테두리에 이미지 테두리 이미지 적용
CSS3의 border-image 속성 사용법에 대한 자세한 설명:
CSS3 이전에는 테두리 스타일을 설정하는 것이 매우 단조롭습니다. 테두리의 종류나 색상이나 굵기 등 세심하게 제작하더라도 개선의 여지는 항상 제한되어 있습니다. 하지만 테두리 이미지 속성의 등장으로 요소의 테두리 스타일이 더욱 다채로워질 수 있습니다. >1. 기본 개념:
border- 이미지 속성은 그림을 테두리 스타일로 사용할 수 있습니다. border-style 속성을 사용하여 테두리 유형을 설정합니다. border-image를 테두리 유형으로 생각할 수 있습니다.
border-image가 없거나 이미지가 보이지 않으면 border-style에 정의된 테두리 효과가 표시되고, 그렇지 않으면 border-image에 정의된 이미지 테두리 효과가 표시됩니다.
이 속성은 다음 속성의 약어라고 볼 수 있습니다.
border-image-source border-image-slice border-image-width border-image-outset border-image-repeat
문법 구조:
border-image: source slice / width / outset repeat
위는 복합 속성의 약어이며, 각 속성은 나중에 자세히 설명하겠습니다. 2. 매개변수 분석:
1. border-image-source:
이 속성은 테두리 스타일 또는 이미지 소스 경로를 정의하기 위해 이미지를 사용할지 여부를 지정하는 데 사용됩니다. 구문 구조:
border-image-source : none | <url>
이 속성의 기본값은 없음입니다. 이는 테두리를 정의하는 데 이미지가 사용되지 않음을 의미합니다. 이미지를 사용하여 테두리를 정의하는 경우 background-image와 유사하며 url()을 사용하여 이미지의 경로를 상대 또는 절대 경로로 지정합니다.
2.border-image-slice:
이 속성은 이미지의 자르기 위치를 지정하는 데 사용됩니다. 구문 구조:
border-image-slice: [ <number> | <percentage>]{1,4}&& fill?이 속성의 기본값은 100%입니다. 숫자 모드인 경우 순수한 숫자 값으로 단위를 가질 수 없지만 구체적으로 픽셀(px)을 나타냅니다.
백분율 모드인 경우 이미지 크기에 비례합니다.
숫자와 백분율 모두 1~4개의 값을 가질 수 있습니다. 값 방식은 border-width와 유사하며 위쪽, 오른쪽, 아래쪽, 왼쪽 방식을 따릅니다.
border-image-slice 속성의 값 방식은 위에서 소개했습니다. 구체적으로 사진을 자르는 방법에 대한 소개는 다음과 같습니다.
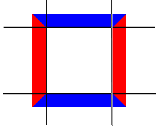
위의 그림은 무엇입니까? 그림 테두리로 사용하려고 합니다. 그림에서 각 작은 정사각형의 크기는 27픽셀이고 이 그림의 길이와 너비는 (27*3)픽셀입니다.  슬라이스(slice)는 사진을 잘라서 나누는 것입니다. 잘라내는 방법은 다음과 같은 코드가 있는 경우입니다.
슬라이스(slice)는 사진을 잘라서 나누는 것입니다. 잘라내는 방법은 다음과 같은 코드가 있는 경우입니다.
border-image-slice:27px 27px 27px 27px
첫 번째 27px는 사진의 위쪽 가장자리에서 안쪽으로 27px만큼 잘립니다. 두 번째 27px은 이미지 오른쪽 가장자리에서 안쪽으로 27px만큼 잘립니다.
세 번째 27px은 이미지 하단 가장자리에서 안쪽으로 27px만큼 잘립니다.
네 번째 27px은 이미지의 왼쪽 가장자리에서 안쪽으로 27px만큼 잘립니다.
컷팅 시연 사진은 다음과 같습니다.
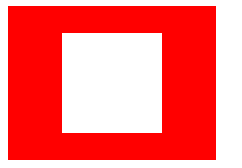
 위에서는 사진 컷팅 방법에 대해 설명하고, 컷팅 사진 활용 방법은 다음과 같습니다.
위에서는 사진 컷팅 방법에 대해 설명하고, 컷팅 사진 활용 방법은 다음과 같습니다.
CSS 코드는 다음과 같습니다. 다음과 같습니다:
div{
margin:0px auto;
height:100px;
width:100px;
border-style:solid;
border-width:20px;
border-color:blue red;
}위 코드는 테두리가 있는 div 요소를 형성할 수 있습니다. 실제로 이 요소에는 아래와 같이 9개의 잠재적 영역이 있습니다.

