HTML 기본 튜토리얼: HTML의 DIV
DIV란 무엇입니까
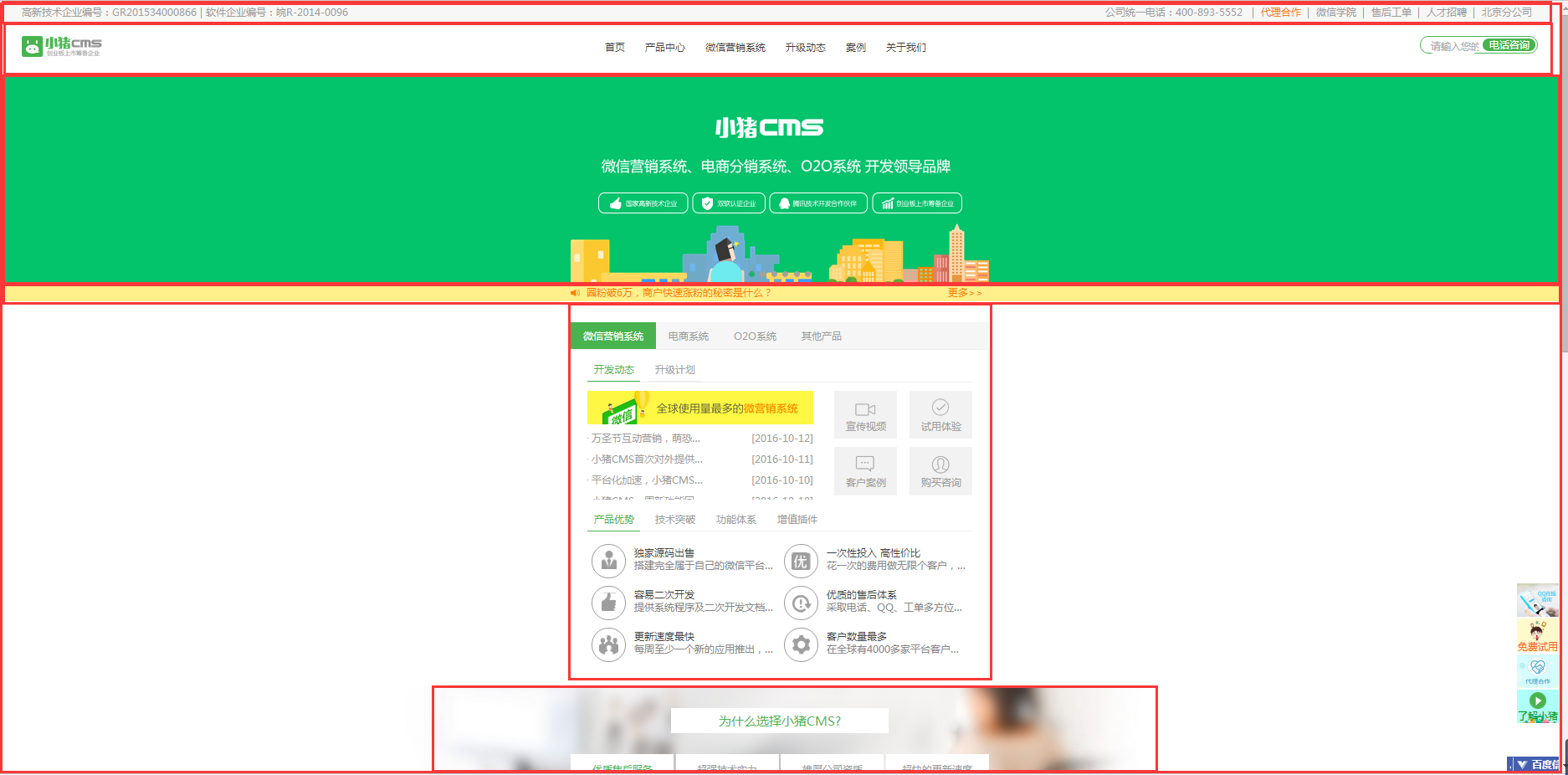
웹사이트 먼저 살펴보기

이 웹사이트의 모든 빨간색 색상은 상자는 논리적 부분인 DIV를 대략적으로 나타냅니다.
웹페이지 생성 과정에서 일부 독립적인 논리적 부분이 분할되어 <div> 태그에 배치됩니다.
구문:
<div>…</div>
논리 부분 결정:
논리 부분은 무엇인가요? 페이지에서 상호 연관된 요소의 집합입니다. 예를 들어, 웹 페이지의 독립 열 섹션은 일반적인 논리적 부분입니다. 위 그림과 같이
DIV 이름 지정
위에서는 <div>에 태그를 넣어 독립적인 논리적 부분으로 나누었습니다. 일반적인 애플리케이션에서는 논리를 더 명확하게 하기 위해 이 독립적인 논리 부분에 이름을 설정하고 id 속성을 사용하여 <div>에 고유한 이름을 제공할 수 있습니다. 이는 우리 각자가 ID 카드를 갖는 것과 같습니다. , 이 ID 번호는 당사의 신원을 고유하게 식별하며 고유해야 합니다.
이 ID를 나중에 배우게 될 CSS 및 JavaScript와 결합하면 매우 멋진 웹사이트를 만들 수 있습니다. 이 섹션에서는 누구나 DIV를 이해할 수 있습니다. 사용해 보세요
아아아아<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
</head>
<body>
<div id="html">
<h2>HTML课程</h2>
<ol>
<li>轻松入门HTML+CSS,掌握编程必备技能</li>
<li>HTML 0基础入门教程</li>
<li>HTML+CSS 轻松入门</li>
</ol>
</div>
<div id="php">
<h2>PHP课程</h2>
<ul>
<li>轻松入门PHP,踏上成为大牛的第一步</li>
<li>php 新手入门</li>
<li>PHP 零基础 轻松学</li>
</ul>
</div>
</body>
</html>
