HTML5 캔버스 기본 그리기 그래픽 변환
- 黄舟원래의
- 2017-02-23 14:02:091982검색
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 실제로 이 태그는 다른 태그와 동일합니다. CanvasRenderingContext2D 객체를 얻으면 JavaScript 스크립트를 통해 그리기 위한 객체를 제어할 수 있습니다.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b는 ID, 클래스, 스타일 등과 같은 속성 외에도 높이와 너비도 갖습니다. 속성. 5ba626b379994d53f7acf72a64f9b697> 요소에 그리는 세 가지 주요 단계는 다음과 같습니다.
1. Canvas 개체인 5ba626b379994d53f7acf72a64f9b697 요소에 해당하는 DOM 개체를 가져옵니다. CanvasRenderingContext2D 객체를 가져오는 getContext( Canvas 객체의) 메소드
3. 그리기를 위해 CanvasRenderingContext2D 객체를 호출합니다.
그래픽 변환
번역: context.translate(x,y), 수신된 매개변수는 x에 있는 원점의 변환 x입니다. -축 방향, y를 y축 방향으로 이동합니다.
Scale: context.scale(x,y), 수신된 매개변수는 x 비율에 따라 스케일링할 x 좌표축과 x 비율에 따라 스케일링할 y 좌표축입니다. y 비율.
회전: context.rotate(angle), 수신된 매개변수는 좌표축의 회전 각도입니다.
그래픽을 변경한 후 다음 그림은 이전 상태를 따르므로 초기 상태로 돌아가야 하는 경우 context.save() 및 context .restore( ); 현재 상태를 저장하고 복원하려면:
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
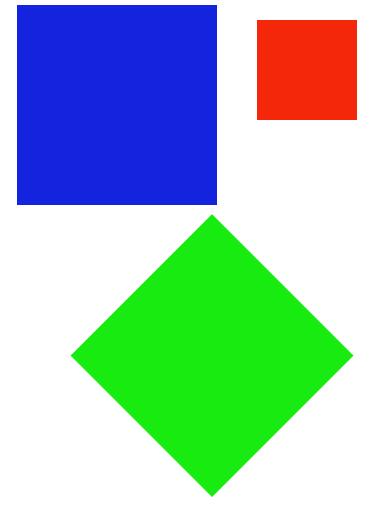
효과는 다음과 같습니다: 
또한 그래픽 변환과 관련된 것 중 하나는 행렬 변환: context.transform(a, b, c, d, e, f, g)입니다. 매개변수의 의미는 다음과 같습니다.
a 수평 스케일링(기본값은 1)
b 수평 기울기(기본값은 0)
c 수직 기울기(기본값은 0)
d 수직 스케일링(기본값은 0 1)
e 수평 변위(기본값은 0)
f 수직 변위(기본값은 0)
각 매개변수의 효과는 독자가 직접 확인할 수 있지만 저는 이에 대해 설명하지 않습니다. 여기에서 하나씩 소개해주세요.

