HTML 기본 튜토리얼 HTML 목록
HTML 글머리 기호(순서가 지정되지 않은 목록)
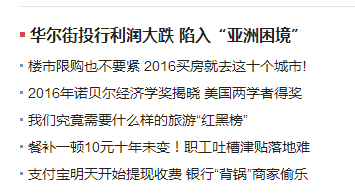
목록은 뉴스 페이지와 같은 웹 페이지의 모든 곳에서 찾을 수 있으며 이러한 목록은 어디에서나 볼 수 있습니다.

이 목록은 ul-li 태그를 사용하여 완성할 수 있습니다. ul-li는 순서 없이 정보를 나열한 목록입니다.
다음으로 이 효과를 구현해 보겠습니다
구문:
<ul >
<li>Content1</li>
<li>Content2</li>
<li>Content3</li>
의 공통 속성
- 또는
type: 글머리 기호 유형, 값: 디스크(소형) 검은색 점), 원(빈 원), 정사각형(단색 정사각형)
예:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ul type="square"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ul> </body> </html>
참고: HTML 마크업에서 콘텐츠는 가장 낮은 수준의 마크업에 배치됩니다.
HTML 번호 목록(순서 목록)
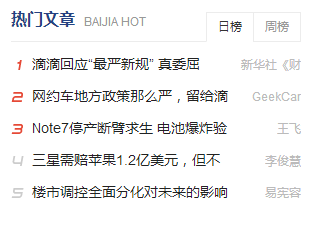
홈페이지에도 그런 목록이 있습니다

이러한 유형의 정보 표시는 <ol> 태그를 사용하여 정렬된 목록을 생성하여 표시할 수 있습니다.
문법:
<ol>
또는 <li>
의 공통 속성
유형: 숫자 유형, 값: 1, a, A, i, Istart: 어떤 숫자부터 번호 매기기를 시작할지(숫자).
- 위 예를 수정합니다.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ol type="1" start="1"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ol> </body> </html>
참고: 속성 값을 변경하여 출력에 어떤 일이 발생하는지 확인할 수 있습니다.
