HTML5-8 __캔버스 텍스트
- 黄舟원래의
- 2017-02-18 14:38:051764검색
캔버스 API에는 강력한 텍스트 기능이 있습니다. 캔버스 텍스트를 조작하는 방법은 다른 경로 객체를 조작하는 것과 동일합니다. 텍스트 윤곽선을 그리고 텍스트 내부를 채울 수 있습니다.
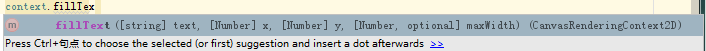
컨텍스트 개체의 텍스트 그리기는
fillText(text, x, y, maxwidth);
strokText(text, x, y, maxwidth); ~ <br>
<br>
 또한 현재 컨텍스트에서 텍스트의 실제 표시 너비를 지정하는 측정 개체를 반환하는 측정 텍스트() 함수가 있습니다<br>
또한 현재 컨텍스트에서 텍스트의 실제 표시 너비를 지정하는 측정 개체를 반환하는 측정 텍스트() 함수가 있습니다<br>
<br>
在HTML5.js 源码定义为:
/**@param {string} text@return {TextMetrics}*/CanvasRenderingContext2D.prototype.measureText = function(text) {};
<br>예
<br>
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>Canvas 文本</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="300"> </canvas>
<script>
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在canvas 上绘制标题文本
context.save();
// 字号为60px, 字体为impact
context.font = "60px impact";
// 将文本填充为棕色
context.fillStyle = '#996600';
// 将文本设为居中对齐
context.textAlign = 'center';
// 在canvas顶部中央的位置
// 以大字体的形式显示文本
context.fillText('Happy Trails!', 200, 60, 400);
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</html>
, 코드에서 fillText 교체 스트로크텍스트()를 사용하면 효과는 다음과 같습니다. <br>
<br>
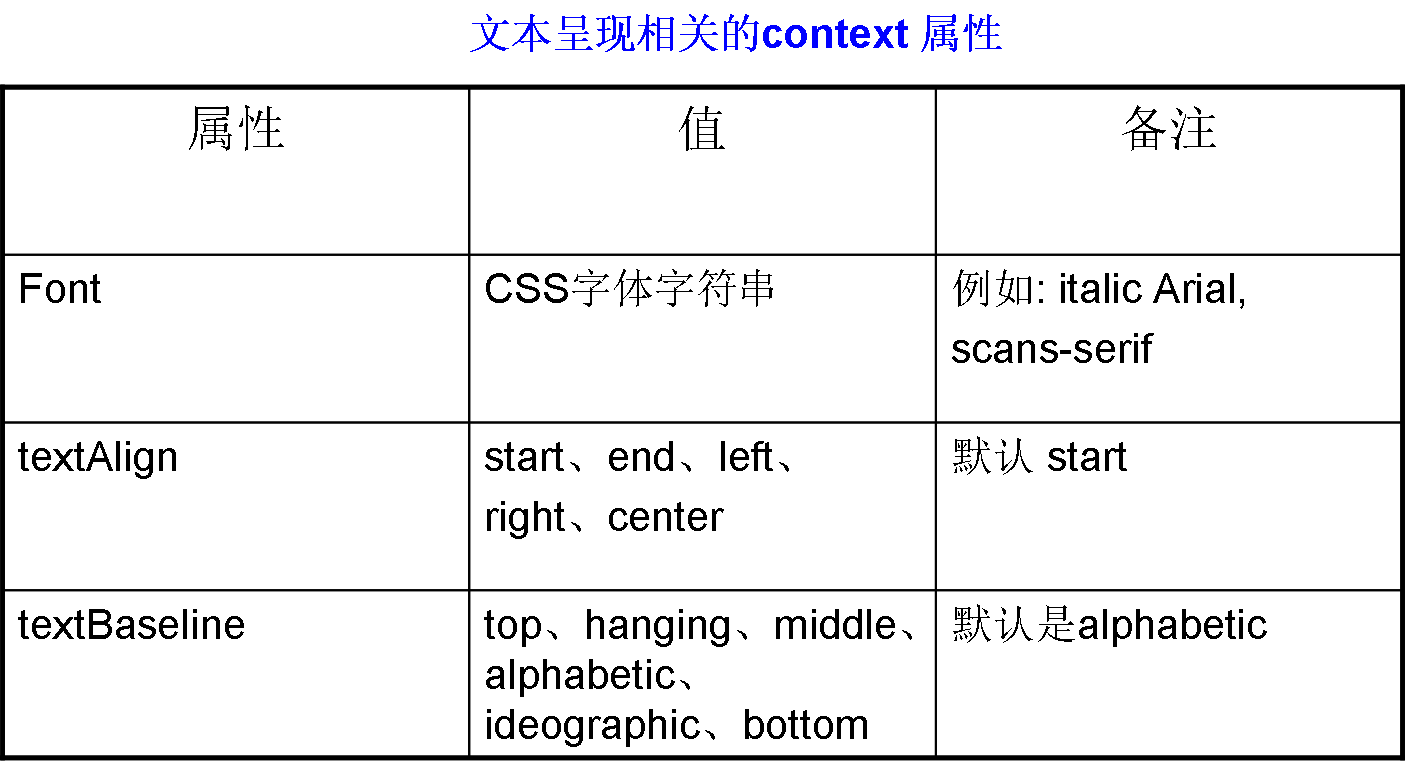
 <br>각 브라우저에서 텍스트를 볼 수 있도록 하기 위해 어떤 브라우저에서도 정상적으로 표시될 수 있습니다. 브라우저 API는 실제 표시 효과를 고도로 구성할 수 있도록 CSS와 유사한 속성을 제공합니다. 위의
<br>각 브라우저에서 텍스트를 볼 수 있도록 하기 위해 어떤 브라우저에서도 정상적으로 표시될 수 있습니다. 브라우저 API는 실제 표시 효과를 고도로 구성할 수 있도록 CSS와 유사한 속성을 제공합니다. 위의
<br>
8 __캔버스 텍스트 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요! <br>
<br>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

