HTML5 캔버스 기본 그리기 그리기 곡선
- 黄舟원래의
- 2018-05-14 11:03:224894검색
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 사실 이 태그는 다른 태그와 동일합니다. CanvasRenderingContext2D 객체를 얻으면 JavaScript 스크립트를 통해 그리기 위한 객체를 제어할 수 있습니다.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b는 ID, 클래스, 스타일 등과 같은 속성 외에도 높이 및 너비 속성도 있습니다. 5ba626b379994d53f7acf72a64f9b697> 요소에 그리는 세 가지 주요 단계는 다음과 같습니다.
1. Canvas 개체인 5ba626b379994d53f7acf72a64f9b697 요소에 해당하는 DOM 개체를 가져옵니다.
2. ) Canvas 객체의 메서드인 CanvasRenderingContext2D 객체를 가져옵니다.
3. 그리기를 위해 CanvasRenderingContext2D 객체를 호출합니다.
곡선 그리기
곡선을 그리는 데는 네 가지 함수가 있습니다.
•context.arc(x,y,r,sAngle,eAngle,counterclockwise) 호/곡선 생성용(원 또는 부분 원 생성용). 수신된 매개변수 의미:
| :————- |
| x | 원의 중심점| | 원 중심의 y 좌표 |
|r|원의 반경|
|sAngle|시작 각도(라디안)(호 원의 3시 위치는 0도) | >|eAngle |끝 각도(라디안)
|반시계 방향| 플롯을 시계 반대 방향으로 그릴지 시계 방향으로 그릴지를 지정합니다. False = 시계 방향, true = 시계 반대 방향 |
다음은 여러 arc() 함수의 몇 가지 예입니다.
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = "#F22D0D";
context.lineWidth = "2";
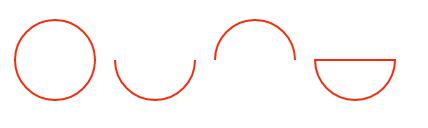
//绘制圆
context.beginPath();
context.arc(100,100,40,0,2*Math.PI);
context.stroke();
//绘制半圆
context.beginPath();
context.arc(200,100,40,0,Math.PI);
context.stroke();
//绘制半圆,逆时针
context.beginPath();
context.arc(300,100,40,0,Math.PI,true);
context.stroke();
//绘制封闭半圆
context.beginPath();
context.arc(400,100,40,0,Math.PI);
context.closePath();
context.stroke();효과는 다음과 같습니다.
•context.arcTo(x1,y1,x2,y2,r); 두 접선 사이의 캔버스에 호/곡선을 만듭니다. 수신된 매개변수의 의미:
두 접선 사이의 캔버스에 호/곡선을 만듭니다. 수신된 매개변수의 의미:
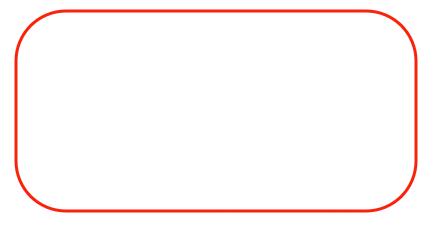
여기서 arcTo 함수로 그린 곡선의 시작점은 moveTo() 함수를 통해 설정해야 한다는 점에 유의해야 합니다. 아래에서는 둥근 사각형을 그리는 데 사용됩니다. 
function createRoundRect(context , x1 , y1 , width , height , radius)
{
// 移动到左上角
context.moveTo(x1 + radius , y1);
// 添加一条连接到右上角的线段
context.lineTo(x1 + width - radius, y1);
// 添加一段圆弧
context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
// 添加一条连接到右下角的线段
context.lineTo(x1 + width, y1 + height - radius);
// 添加一段圆弧
context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
// 添加一条连接到左下角的线段
context.lineTo(x1 + radius, y1 + height);
// 添加一段圆弧
context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
// 添加一条连接到左上角的线段
context.lineTo(x1 , y1 + radius);
// 添加一段圆弧
context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
context.closePath();
}
// 获取canvas元素对应的DOM对象
var canvas = document.getElementById('mc');
// 获取在canvas上绘图的CanvasRenderingContext2D对象
var context = canvas.getContext('2d');
context.lineWidth = 3;
context.strokeStyle = "#F9230B";
createRoundRect(context , 30 , 30 , 400 , 200 , 50);
context.stroke();효과는 다음과 같습니다.
•context.quadraticCurveTo(cpx,cpy,x ,y); 2차 베지어 곡선을 그립니다. 매개변수 의미는 다음과 같습니다.
2차 베지어 곡선을 그립니다. 매개변수 의미는 다음과 같습니다.
곡선의 시작점은 현재 경로의 마지막 점입니다. 경로가 존재하지 않으면 BeginPath() 및 moveTo() 메서드를 사용하여 시작점을 정의합니다. 
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
다음 매개변수를 사용하여 3차 베지어 곡선을 그립니다.  위 내용은 HTML5 캔버스 기본 그리기 - 곡선 그리기 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
위 내용은 HTML5 캔버스 기본 그리기 - 곡선 그리기 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

