Readystatechange 이벤트에 대한 PHP 개발 기본 튜토리얼
1. onreadystatechange 이벤트
서버에 요청이 전송되면 응답 기반 작업을 수행해야 합니다.
readyState가 변경될 때마다 onreadystatechange 이벤트가 트리거됩니다.
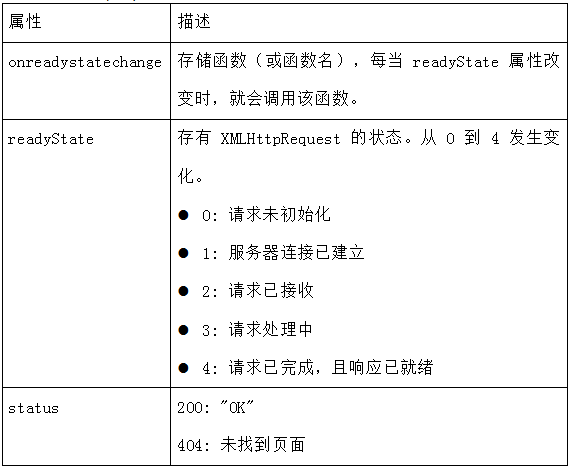
readyState 속성은 XMLHttpRequest의 상태 정보를 저장합니다.
다음은 XMLHttpRequest 객체의 세 가지 중요한 속성입니다.

onreadystatechange 이벤트에서는 서버 응답을 처리할 준비가 되었을 때 수행할 작업을 지정합니다.
readyState가 4이고 상태가 200이면 응답이 준비되었음을 의미합니다
참고: onreadystatechange 이벤트는 각 변경에 따라 5회(0~4) 트리거됩니다. ReadyState의
2. 콜백 함수를 사용하세요
콜백 함수는 매개변수 형태로 다른 함수에 전달되는 함수입니다.
사이트에 여러 AJAX 작업이 있는 경우 XMLHttpRequest 객체를 생성하기 위한 표준 함수를 작성하고 각 AJAX 작업에 대해 해당 함수를 호출해야 합니다.
이 함수 호출에는 onreadystatechange 이벤트가 발생할 때 수행할 작업과 URL이 포함되어야 합니다(각 호출은 다를 수 있음).
다음은 두 가지 AJAX 작업이 있는 페이지를 보여줍니다.
코드 5_1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var xmlhttp;
//标准函数
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction1()
{
loadXMLDoc("5_2.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
});
}
function myFunction2()
{
loadXMLDoc("5_3.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv2").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<!-- 按下按钮,调用myFunction1() -->
<div id="myDiv1"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction1()">NO:1 通过 AJAX 改变内容</button>
<hr/>
<!-- 按下按钮,调用myFunction2() -->
<div id="myDiv2"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction2()">NO:2通过 AJAX 改变内容</button>
</body>
</html>코드 5_2.txt
AJAX is not a programming language. It is just a technique for creating better and more interactive web applications.
코드 5_3.txt
아아아앙
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var xmlhttp;
//标准函数
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction1()
{
loadXMLDoc("5_2.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
});
}
function myFunction2()
{
loadXMLDoc("5_3.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv2").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<!-- 按下按钮,调用myFunction1() -->
<div id="myDiv1"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction1()">NO:1 通过 AJAX 改变内容</button>
<hr/>
<!-- 按下按钮,调用myFunction2() -->
<div id="myDiv2"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction2()">NO:2通过 AJAX 改变内容</button>
</body>
</html>
