HTML5는 지리적 위치 좌표를 얻을 수 있는 Geolocation-API를 제공합니다.
그러나 특정 요구에만 사용됩니다.
예를 들어 지도 애플리케이션

일반적으로 거의 사용되지 않습니다
Geolocation-API
사용하는 방법도 매우 간단합니다
navigator.geolocation 개체의 프로토타입에 API가 존재합니다

핵심 메소드는 getCurrentPostion 및 watchPosition입니다
getCurrentPosition
navigator.geolocation.getCurrentPosition 메소드에는 세 개의 매개변수가 있습니다
성공 위치정보 획득 성공 콜백 함수(필수)
error 위치정보 획득 실패 콜백 함수
옵션 구성정보 매개변수 객체
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});그러면 브라우저가 쿼리를 시작합니다
모든 위치 정보는 개인 정보로 간주되므로

여기에서 공유 허용을 클릭합니다. 위치 정보 그게 다야
그러면 크롬이 로컬 네트워크 정보를 구글 위치 서비스로 보내준다
(구글이 중국에서 차단되어 있어서 벽을 넘어야 위치 정보를 얻을 수 있다〒▽〒)

콘솔에서 우리에게 반환할 수 있는 위치정보
좌표좌표
정확도 위치 정확도(단위 m)
고도 고도
altitudeAccuracy 고도 정확도(단위 m)
진행 방향
위도 위도
경도 경도
속도 속도
timestamp timestamp
<br/>
그런데 이 좌표는 그다지 정확하지 않습니다(특히 PC에서는)
IP 주소, GPS, Wi-Fi 위치 확인 등에서 발생할 수 있습니다.
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});지리적 위치 정보 오류를 가져올 때 일부 처리를 수행하도록 두 번째 매개변수를 설정할 수 있습니다
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err); //获取错误对象PositionError});예를 들어 이제 위치 정보 공유를 거부합니다

code = 1은 사용자가 거부한다는 뜻입니다
code = 2는 Get 불가
code = 3은 연결 시간 초과를 의미
세 번째 매개변수는 구성 정보를 설정하는 데 사용됩니다
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000}); enableHighAccuracy 고정밀 위치 필수 여부, 기본값 false
timeout 요청 시간 제한 설정(단위: ms) 기본 무한대에는 시간 제한이 없습니다
maximumAge 위치 정보 만료 시간(ms 단위) 기본값 0: 무조건 새로운 지리적 위치 정보 획득
지리적 위치 정보를 반복적으로 획득하는 경우 watchPosition, 이 매개변수는 위치를 다시 가져오는 데 걸리는 시간을 지정합니다
watchPosition
watchPosition과 getCurrentPosition의 매개변수는 동일합니다
차이는 watchPosition은 지속적으로 위치 정보를 얻습니다
예를 들어 우리가 사용하는 포지셔닝 소프트웨어
달리는 동안 위치가 계속 변하면 위치를 계속 다시 그려야 합니다
이렇게 좌표가 바뀔 때마다 성공 콜백이 발생합니다.
함수가 호출되고 watchPosiiton이 watchID를 반환합니다
clearWatch(warchID)를 통해 모니터링을 취소할 수 있습니다
타이머 취소와 유사
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);clearWatch가 매개변수를 사용하지 않는 경우
모든 watchPosition 지우기
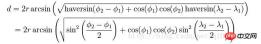
Haversine 알고리즘
가끔
두 지점 사이의 거리를 구해야 할 수도 있습니다
예를 들어, 음식 주문 앱에서 근처 업체를 검색하려면
이 경우 Haversine 알고리즘을 사용하여 계산할 수 있습니다

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
}두 점의 좌표를 전달하면 지리적 거리를 얻을 수 있습니다
여기서 var R = 6371;는 지구의 반경 6371km
물론 시간과 정확성 면에서 더 나은 다른 알고리즘
도 있습니다. 차이
위 내용은 HTML5 지리적 위치 지정 Geolocation-API 및 Haversine 지리 공간적 거리 알고리즘(그래픽 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.
 H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PM
H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PMH5 링크를 만드는 방법? 링크 대상 결정 : H5 페이지 또는 응용 프로그램의 URL을 가져옵니다. HTML 앵커 작성 : & lt; a & gt; 태그 앵커를 만들고 링크 대상 URL을 지정합니다. 링크 속성 설정 (선택 사항) : 필요에 따라 대상, 제목 및 on 클릭 속성을 설정하십시오. 웹 페이지에 추가 : 링크가 나타나려는 웹 페이지에 HTML 앵커 코드를 추가하십시오.
 H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PMH5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.
 H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PM
H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PMH5 페이지는 링크를 수동으로 만들거나 짧은 링크 서비스를 사용하는 두 가지 방식으로 링크를 생성 할 수 있습니다. 수동으로 생성하면 H5 페이지의 URL을 복사하면됩니다. 짧은 링크 서비스를 통해 URL을 서비스에 붙여 넣은 다음 단축 된 URL을 가져와야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기







