CSS3 란 무엇입니까?
CSS3 언어 개발은 모듈화 방향으로 발전하고 있습니다. 이전 사양은 모듈로서 너무 크고 복잡했기 때문에 더 작은 모듈로 세분화되었고 더 많은 새로운 모듈이 추가되었습니다. 이러한 모듈에는 상자 모델, 목록 모듈, 하이퍼링크 방법, 언어 모듈, 배경 및 테두리, 텍스트 효과, 다중 열 레이아웃 등이 포함됩니다.
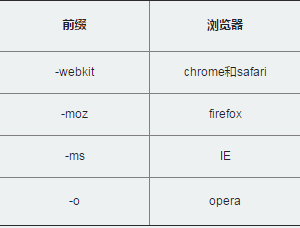
CSS3 스타일을 작성할 때 브라우저마다 다른 접두사가 필요할 수 있습니다. 이는 CSS 속성 또는 규칙이 아직 W3C 표준의 일부가 되지 않았으며 브라우저의 개인 속성이라는 것을 의미합니다. 현재 최신 버전의 브라우저에는 접두사가 필요하지 않지만 더 나은 호환성을 위해서는 여전히 접두사가 필수입니다.

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello CSS3</title>
<link href='http://fonts.googleapis.com/css?family=Fruktur' rel='stylesheet' type='text/css'>
<style type="text/css">
body{
background:#000;
}
h1 {
text-align:center;
color:#fff;
font-size:48px;
font-family: 'Fruktur', cursive;
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
animation: run ease-in-out 9s infinite;
-moz-animation: run ease-in-out 9s infinite ;
-webkit-animation: run ease-in-out 9s infinite;
-ms-animation: run ease-in-out 9s infinite;
-o-animation: run ease-in-out 9s infinite;
}
@keyframes run {
0% {
transform:rotateX(-5deg) rotateY(0);
}
50% {
transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
transform:rotateX(5deg) rotateY(360deg);
}
}
@-moz-keyframes run {
0% {
-moz-transform:rotateX(-5deg) rotateY(0);
}
50% {
-moz-transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
-moz-transform:rotateX(5deg) rotateY(360deg);
}
}
@-webkit-keyframes run {
0% {
-webkit-transform:rotateX(-5deg) rotateY(0);
}
50% {
-webkit-transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
-webkit-transform:rotateX(5deg) rotateY(360deg);
}
}
@-ms-keyframes run {
0% {
-ms-transform:rotateX(-5deg) rotateY(0);
}
50% {
-ms-transform:rotateX(0) rotateY(180deg);
}
100% {
-ms-transform:rotateX(5deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<h1>Hello CSS3</h1>
</body>
</html>
