HTML5 게임 개발-Angry Birds-오픈소스 강의(3)-충돌의 영향
- 黄舟원래의
- 2017-03-02 13:40:272310검색
이전 단계에서는 외부 힘을 사용하여 새를 날려버리는 것을 구현했으며 카메라의 후속 조치도 구현했습니다. 이번에는 새와 다른 물체의 충돌이 미치는 영향과 충돌로 인해 물체가 변형되고 사라지는 현상에 대해 공부할 것입니다. 아래는 친구들이 이 내용을 읽기 전에 먼저 이해하는 것이 가장 좋습니다. 튜토리얼.
사실 box2d에서는 물체의 밀도, 마찰, 탄성 및 기타 속성을 설정하는 한 이를 사용하려는 경우 실제 충돌을 시뮬레이션합니다. 충돌에 대해 특별한 처리를 수행하려면 충돌 사이의 충돌 영향을 가져와야 하며, 이를 통해 lufylegend 라이브러리에서 다음 코드 줄을 사용하여 감지할 수 있습니다. 충돌.
LGlobal.box2d.setEvent(LEvent.POST_SOLVE,postSolve);
충돌 함수는 다음과 같습니다. 두 개의 매개변수
function postSolve(contact, impulse){
}를 받은 다음 pulse.normalImpulses[0]를 사용하여 충돌로 인해 생성된 충격의 크기를 얻습니다.
다음으로 충돌 충격에 따라 돼지머리 상태를 제어해보겠습니다. 먼저 다음 두 장의 사진을 준비합니다


그런 다음 Pig 클래스를 생성하면 다음과 같습니다
function Pig(){
base(this,LSprite,[]);
var self = this;
self.hp = 200;
self.name = "pig";
self.list = ["pig01","pig02"];
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.addChild(self.bitmap);
self.addBodyCircle(24,self.bitmap.getHeight()*0.5,self.bitmap.getWidth()*0.5,1,5,.4,.13);
}
Pig.prototype.hit = function(value){
var self = this;
if(value < 10)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}위 코드는 먼저 생성자에서 돼지 머리의 건강한 상태 그림을 설정한 다음 생성자에서 돼지 머리 그림을 부상당한 그림으로 변경합니다. 히트 기능.
위의 Pig 클래스를 사용하면 돼지 머리와 다른 객체 사이에 충돌 충격이 발생하는 한 충돌 충격이 히트 함수에 전달되고 돼지 머리의 상태 및 HP 값을 확인할 수 있습니다. 물론 경미한 부상, 심각한 부상 등 다양한 상태의 사진을 준비한 다음 히트 기능을 사용하여 HP 값에 따라 다른 표시 사진을 설정할 수도 있습니다.
또한 Angry Birds 게임에서는 각 개체마다 고유한 상태가 있습니다. 예를 들어 아래 두 그림은 나무 막대의 두 가지 상태를 나타냅니다.


이러한 객체의 작업을 용이하게 하기 위해 다음과 같이 위의 돼지 머리와 같은 Stage 클래스를 만듭니다.
function Stage(list,rotate,m,ctrl){
base(this,LSprite,[]);
var self = this;
self.name = "stage";
self.ctrl = ctrl;
self.list = list;
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.hp = 200;
self.addChild(self.bitmap);
self.addBodyPolygon(self.bitmap.getWidth(),self.bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)self.setRotate(rotate*Math.PI/180);
}
Stage.prototype.hit = function(value){
var self = this;
if(!self.ctrl)return;
if(value < 1)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}원리는 Pig 클래스와 동일합니다. 더 이상의 설명은 없습니다.
그런 다음, 다음과 같이 메인 함수에 몇 가지 객체를 추가합니다.
setStage(["desk"],800,430,0,10,false); setStage(["desk"],970,430,0,10,false); setStage(["st11","st12"],935,410,0,1,true); setStage(["st01","st02"],905,370,90,1,true); setStage(["st01","st02"],965,370,90,1,true); setStage(["st11","st12"],935,310,0,1,true); setStage(["st31","st32"],817,370,90,1,true); setStage(["st31","st32"],970,370,90,1,true); setStage(["st31","st32"],895,250,0,1,true); setStage(["st21","st22"],955,230,0,1,true); setStage(["st31","st32"],858,150,90,1,true); setStage(["st31","st32"],925,150,90,1,true); setStage(["st11","st12"],935,50,0,1,true); setStage(["st21","st22"],950,30,90,1,true); setStage(["st21","st22"],800,430,90,1,true); setStage(["st21","st22"],1100,430,90,1,true); var pig = new Pig(); pig.x = 950; pig.y = 173; backLayer.addChild(pig);
객체를 인스턴스화하기 위한 setStage 함수는 다음과 같습니다.
function setStage(list,x,y,rotate,m,ctrl){
var stageLayer = new Stage(list,rotate,m,ctrl);
stageLayer.x = x;
stageLayer.y = y;
backLayer.addChild(stageLayer);
return stageLayer;
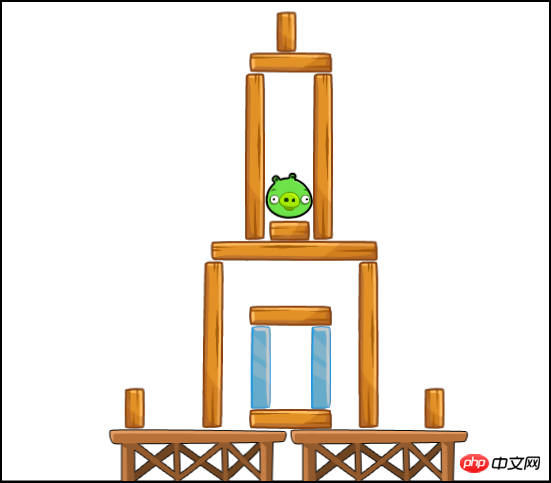
}위 코드로 생성된 화면은 다음과 같습니다.

