HTML5 성능을 극대화할 수 있는 방법 알아보기
- 黄舟원래의
- 2017-03-04 16:25:461903검색
HTML5는 신흥 분야로 점점 인기를 얻고 있습니다. 그러나 모바일 장치의 하드웨어 성능이 PC보다 약한 상황에서 성능에 대한 요구가 더욱 중요해집니다. 최적화 전과 후의 HTML5 성능에는 큰 차이가 있습니다. 성능. 이번 글에서는 LayaAir 엔진을 예로 들어 엔진을 사용하여 HTML5의 성능을 최적화하는 방법을 코드 예제를 통해 자세히 설명합니다.
주제:
코드 실행의 기초
벤치마킹
메모리 최적화
그래픽 렌더링 성능
CPU 사용량 감소
-
기타 최적화 전략
섹션 1: 코드 실행의 기본 원칙
LayaAir 엔진은 AS3, TypeScript, JavaScript 세 가지 언어로 개발을 지원합니다. 그러나 어떤 개발 언어를 사용하든 최종 언어는 다음과 같습니다. 실행 모두 JavaScript 코드입니다. 여러분이 보는 모든 그림은 엔진에 의해 그려지며 업데이트 빈도는 개발자가 지정한 FPS에 따라 달라집니다. 예를 들어 지정된 프레임 빈도가 60FPS인 경우 런타임 중 각 프레임의 실행 시간은 1/60초입니다. 그래서 프레임 레이트가 높을수록 시각적으로 부드러운 느낌이 들고, 60프레임이 풀프레임입니다.
실제 실행 환경은 브라우저에 있기 때문에 성능도 자바스크립트 인터프리터의 효율성에 따라 달라지기 때문에 성능이 낮은 인터프리터에서는 지정된 FPS 프레임 속도가 구현되지 않을 수 있으므로 이 부분은 별거 아닙니다. 개발자가 할 수 있는 일은 저사양 기기나 저사양 브라우저에서 FPS 프레임 속도를 최대한 높이는 것입니다.
LayaAir 엔진은 성능을 최적화할 때 각 프레임의 논리 코드 실행으로 인한 CPU 소비에 주의할 뿐만 아니라 각 프레임이라고 불리는 그리기 명령의 수도 주의해야 합니다. GPU에 제출된 텍스처 수입니다.
섹션 2: 벤치마크 테스트
LayaAir 엔진에 내장된 성능 통계 도구를 벤치마크 테스트에 사용하여 현재 성능을 실시간으로 확인할 수 있습니다. 개발자는laya.utils.Stat 클래스를 사용하여 Stat.show()를 통해 통계 패널을 표시할 수 있습니다. 구체적인 코드는 다음과 같습니다.
Stat.show(0,0); //AS3的面板调用写法 Laya.Stat.show(0,0); //TS与JS的面板调用写法
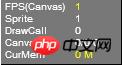
Canvas 렌더링 통계:

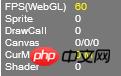
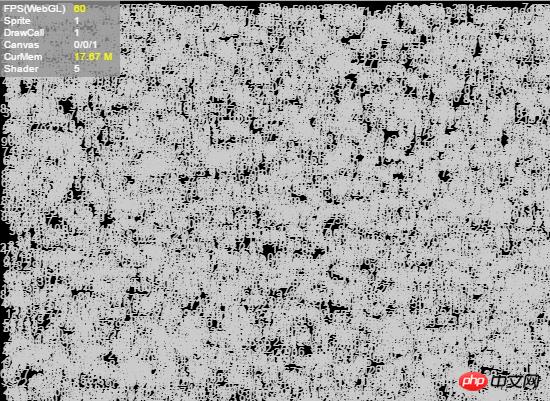
WebGL 렌더링 통계:

통계 매개변수의 의미:
FPS:
초당 렌더링되는 프레임 수(숫자가 높을수록 좋습니다).
캔버스 렌더링 사용 시 설명 필드가 FPS(Canvas)로 표시되고, WebGL 렌더링 사용 시 설명 필드가 FPS(WebGL)로 표시됩니다.
