HTML5의 입력 상자에 음성 입력 기능을 추가하는 방법
- 高洛峰원래의
- 2017-02-09 17:39:393598검색
이 글에서는 HTML5를 사용하여 입력 상자에 음성 입력 기능을 추가하는 방법을 소개합니다. 구현 방법은 매우 간단합니다. 필요한 친구는 이 글을 참조하세요
여기에 강력한 HTML 기능이 있습니다. 앞으로는 입력 상자에 직접 음성 기능을 추가해 보겠습니다. 먼저 구현 방법을 살펴보겠습니다.
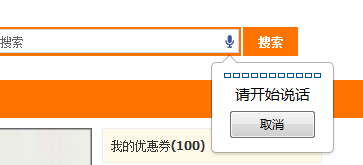
입력 상자 오른쪽에 마이크 아이콘이 표시됩니다. 마이크를 클릭하면 음성 인식이 수행됩니다.

사실 음성인식은 html5의 기본 기능입니다.
<input type=”text” speech x-webkit-speech />
XHTML 같은 구문을 좋아한다면 이렇게 표현하면 됩니다.
<input type=”text” x-webkit-speech=”x-webkit-speech” />
음성 인식은 10년 전만 해도 놀라운 일이었습니다. 몇 년 전만 해도 인터넷의 웹 페이지 음성 인식은 Flashplayer 등의 다른 방법을 통해서만 달성할 수 있었습니다. 하지만 이제는 음성을 얻으려면 입력 상자에 속성 태그만 추가하기만 하면 인식할 수 있습니다.
휴대폰의 브라우저와 같은 모바일 장치도 html5를 지원하는 한 음성 인식을 지원해야 합니다. Android에서 이 페이지를 탐색해 보시겠습니까?
또한, 음성인식 이벤트 종료를 위해 자바스크립트를 사용하고 싶다면 onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
를 사용하면 됩니다. 에디터가 알려주는 내용입니다. 입력창에 음성입력 기능을 추가하는 HTML5 구현 방법을 소개합니다. 궁금한 점이 있으시면 메시지를 남겨주시면 에디터가 시간 맞춰 답변해 드리겠습니다. . 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
HTML5의 입력 상자에 음성 입력 기능을 추가하는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

