적이고 복잡한 작업에 직면할 수 있습니다
이 시점에서 완료하기 위해 새로운 독립 스레드를 열어야 할 수도 있습니다
그리고 우리에게 필요한 것은 결과 값에 주의하기
HTML5에서는 Worker 스레드를 사용할 수 있습니다.
작업 내용을 별도의 js 파일에 작성해야 합니다.
여러 프로그램 블록을 동시에 실행하도록 합니다.
var worker = new Worker('scripts/worker.js');이런 식으로 작업자를 인스턴스화합니다.
매개변수는 js 파일의 경로입니다(HTML 메인 파일과 작업자 파일은 동일한 출처 정책을 충족해야 함)
여기에서 프로그램이 실행될 때
이 파일은 Worker에 로드됩니다.
브라우저가 시작됩니다. 독립 스레드가 js 파일을 실행합니다.
즉,
서로 소통하려면 이벤트를 모두 구독해야 합니다(onmessage 이벤트)
rree
//主线程
worker.addEventListener('message', function(e){
//e.data为从worker线程得到的数据
});
worker.possMessage(...);//向worker线程发送数据데이터 바인딩은 데이터 전송과 유사합니다단지 작업자 파일에서 API를 호출하려면 개체를 사용해야 합니다.
이것은 방금 수행한 복잡한 계산입니다. 작업자가 수행하도록 할 수 있습니다.
//工作线程
addEventListener('message', function(e){
//e.data为从主线程得到的数据
});
possMessage(...);//向主线程发送数据rrreeHTML5 Web Worker 사양에서 작업자는 또한 자체 워커를 인스턴스화합니다(불필요하다고 느껴집니다)
는 하위 워커라고 합니다(스레드 중첩 스레드)
그런데 테스트해 봤는데 크롬은 아직 하위 워커를 지원하지 않습니다
하지만 파이어폭스는
를 지원한다고 합니다
종료할 수도 있어야 합니다. 작업자가 작업을 중지하도록 합니다
메인 스레드와 작업자 스레드 모두에서 종료될 수 있습니다
작업자 개체 또는 작업자 범위에서 API를 호출하기만 하면 됩니다
하나는 작업을 완료하도록 두는 것입니다
다른 하나는 스스로 Strike하는 것입니다
//worker.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}
postMessage(calculate());rrree하지만 제 생각에는 일반적으로작업자 객체의 종료 메소드를 호출하여 종료합니다
이것이 더 안전합니다
없습니다 전통적인 멀티스레드 언어에서 발생하는 멀티스레딩 문제를 걱정하기 위해
예를 들어 리소스를 점유하는 것을 방지하기 위해...
엄청나게 복잡한 잠금 메커니즘
왜?
워커 내부에서는
주 프로그램의 리소스에 전혀 액세스할 수 없습니다
완전히 독립적인 스레드입니다
Web Worker에는 다음과 같은 제한 사항이 있습니다.
- 동일 출처 정책 제한
- 페이지 DOM 및 기타 리소스에 액세스할 수 없음
- 브라우저 구현이 다름
- 네트워크 작업 수행 가능(Ajax, 웹 소켓)
- 사용 가능 timing (set/clearTimeout(), set/clearInterval())
- 중요한 전역 변수 및 함수(탐색기, 위치, JSON, applicationCache)의 복사본에 액세스
- importScrips()를 사용하여 추가 js 스크립트를 로드할 수 있습니다
//demo.jsvar worker = new Worker('scripts/worker.js');
worker.addEventListener('message', function(e){
console.log(e.data); //500000000067109000}, false);궁금하신 경우 작업자에서 해당 범위를 확인할 수 있습니다 console.log(this); What
Web Workers를 사용하여 이러한 작업을 수행합니다
- 복잡한 수학 계산
- 복잡한 데이터 정렬
- 데이터 처리(압축, 이미지 처리...)
- 하이트래픽 네트워크 통신
알아보실 수 있습니다
방금 확인했습니다
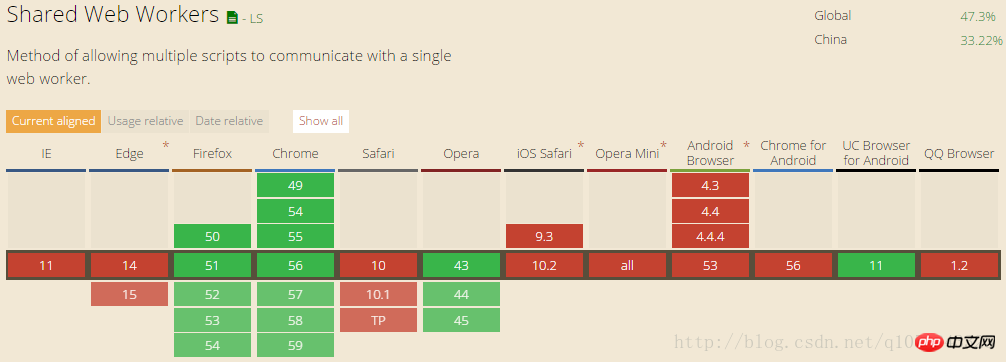
지금까지 Google, Firefox 및 Open만이 이 기술을 구현했습니다.

우리 웹사이트나 앱이 동시에 여러 탭(탭)을 로드할 수 있다면
그러면 일반 작업자의 경우 여러 스레드를 반복적으로 생성할 수 있습니다
이로 인해 시스템 리소스가 불가피하게 소모됩니다
이때 전체 사이트의 앱 또는 페이지 인스턴스에서 스레드를 공유할 수 있도록 허용하면 좋을 것입니다. 작업자
좋겠어요~
공유 스레드와 전용 스레드는 같은 방식으로 사용되지만 조금 더 복잡합니다
var worker = new SharedWorker('scripts/worker.js');
由于共享线程需要与多个程序实例或页面链接
所以它需要通过某种方式来了解消息的来源
这个方式就是利用一个唯一标识符port(端口)
这样我们刚才的例子就需要写成这个样子
//demo.jsvar worker = new SharedWorker('scripts/worker.js');
worker.port.addEventListener('message', function(e){
console.log(e.data); //500000000067109000}, false);
worker.port.start();在主线程中
端口连接必须初始化
使用API worker.port.start();
//worker.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}
addEventListener('connect', function(e){
var port = e.ports[0];
port.start();
port.postMessage(calculate());
});在共享worker内部同样需要初始化端口连接port.start();
除此之外,我们还需要处理额外事件onconnect
这个事件为我们的特定连接提供了端口对象
而var port = e.ports[0];用于获取连接分配的端口
我们的onmessage事件就可以写在onconnect事件处理函数内部
addEventListener('connect', function(e){
var port = e.ports[0];
port.addEventListener('message', function(e){ ...
port.postMessage(...); ...
});
port.start();
});除此之外,其他的功能共享Worker和专用Worker都是一样的
위 내용은 HTML5 멀티스레드 자바스크립트 솔루션 Web Worker 전용 Worker 및 공유 Worker 상세 코드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