Sprite:
렌더 노드 수(숫자가 낮을수록 좋습니다).
Sprite는 모든 렌더링 노드(컨테이너 포함)를 계산합니다. 이 숫자의 크기는 엔진 노드 순회, 데이터 구성 및 렌더링 수에 영향을 미칩니다.
DrawCall:
DrawCall은 캔버스와 WebGL 렌더링에서 서로 다른 의미를 나타냅니다(적을수록 좋음).
캔버스 아래에는 그림, 텍스트, 벡터 이미지를 포함하여 프레임당 그림 수를 나타냅니다. 100개 미만으로 제한해 보세요.
WebGL에서는 렌더링 제출 일괄 처리를 나타내며, 매번 렌더링을 GPU에 알리는 과정을 DrawCall이라고 하며, GPU에 렌더링을 알리는 데 시간이 더 많이 걸립니다. , 재질 및 셰이더 전환 역시 시간이 많이 걸리는 작업입니다. DrawCall 개수는 성능을 결정하는 중요한 지표이므로 100개 미만으로 제한해 보세요.
캔버스:
세 가지 값 - 프레임당 다시 그려진 캔버스 수 / 캐시 유형이 "일반"인 캔버스 수 / 캐시 유형이 "비트맵"인 캔버스 수 ."
CurMem: WebGL 렌더링 전용, 메모리 및 비디오 메모리 사용량 표시(낮을수록 좋음)
Shader: WebGL 렌더링 전용, 프레임당 셰이더 제출 수를 나타냄. WebGL 모드에서는 우리 모두 DrawCall, Sprite 및 Canvas의 세 가지 매개변수에 초점을 맞춘 다음 적절하게 최적화해야 합니다("그래픽 렌더링 성능" 참조)
섹션 3: 메모리 최적화
객체 풀링객체 풀링에는 애플리케이션 초기화 중에 특정 수의 객체가 생성되어 작업이 완료된 후 풀에 저장됩니다. 새 객체가 필요할 때 검색할 수 있습니다.
객체 인스턴스화에는 비용이 많이 들기 때문에 객체 풀을 사용하여 객체를 재사용하면 가비지 수집의 필요성도 줄일 수 있습니다.
다음 코드에서는
ar SPRITE_SIGN = 'spriteSign';
var sprites = [];
function initialize()
{
for (var i = 0; i < 1000; i++)
{
var sp = Pool.getItemByClass(SPRITE_SIGN, Sprite)
sprites.push(sp);
Laya.stage.addChild(sp);
}
}
initialize();초기화에서 크기 1000의 객체를 생성합니다. 다음 코드는 마우스가 있을 때 표시 목록의 모든 표시 객체를 삭제합니다. 클릭하고 향후 다른 작업에서 이러한 개체를 재사용합니다. Laya.stage.on("click", this, function()
{
var sp;
for(var i = 0, len = sprites.length; i < len; i++)
{
sp = sprites.pop();
Pool.recover(SPRITE_SIGN, sp);
Laya.stage.removeChild(sp);
}
}); Pool.recover를 호출합니다. 그런 다음 지정된 개체가 풀로 재활용됩니다.
Handler.create 사용
개발 과정에서 비동기 콜백을 완성하기 위해 Handler를 사용하는 경우가 많습니다. 내장된 객체 풀 관리 기능을 사용하므로 Handler 객체를 사용할 때 콜백 핸들러를 생성하려면 Handler.create를 사용해야 합니다. .create를 사용하여 로드된 콜백 핸들러를 생성합니다.
Laya.loader.load(urls, Handler.create(this, onAssetLoaded));위 코드에서 콜백이 실행된 후 핸들러는 객체 풀에 의해 복구됩니다. 이때 다음 코드에서 어떤 일이 발생할지 고려하세요.
