HTML 기본 튜토리얼의 양식 소개
먼저 여러 포털 웹사이트의 사용자 등록 인터페이스를 살펴보겠습니다.
Taobao

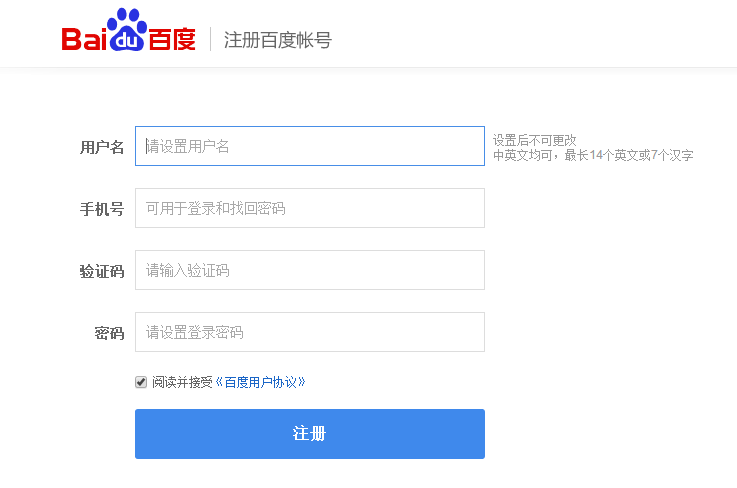
Baidu:

다음은 양식의 내용과 웹사이트에 필요한 기능입니다.
양식의 개념
양식은 주로 클라이언트 사용자 데이터(정보)를 얻는 데 사용됩니다. 예: 등록 양식, 쿼리 양식, 로그인 양식 등
양식 작동 방식
양식 찾아보기 웹 페이지 , 필요한 정보를 입력한 후 버튼을 클릭하여 제출하세요.
이러한 양식 데이터는 인터넷을 통해 서버로 전송됩니다.
서버에는 양식 데이터를 확인하는 특수 프로그램이 있습니다. 인증에 성공하면 데이터가 데이터베이스(MySQL)에 저장되고 인증 성공 메시지가 반환됩니다. 유효성 검사에 실패하면 오류 메시지가 반환됩니다.
위 양식의 원작에서 : 양식 제작은 두 부분으로 나누어져 있는데, 하나는 프론트엔드 페이지 제작이고, 다른 하나는 백그라운드 프로그램에 의한 양식 데이터 처리. 본 강좌에서는 프론트 페이지 제작 부분만 소개합니다
서식의 구조
다음은 간단한 형식입니다. 다음 시간에 모든 부분을 배워 보겠습니다.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="get" action="" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
참고: 제한된 조건으로 인해 모든 사람이 이 장의 모든 인스턴스를 로컬에서 테스트하기를 바랍니다
다음 섹션<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用户注册</title>
</head>
<body>
<font size="5" color="red">欢迎注册php.cn</font>
<form name="user" method="get" action="" >
用户名:<input type="text" name="username"/>
<br/>
密码:<input type="password" name="userpwd"/>
<br/>
<input type="submit" value="提交信息"/>
</form>
</body>
</html>
