PHP 개발 기본 튜토리얼의 AJAX 내용 요약
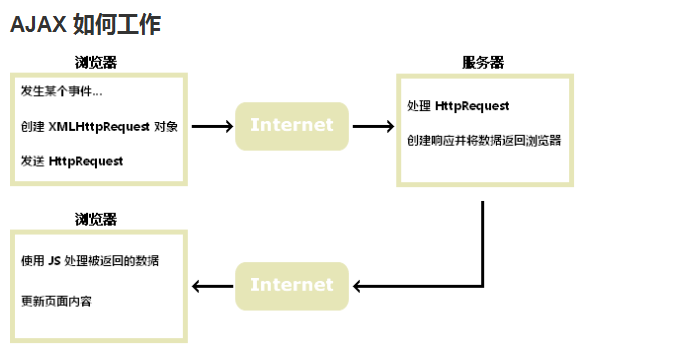
AJAX의 작업 흐름은 다음과 같습니다.

1. 이벤트가 발생합니다. 일반적으로 oclick 이벤트, onchange 이벤트가 있습니다. , onkeyup 이벤트 등
참고:
oclick 이벤트: 개체를 클릭할 때 발생
onchange 이벤트: 필드의 내용이 변경될 때 발생
onkeyup 이벤트: 키보드 키를 놓았을 때 발생
2. XMLHttpRequest 객체 생성
브라우저 버전이 다르기 때문에 다음을 수행해야 합니다. Conventional 판단을 생성할 때 구체적인 코드는 다음과 같습니다
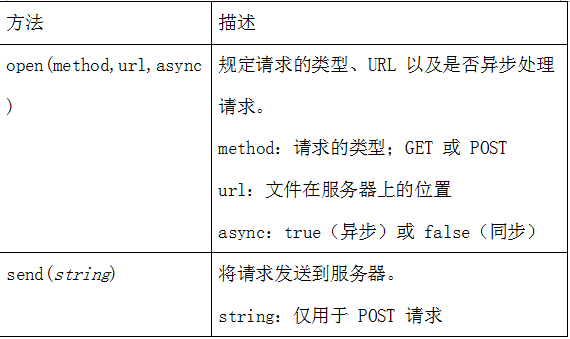
XMLHttpRequest 객체의 open() 및 send() 메소드를 사용하여 서버에 요청을 보냅니다
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}참고: 요청 형식에 주의하세요. 구체적인 형식은 다음과 같습니다.4. , 응답을 생성하고 데이터를 브라우저에 반환합니다.

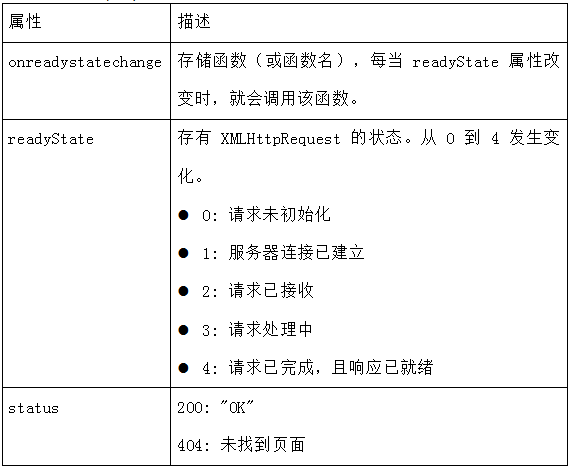
readyState가 변경될 때마다 onreadystatechange 이벤트가 트리거됩니다.
readyState 속성은 XMLHttpRequest의 상태 정보를 저장합니다. XMLHttpRequest 객체의 세 가지 중요한 속성은 다음과 같습니다.
서버로부터 응답을 받으려면 XMLHttpRequest 객체의 responseText 또는 responseXML 속성을 사용할 수 있습니다.

예:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
5. js를 사용하여 반환된 데이터를 처리하고 페이지를 업데이트합니다.
js는 다음을 통해 양식 영역의 일부를 가져옵니다. id를 만들고 XMLHttpRequest 객체가 반환한 데이터로 채웁니다.