Laya.loader.load(urls, Handler.create(this, onAssetLoaded), Handler.create(this, onLoading));
在上面的代码中,使用Handler.create返回的处理器处理progress事件。此时的回调执行一次之后就被对象池回收,于是progress事件只触发了一次,此时需要将四个名为once的参数设置为false:
Laya.loader.load(urls, Handler.create(this, onAssetLoaded), Handler.create(this, onLoading, null, false));
释放内存
JavaScript运行时无法启动垃圾回收器。要确保一个对象能够被回收,请删除对该对象的所有引用。Sprite提供的destory会帮助设置内部引用为null。
例如,以下代码确保对象能够被作为垃圾回收:
var sp = new Sprite(); sp.destroy();
当对象设置为null,不会立即将其从内存中删除。只有系统认为内存足够低时,垃圾回收器才会运行。内存分配(而不是对象删除)会触发垃圾回收。
垃圾回收期间可能占用大量CPU并影响性能。通过重用对象,尝试限制使用垃圾回收。此外,尽可能将引用设置为null,以便垃圾回收器用较少时间来查找对象。有时(比如两个对象相互引用),无法同时设置两个引用为null,垃圾回收器将扫描无法被访问到的对象,并将其清除,这会比引用计数更消耗性能。
资源卸载
游戏运行时总会加载许多资源,这些资源在使用完成后应及时卸载,否则一直残留在内存中。
下例演示加载资源后对比资源卸载前和卸载后的资源状态:
var assets = [];
assets.push("res/apes/monkey0.png");
assets.push("res/apes/monkey1.png");
assets.push("res/apes/monkey2.png");
assets.push("res/apes/monkey3.png");
Laya.loader.load(assets, Handler.create(this, onAssetsLoaded));
function onAssetsLoaded()
{
for(var i = 0, len = assets.length; i < len; ++i)
{
var asset = assets[i];
console.log(Laya.loader.getRes(asset));
Laya.loader.clearRes(asset);
console.log(Laya.loader.getRes(asset));
}
}关于滤镜、遮罩
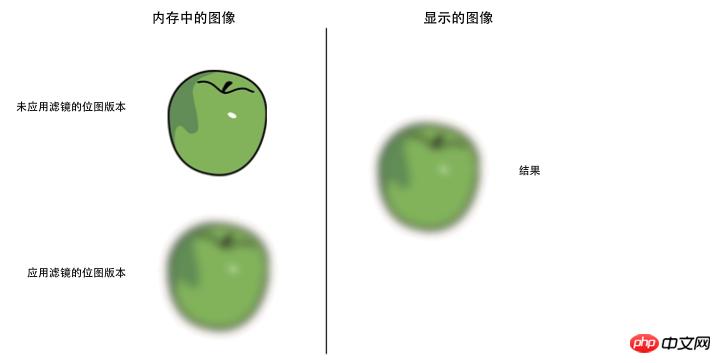
尝试尽量减少使用滤镜效果。将滤镜(BlurFilter和GlowFilter)应用于显示对象时,运行时将在内存中创建两张位图。其中每个位图的大小与显示对象相同。将第一个位图创建为显示对象的栅格化版本,然后用于生成应用滤镜的另一个位图:

应用滤镜时内存中的两个位图
当修改滤镜的某个属性或者显示对象时,内存中的两个位图都将更新以创建生成的位图,这两个位图可能会占用大量内存。此外,此过程涉及CPU计算,动态更新时将会降低性能(参见“图形渲染性能 – 关于cacheAs)。
ColorFiter在Canvas渲染下需要计算每个像素点,而在WebGL下的GPU消耗可以忽略不计。
最佳的做法是,尽可能使用图像创作工具创建的位图来模拟滤镜。避免在运行时中创建动态位图,可以帮助减少CPU或GPU负载。特别是一张应用了滤镜并且不会在修改的图像。
第4节:图形渲染性能
优化Sprite
1.尽量减少不必要的层次嵌套,减少Sprite数量。
2.非可见区域的对象尽量从显示列表移除或者设置visible=false。
3.对于容器内有大量静态内容或者不经常变化的内容(比如按钮),可以对整个容器设置cacheAs属性,能大量减少Sprite的数量,显著提高性能。如果有动态内容,最好和静态内容分开,以便只缓存静态内容。
4.Panel内,会针对panel区域外的直接子对象(子对象的子对象判断不了)进行不渲染处理,超出panel区域的子对象是不产生消耗的。
优化DrawCall
