HTML5 캔버스 기본 그리기 선 그리기
- 黄舟원래의
- 2017-02-23 14:04:082492검색
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 실제로 이 태그는 다른 태그와 동일합니다. CanvasRenderingContext2D 객체를 얻으면 JavaScript 스크립트를 통해 그리기 위한 객체를 제어할 수 있습니다.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b는 ID, 클래스, 스타일 등과 같은 속성 외에도 높이와 너비도 갖습니다. 속성. 5ba626b379994d53f7acf72a64f9b697> 요소에 그리는 세 가지 주요 단계는 다음과 같습니다.
1. Canvas 개체인 5ba626b379994d53f7acf72a64f9b697 요소에 해당하는 DOM 개체를 가져옵니다. CanvasRenderingContext2D 객체를 가져오는 getContext( Canvas 객체의) 메소드
3. 그리기를 위해 CanvasRenderingContext2D 객체를 호출합니다.
선 속성
위에 사용된 lineWidth 속성 외에도 선에는 다음 속성도 있습니다.
•lineCap 이 속성은 선 끝의 선 끝 스타일을 설정하거나 반환합니다. "butt"는 선의 각 끝에 직선을 추가합니다(기본값). "는 선의 각 끝에 직선 모서리를 추가합니다. 끝에 둥근 와이어 캡을 추가합니다.
"square"는 선의 각 끝에 사각형 와이어 캡을 추가합니다.
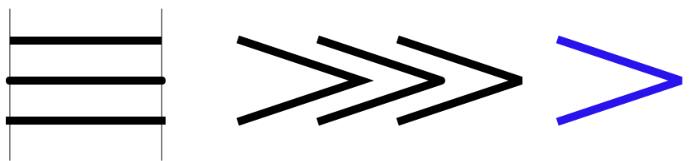
•lineJoin
속성은 두 선이 교차할 때 생성되는 모서리 유형을 설정하거나 반환합니다. "miter"는 날카로운 모서리를 만듭니다(기본값). 🎜>"베벨"은 경사를 만들고, "라운드"는 둥근 모서리를 만듭니다.
•miterLimit
속성은 최대 마이터 길이를 설정하거나 반환합니다(기본값은 10). 마이터 길이는 두 선이 만나는 내부 모서리와 외부 모서리 사이의 거리를 나타냅니다. miterLimit는 lineJoin 속성이 "miter"인 경우에만 유효합니다.
JavaScript 코드는 내용을 클립보드에 복사합니다
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//测试lineCap属性
//设置基准线便于观察
context.moveTo(10,10);
context.lineTo(10,200);
context.moveTo(200,10);
context.lineTo(200,200);
context.lineWidth="1";
context.stroke();
//butt
context.beginPath();
context.moveTo(10,50);
context.lineTo(200,50);
context.lineCap="butt";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(10,100);
context.lineTo(200,100);
context.lineCap="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(10,150);
context.lineTo(200,150);
context.lineCap="square";
context.lineWidth="10";
context.stroke();
//测试linJoin属性
//miter
context.beginPath();
context.moveTo(300,50);
context.lineTo(450,100);
context.lineTo(300,150);
context.lineJoin="miter";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(400,50);
context.lineTo(550,100);
context.lineTo(400,150);
context.lineJoin="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(500,50);
context.lineTo(650,100);
context.lineTo(500,150);
context.lineJoin="bevel";
context.lineWidth="10";
context.stroke();
//测试miterLimit属性
context.beginPath();
context.moveTo(700,50);
context.lineTo(850,100);
context.lineTo(700,150);
context.lineJoin="miter";
context.miterLimit="2";
context.lineWidth="10";
context.strokeStyle="#2913EC";
context.stroke();각 속성에 대해 서로 다른 값의 효과는 다음과 같습니다.

위 내용은 HTML5 Canvas 기본 그리기에서 선을 그리는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요. )!
-->