앵그리버드 게임을 플레이해보신 분들이라면 위 화면이 익숙하실 겁니다. 앵그리버드 1레벨 화면입니다.
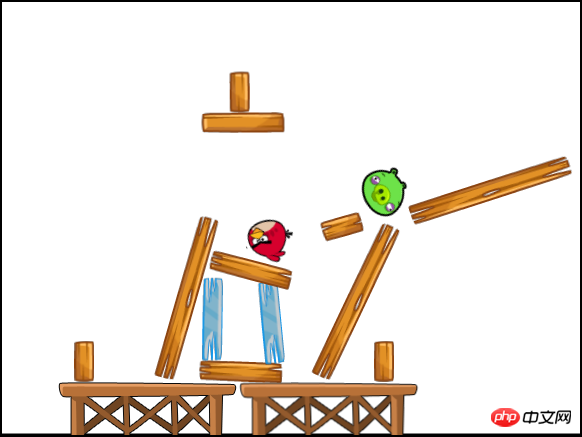
다음으로 충돌 감지 기능을 수정합니다. 몸체의 UserData를 lufylegend 라이브러리의 LSprite 개체 자체로 설정했기 때문에 여기에서는 GetUserData를 통해 LSprite 개체를 가져옵니다. 충돌, 지금 게임을 실행하면 다음과 같은 효과를 얻을 수 있습니다
사진의 돼지머리와 일부 나무막대의 상태가 달라진 것을 볼 수 있어 모든 과정이 완료되었습니다. 충돌에 따라 오브젝트의 상태를 변경해 보겠습니다. 돼지머리의 HP가 0이 되면 게임 화면에서 제거해 보겠습니다. 
일반적으로 돼지 머리가 사라지면 아래와 같이 폭발 같은 효과가 나타납니다.

다음은 RemoveObject 클래스를 생성하여 이 효과를 얻으세요
function postSolve(contact, impulse){
if(contact.GetFixtureA().GetBody().GetUserData().hit)contact.GetFixtureA().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
if(contact.GetFixtureB().GetBody().GetUserData().hit)contact.GetFixtureB().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
}위 실행 함수에서 루프를 20번 실행한 후 제거되는 이유는 위의 폭발 상태가 짧은 시간 동안 지속되다가 사라지도록 하기 위함입니다.
마지막 처리는 루프 기능에서 개체의 상태를 모니터링하여 개체가 사라질 때를 제어하는 것입니다.
function RemoveObject(){
base(this,LSprite,[]);
var self = this;
self.name = "remove";
self.index = 0;
self.bitmap = new LBitmap(new LBitmapData(imglist["remove"]));
self.addChild(self.bitmap);
}
RemoveObject.prototype.run = function(){
var self = this;
if(self.index++ > 20){
self.parent.removeChild(self);
}
}위 코드는 매우 간단하므로 새가 사라진 후에는 설명하지 않겠습니다. , 화면 이동을 위해 세 가지 이벤트를 추가했습니다. 마지막으로
function onframe(){
if(bird){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
}
var child;
for(var key in backLayer.childList){
child = backLayer.childList[key];
if(child.name == null)continue;
if(child.x < -child.getWidth() || child.x > backLayer.getWidth()){
backLayer.removeChild(child);
if(child.name == "bird01"){
bird = null;
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart);
backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
}
}else if((child.name == "stage" || child.name == "pig") && child.hp <= 0){
if(child.name == "pig"){
var removeObj = new RemoveObject();
removeObj.x = child.x;
removeObj.y = child.y;
backLayer.addChild(removeObj);
}
backLayer.removeChild(child);
}else if(child.name == "remove"){
child.run();
}
}
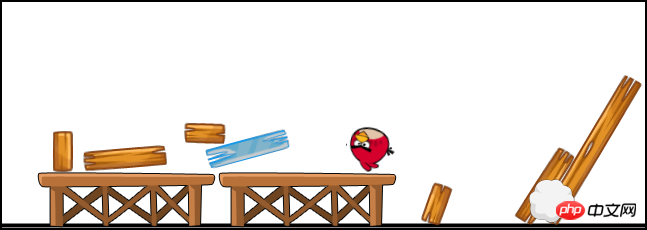
}를 살펴보세요. 렌더링 및 테스트 연결은 다음과 같습니다. 한번 시도해 보세요
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample04/index.html

보시다시피 위에 있는 새가 돼지 머리를 박살냈어요!
http://fsanguo.comoj.com/download.php?i=AngryBirds3.rar
위는 HTML5 게임 개발-Angry Birds-오픈소스 강의(3)- 충돌 영향에 대한 자세한 내용은 PHP 중국어 웹사이트(www.php.cn)를 참고하세요!