1.对复杂静态内容设置cacheAs,能大量减少DrawCall,使用好cacheAs是游戏优化的关键。
2.尽量保证同图集的图片渲染顺序是挨着的,如果不同图集交叉渲染,会增加DrawCall数量。
3.尽量保证同一个面板中的所有资源用一个图集,这样能减少提交批次。
优化Canvas
在对Canvas优化时,我们需要注意,在以下场合不要使用cacheAs:
1.对象非常简单,比如一个字或者一个图片,设置cacheAs=bitmap不但不提高性能,反而会损失性能。
2.容器内有经常变化的内容,比如容器内有一个动画或者倒计时,如果再对这个容器设置cacheAs=bitmap,会损失性能。
可以通过查看Canvas统计信息的第一个值,判断是否一直在刷新Canvas缓存。
关于cacheAs
设置cacheAs可将显示对象缓存为静态图像,当cacheAs时,子对象发生变化,会自动重新缓存,同时也可以手动调用reCache方法更新缓存。 建议把不经常变化的复杂内容,缓存为静态图像,能极大提高渲染性能,cacheAs有”none”,”normal”和”bitmap”三个值可选。
默认为”none”,不做任何缓存。
2.当值为”normal”时,canvas下进行画布缓存,webgl模式下进行命令缓存。
3.当值为”bitmap”时,canvas下进行依然是画布缓存,webGL模式下使用renderTarget缓存。这里需要注意的是,webGL下renderTarget缓存模式有2048大小限制,超出2048会额外增加内存开销。另外,不断重绘时开销也比较大,但是会减少drawcall,渲染性能最高。 webGL下命令缓存模式只会减少节点遍历及命令组织,不会减少drawcall,性能中等。
设置cacheAs后,还可以设置staticCache=true以阻止自动更新缓存,同时可以手动调用reCache方法更新缓存。
cacheAs主要通过两方面提升性能。一是减少节点遍历和顶点计算;二是减少drawCall。善用cacheAs将是引擎优化性能的利器。
下例绘制10000个文本:
Laya.init(550, 400, Laya.WebGL);
Laya.Stat.show();
var textBox = new Laya.Sprite();
var text;
for (var i = 0; i < 10000; i++)
{
text = new Laya.Text();
text.text = (Math.random() * 100).toFixed(0);
text.color = "#CCCCCC";
text.x = Math.random() * 550;
text.y = Math.random() * 400;
textBox.addChild(text);
}
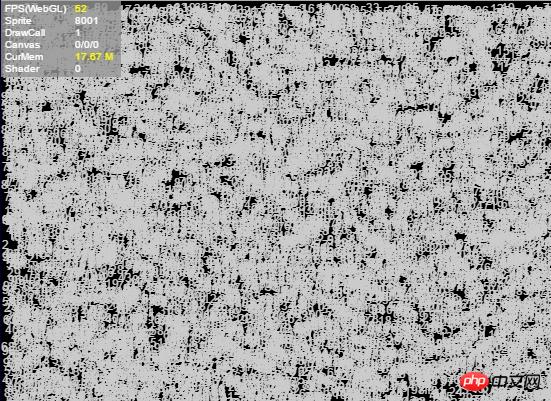
Laya.stage.addChild(textBox);下面是笔者电脑上的运行时截图,FPS稳定于52上下。

当我们对文字所在的容器设置为cacheAs之后,如下面的例子所示,性能获得较大的提升,FPS达到到了60帧。
// …省略其他代码… var textBox = new Laya.Sprite(); textBox.cacheAs = "bitmap"; // …省略其他代码…

文字描边
在运行时,设置了描边的文本比没有描边的文本多调用一次绘图指令。此时,文本对CPU的使用量和文本的数量成正比。因此,尽量使用替代方案来完成同样的需求。
对于几乎不变动的文本内容,可以使用cacheAs降低性能消耗,参见“图形渲染性能 – 关于cacheAs”。
对于内容经常变动,但是使用的字符数量较少的文本域,可以选择使用位图字体。
跳过文本排版,直接渲染
大多数情况下,很多文本都不需要复杂的排版,仅仅简单地显示一行字。为了迎合这一需求,Text提供的名为changeText的方法可以直接跳过排版。
var text = new Text();
text.text = "text";
Laya.stage.addChild(text);
//后面只是更新文字内容,使用changeText能提高性能
text.changeText("text changed.");Text.changeText会直接修改绘图指令中该文本绘制的最后一条指令,这种前面的绘图指令依旧存在的行为会导致changeText只使用于以下情况:
