:n번째 선택자
이 선택기는 주로 다음을 포함하여 요소를 정확하게 일치시킬 수 있습니다.
:fist-child :last-child :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type() :first-of-type :last-of-type :only-child :only-of-type :empty
:first-child는 요소의 첫 번째 하위 요소를 선택합니다. :last-child는 요소의 마지막 하위 요소를 선택합니다. :nth -child()는 하나 이상을 선택합니다. 요소의 특정 하위 요소; :nth-last-child()는 이 요소의 마지막 하위 요소부터 시작하여 요소의 하나 이상의 특정 하위 요소를 선택합니다. ;:nth-of-type()은 지정된 요소를 선택합니다. nth-last-of-type()은 마지막 요소부터 계산하여 지정된 요소를 선택합니다. :first-of-type은 상위 요소 아래의 첫 번째 요소를 선택합니다. 상위 요소와 동일한 유형의 마지막 하위 요소입니다. :only-child는 상위 요소의 유일한 요소인 요소를 선택합니다. :only-of-type은 해당 요소와 동일한 유형의 유일한 하위 요소입니다. 상위 요소; :empty로 선택한 요소에 내용이 없습니다.
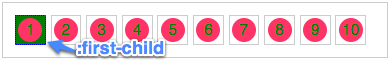
1, :first-child
.demo li:first-child {background: green; border: 1px dotted blue;}.demo li.first {background: green; border: 1px dotted blue;}
2, :last-child
.demo li:last-child {background: green; border: 2px dotted blue;}
.demo li.last {background: green; border: 2px dotted blue;}
3, :nth-child()
:nth-child(length);/*参数是具体数字*/
:nth-child(n);/*参数是n,n从0开始计算*/
:nth-child(n*length)/*n的倍数选择,n从0开始算*/
:nth-child(n+length);/*选择大于length后面的元素*/
:nth-child(-n+length)/*选择小于length前面的元素*/
:nth-child(n*length+1);/*表示隔几选一*/
//上面length为整数
.demo li:nth-child(3) {background: lime;}
이런 종류의 표현식은 음수 값을 참조할 수 없습니다. 즉, li:nth-child(-3)는 잘못된 사용법입니다.
:nth-child(2n), 이 방법은 이전 방법의 변형입니다. n의 배수 2개를 선택할 수 있습니다. 물론 "2"를 필요한 숫자로 바꿀 수 있습니다. 데모 li:nth-child( 2n) {배경: 라임;}
.demo
li:nth-child(even) {background: lime;}:nth-child(-n+5)와 동일합니다. 이 선택자는
n=0 --> -n+5=5 --> 5번째 li를 선택합니다.
n=1 - -》 -n+5=4 --》 4번째 li가 선택되었습니다
n=2 --》 -n+5=3 --》 3번째 li가 선택되었습니다
n=3 --- 》 -n+5= 2 --》 두 번째 li
n=4가 선택되었습니다 --》 -n+5=1 --》 첫 번째 li
n=5가 선택되었습니다 --》 -n+5= 0--》요소가 선택되지 않았습니다
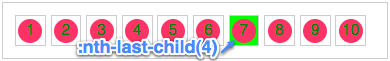
4, :nth-last-child()
.demo li:nth-last-child(4) {background: lime;}
5, :nth-of-type
:nth-of-type은 :nth-child와 유사합니다. 차이점은 계산만 한다는 것입니다. 선택자에 지정된 요소
6. :nth-last-of-type
말할 것도 없이 이 선택자는 이전 :nth-last-child 와 동일하게 사용됩니다. 요소 유형.
7. :first-of-type 및 :last-of-type
: 두 가지 선택기: first-of-type 및 :last-of-type은 :first-child 및 :last-child와 유사합니다. 차이점은 요소 유형이 지정된다는 것입니다.
8, :only-child 및 :only-of-type
":only-child"는 요소가 상위 요소의 유일한 하위 요소임을 의미합니다.
9, :비어있음
:empty는 내용이 없는 요소를 선택하는 데 사용됩니다. 여기에 내용이 전혀 없다는 의미입니다. 예를 들어 문단이 세 개인데 그 중 하나는 아무것도 없고 완전히 비어 있습니다. 표시됩니다
