CSS 기본 튜토리얼 Firebug 디버깅 도구
개발할 때 모든 사람이 컴퓨터에 Firefox를 설치하는 것이 좋습니다

Firefox에는 Firebug라는 플러그인이 있습니다

Firebug는 웹 브라우저 Mozilla Firefox용 개발 플러그인입니다. 이제 이는 Firefox용으로 강력하게 권장되는 별 5개짜리 플러그인 중 하나입니다. HTML 보기 및 편집, Javascript 콘솔 및 네트워크 상태 모니터가 통합되어 있어 개발에 이상적인 도구입니다. JavaScript, CSS, HTML 및 Ajax를 위한 훌륭한 조수입니다. Firebug는 다양한 각도에서 웹 페이지의 내부 세부 정보를 분석하는 섬세한 스위스 군용 칼과 같습니다. 웹 개발자에게 큰 편리함을 제공합니다.
Firebug는 웹 개발자를 위한 최고의 플러그인 중 하나입니다. 또한 Firebug의 CSS 디버거는 웹 디자이너를 위해 맞춤 제작되었다고 할 수 있습니다.
다음으로 Firebug를 설치해보겠습니다
먼저 Firefox를 검색해서 설치하세요
설치 완료됩니다. 그런 다음 브라우저를 열고
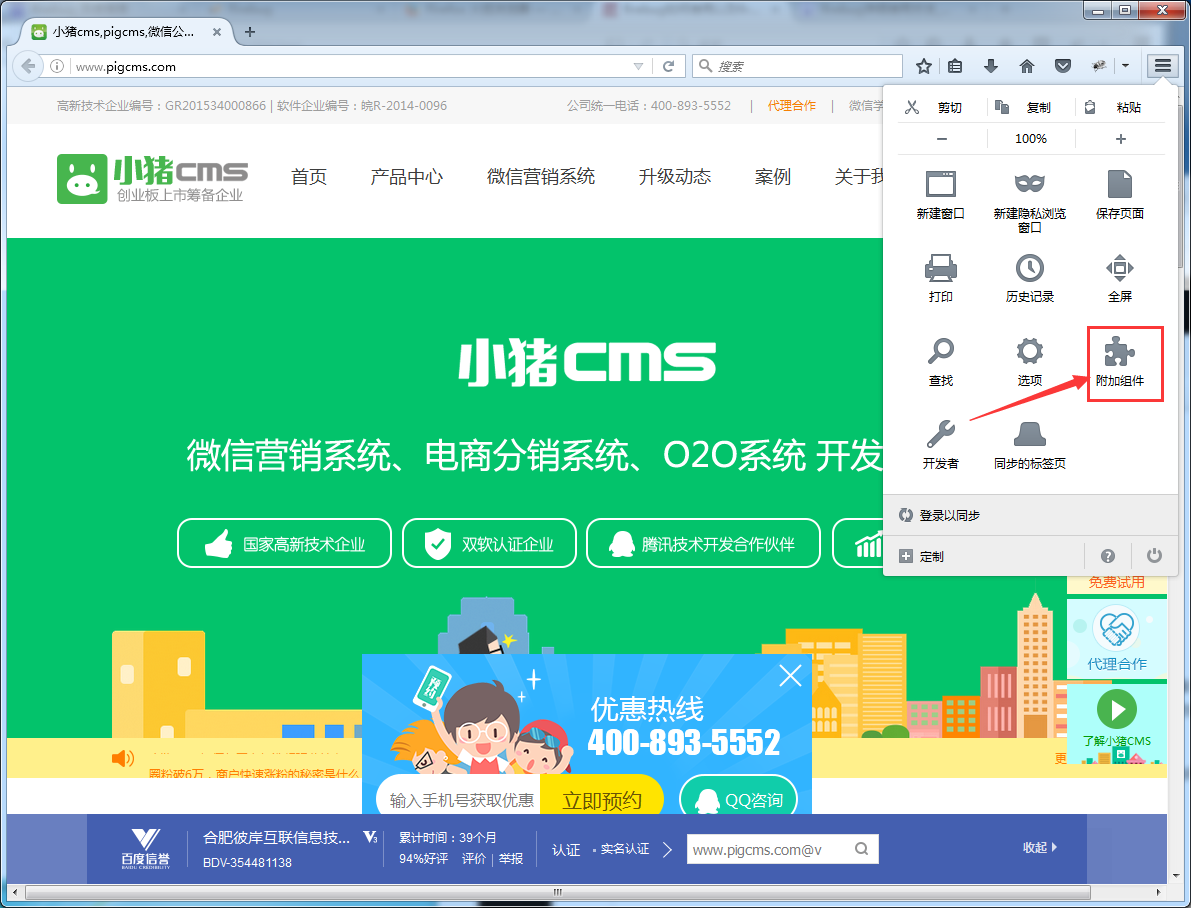
아래와 같이 오른쪽 상단을 클릭하세요