文本始终只有一行。
文本的样式始终不变(颜色、粗细、斜体、对齐等等)。
即使如此,实际编程中依旧会经常使用到这样的需要。
第5节:减少CPU使用量
减少动态属性查找
JavaScript中任何对象都是动态的,你可以任意地添加属性。然而,在大量的属性里查找某属性可能很耗时。如果需要频繁使用某个属性值,可以使用局部变量来保存它:
function foo()
{
var prop = target.prop;
// 使用prop
process1(prop);
process2(prop);
process3(prop);
}计时器
LayaAir提供两种计时器循环来执行代码块。
Laya.timer.frameLoop执行频率依赖于帧频率,可通过Stat.FPS查看当前帧频。
Laya.timer.loop执行频率依赖于参数指定时间。
当一个对象的生命周期结束时,记得清除其内部的Timer:
Laya.timer.frameLoop(1, this, animateFrameRateBased);
Laya.stage.on("click", this, dispose);
function dispose()
{
Laya.timer.clear(this, animateFrameRateBased);
}获取显示对象边界的做法
在相对布局中,很经常需要正确地获取显示对象的边界。获取显示对象的边界也有多种做法,而其间差异很有必要知道。
1.使用getBounds/ getGraphicBounds。、
var sp = new Sprite(); sp.graphics.drawRect(0, 0, 100, 100, "#FF0000"); var bounds = sp.getGraphicBounds(); Laya.stage.addChild(sp);
getBounds可以满足多数多数需求,但由于其需要计算边界,不适合频繁调用。
2.设置容器的autoSize为true。
var sp = new Sprite(); sp.autoSize = true; sp.graphics.drawRect(0, 0, 100, 100, "#FF0000"); Laya.stage.addChild(sp);
上述代码可以在运行时正确获取宽高。autoSize在获取宽高并且显示列表的状态发生改变时会重新计算(autoSize通过getBoudns计算宽高)。所以对拥有大量子对象的容器应用autoSize是不可取的。如果设置了size,autoSize将不起效。
使用loadImage后获取宽高:
var sp = new Sprite();
sp.loadImage("res/apes/monkey2.png", 0, 0, 0, 0, Handler.create(this, function()
{
console.log(sp.width, sp.height);
}));
Laya.stage.addChild(sp);loadImage在加载完成的回调函数触发之后才可以正确获取宽高。
3.直接调用size设置:
Laya.loader.load("res/apes/monkey2.png", Handler.create(this, function()
{
var texture = Laya.loader.getRes("res/apes/monkey2.png");
var sp = new Sprite();
sp.graphics.drawTexture(texture, 0, 0);
sp.size(texture.width, texture.height);
Laya.stage.addChild(sp);
}));使用Graphics.drawTexture并不会自动设置容器的宽高,但是可以使用Texture的宽高赋予容器。毋庸置疑,这是最高效的方式。
注:getGraphicsBounds用于获取矢量绘图宽高。
根据活动状态改变帧频
帧频有三种模式,Stage.FRAME_SLOW维持FPS在30;Stage.FRAME_FAST维持FPS在60;Stage.FRAME_MOUSE则选择性维持FPS在30或60帧。