그런 다음 테두리의 9개 영역이 있습니다. 이미지 요소의 9개 영역과 일대일 대응이 있습니다. 즉, 테두리 이미지의 해당 부분이 요소의 해당 위치에 적용됩니다.
fill 키워드가 있는 경우 테두리 이미지의 중간 부분이 유지됩니다(기본값은 중간 부분을 버리고 공백으로 두는 것입니다).
3.border-image-width:
이 속성은 테두리 이미지의 너비를 지정하는 데 사용됩니다.
구문 구조:
border-image-width : [ <length> | <percentage> | <number> | auto ]{1,4}테두리 이미지는 지정된 영역에 그려집니다. 이 영역을 테두리 이미지 영역이라고 하며 이 영역의 "두께"를 지정하는 데 사용됩니다. .
이 속성은 생략될 수 있습니다. 테두리 이미지 영역은 요소의 테두리와 일치합니다.
이 속성은 1~4의 값을 가질 수 있습니다. 값 방식은 border-width와 유사하며 위쪽, 오른쪽, 아래쪽, 왼쪽 방식을 따릅니다.
4.border-image-outset:
이 속성은 요소 테두리 너머의 테두리 이미지 영역 크기를 지정하는 데 사용됩니다.
구문 구조:
border-image-outset : [ <length> | <number> ]{1,4}이 속성은 1~4의 값을 가질 수 있습니다. 값 방식은 border-width와 유사하며 위쪽, 오른쪽, 아래쪽, 왼쪽 방식을 따릅니다. .
5.border-image-repeat:
잘린 테두리 이미지의 중간 부분(데모 이미지에서는 노란색 부분)이 해당 부분에 어떻게 존재하는지 지정하는 속성입니다. 요소.
문법 구조:
border-image-repeat: [ stretch | repeat | round ]{1,2}먼저 세 가지 방법의 의미를 설명하세요.
stretch: 이미지가 늘어나 영역을 채웁니다.
반복: 이미지가 반복적으로 타일링되어 영역을 채웁니다.
라운드: 이미지가 반복적으로 타일링되어 영역을 채웁니다. 영역이 정수의 배수로 채워지지 않은 경우 이미지는 정수의 배수에 맞게 타일링된 크기로 조정됩니다.
이 속성은 1~2개의 속성값을 가질 수 있습니다.
1개가 있는 경우 상하좌우 4방향에 사용됩니다.
두 개가 있는 경우 첫 번째는 상하 방향용이고 두 번째는 왼쪽 및 오른쪽 방향용입니다.
이 속성을 생략하면 기본적으로 스트레치가 사용됩니다.
3. 코드 예시:
특별 참고 사항: 다음 코드 예시에서는 다음 이미지를 테두리 이미지로 사용하며 크기는 (27*3)px입니다.

예제 1:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html> 
위 코드에서 border-image-slice는 다음과 같이 설정됩니다. 27, border-image-width가 지정되지 않았으므로 테두리의 크기를 기준으로 사용하며, border-image-repeat 속성이 지정되지 않았으므로 기본적으로 Stretch 방식인 Stretch를 사용합니다. 잘린 중간 영역(즉, 의 데모 이미지 노란색 영역)입니다.
예 2:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:54px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
이 예와 예 1의 유일한 차이점은 테두리 너비에 따라 테두리 이미지가 조정된다는 것입니다.
예제 3:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/"/>
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 stretch repeat;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
위 코드에서 Stretch는 가로 방향으로, Repeat은 세로 방향으로 사용했습니다. 반복 방법은 반복 타일링 효과를 얻기 위해 절단 후 테두리 그림의 중간 부분(데모 그림의 노란색 부분)의 크기를 조정하지 않으므로 불완전성이 발생합니다.
예 4:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 repeat round;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
라운드 방식은 테두리 그림 중간 부분을 잘라낸 후 자동으로 크기를 조정할 수 있습니다(노란색 부분). 데모 사진 참조) 반복된 평탄도를 달성하므로 불완전함이 없습니다.
예제 5:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
위 코드는 테두리의 크기를 수정합니다. 테두리 크기.
예 6:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("bimg.jpg") 27/27px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
border-image-width 속성이 지정되면 테두리 이미지가 더 이상 테두리 너비에 맞춰 조정되지 않습니다.
다음 섹션