-
첨부파일 추가 클릭
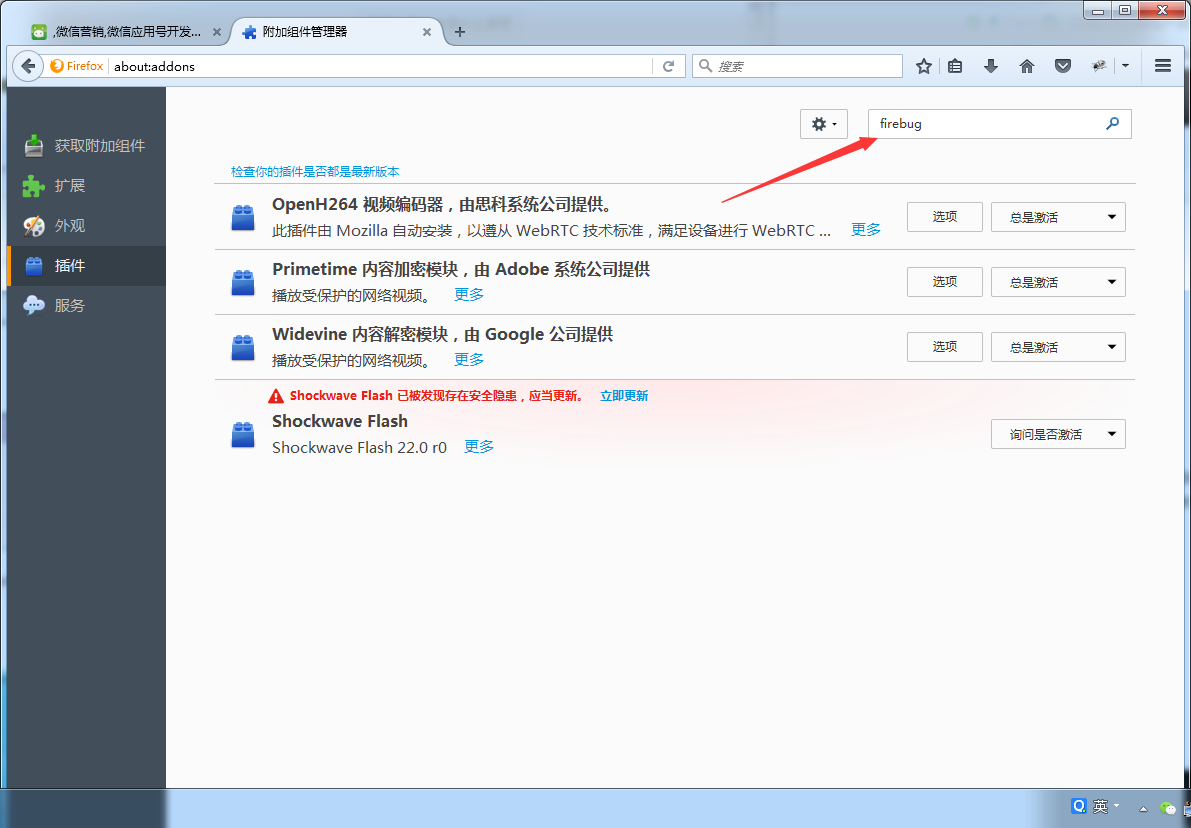
페이지에서 Firebug 검색

검색 후 클릭하여 설치하시면

가 나옵니다. 이제 설치가 성공적으로 완료되었습니다.
사용 방법은 향후 연구에서 점진적으로 소개될 예정입니다.
다음 섹션<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:red;
border:1px solid black;
text-align:center;
background-color:#666666;
}
</style>
</head>
<body>
<h1>欢迎加入php.cn</h1>
</body>
</html>