有时并不需要让游戏以60FPS的速率执行,因为30FPS已经能够满足多数情况下人类视觉的响应,但是鼠标交互时,30FPS可能会造成画面的不连贯,于是Stage.FRAME_MOUSE应运而生。
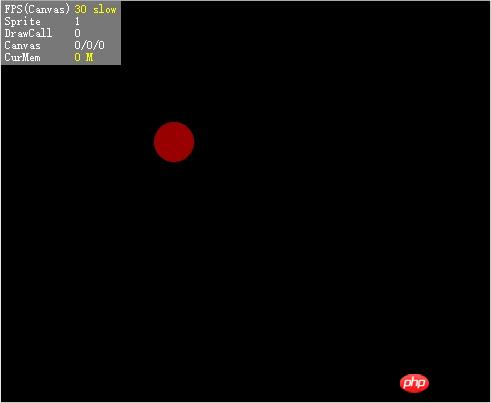
下例展示以Stage.FRAME_SLOW的帧率,在画布上移动鼠标,使圆球跟随鼠标移动:
Laya.init(Browser.width, Browser.height);
Stat.show();
Laya.stage.frameRate = Stage.FRAME_SLOW;
var sp = new Sprite();
sp.graphics.drawCircle(0, 0, 20, "#990000");
Laya.stage.addChild(sp);
Laya.stage.on(Event.MOUSE_MOVE, this, function()
{
sp.pos(Laya.stage.mouseX, Laya.stage.mouseY);
});
此时FPS显示30,并且在鼠标移动时,可以感觉到圆球位置的更新不连贯。设置Stage.frameRate为Stage.FRAME_MOUSE:
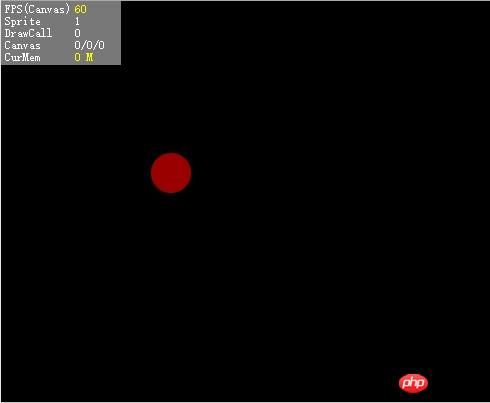
Laya.stage.frameRate = Stage.FRAME_MOUSE;

此时在鼠标移动后FPS会显示60,并且画面流畅度提升。在鼠标静止2秒不动后,FPS又会恢复到30帧。
使用callLater
callLater使代码块延迟至本帧渲染前执行。如果当前的操作频繁改变某对象的状态,此时可以考虑使用callLater,以减少重复计算。
考虑一个图形,对它设置任何改变外观的属性都将导致图形重绘:
var rotation = 0,
scale = 1,
position = 0;
function setRotation(value)
{
this.rotation = value;
update();
}
function setScale(value)
{
this.scale = value;
update();
}
function setPosition(value)
{
this.position = value;
update();
}
function update()
{
console.log('rotation: ' + this.rotation + '\tscale: ' + this.scale + '\tposition: ' + position);
}调用以下代码更改状态:
setRotation(90); setScale(2); setPosition(30);
控制台的打印结果是
rotation: 90 scale: 1 position: 0
rotation: 90 scale: 2 position: 0
rotation: 90 scale: 2 position: 30
update被调用了三次,并且最后的结果是正确的,但是前面两次调用都是不需要的。
尝试将三处update改为:
Laya.timer.callLater(this, update);
此时,update只会调用一次,并且是我们想要的结果。
图片/图集加载
在完成图片/图集的加载之后,引擎就会开始处理图片资源。如果加载的是一张图集,会处理每张子图片。如果一次性处理大量的图片,这个过程可能会造成长时间的卡顿。
在游戏的资源加载中,可以将资源按照关卡、场景等分类加载。在同一时间处理的图片越少,当时的游戏响应速度也会更快。在资源使用完成后,也可以予以卸载,释放内存。
第6节:其他优化策略
1.减少粒子使用数量,在移动平台Canvas模式下,尽量不用粒子;
2.在Canvas模式下,尽量减少旋转,缩放,alpha等属性的使用,这些属性会对性能产生消耗。(在WebGL模式可以使用);
3.不要在timeloop里面创建对象及复杂计算;
4.尽量减少对容器的autoSize的使用,减少getBounds()的使用,因为这些调用会产生较多计算;
5.尽量少用try catch的使用,被try catch的函数执行会变得非常慢;
以上就是将你怎样将 HTML5 性能发挥到极致的内容,更多相关内容请关注PHP中文网(www.php.cn)!

