PHP 개발 기본 튜토리얼 파일 업로드
1. PHP 파일 업로드
일상적으로 사용하면서 이와 같은 상황을 자주 접하게 됩니다.
-
QQ 공간에 사진 업로드
WeChat Moments에 사진 업로드
이메일 보내기 및 이메일 첨부파일 업로드
인증시 사진이나 신분증 업로드 필수
고우(gou)가 내놓는 다양한 요구사항도 다양하게 분석해서 올려주세요.
Wang 제품이 제시하는 요구사항을 실현해야 합니다.
파일 업로드는 PHP 프로그래머에게 필수적인 기술 중 하나입니다.
파일 업로드를 학습하면 사용 현상을 통해 파일 업로드의 본질을 볼 수 있습니다!
2. 파일 업로드 시 php.ini 파일에 주의하세요.
본 장의 업로드에 대해 정식으로 설명하기에 앞서, 가장 먼저 해야 할 일은 php.ini 파일에 주의를 기울이는 것입니다.
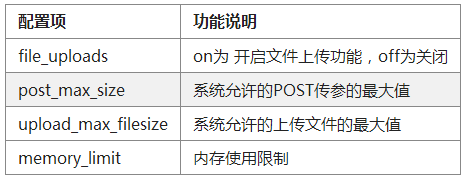
처음으로 php.ini 파일을 수정하는 방법을 소개합니다. 구성 항목이 앞서 말한 내용과 일치하지 않으면 수정에 주의하시기 바랍니다.
각 구성 항목에 대해 알아보겠습니다.
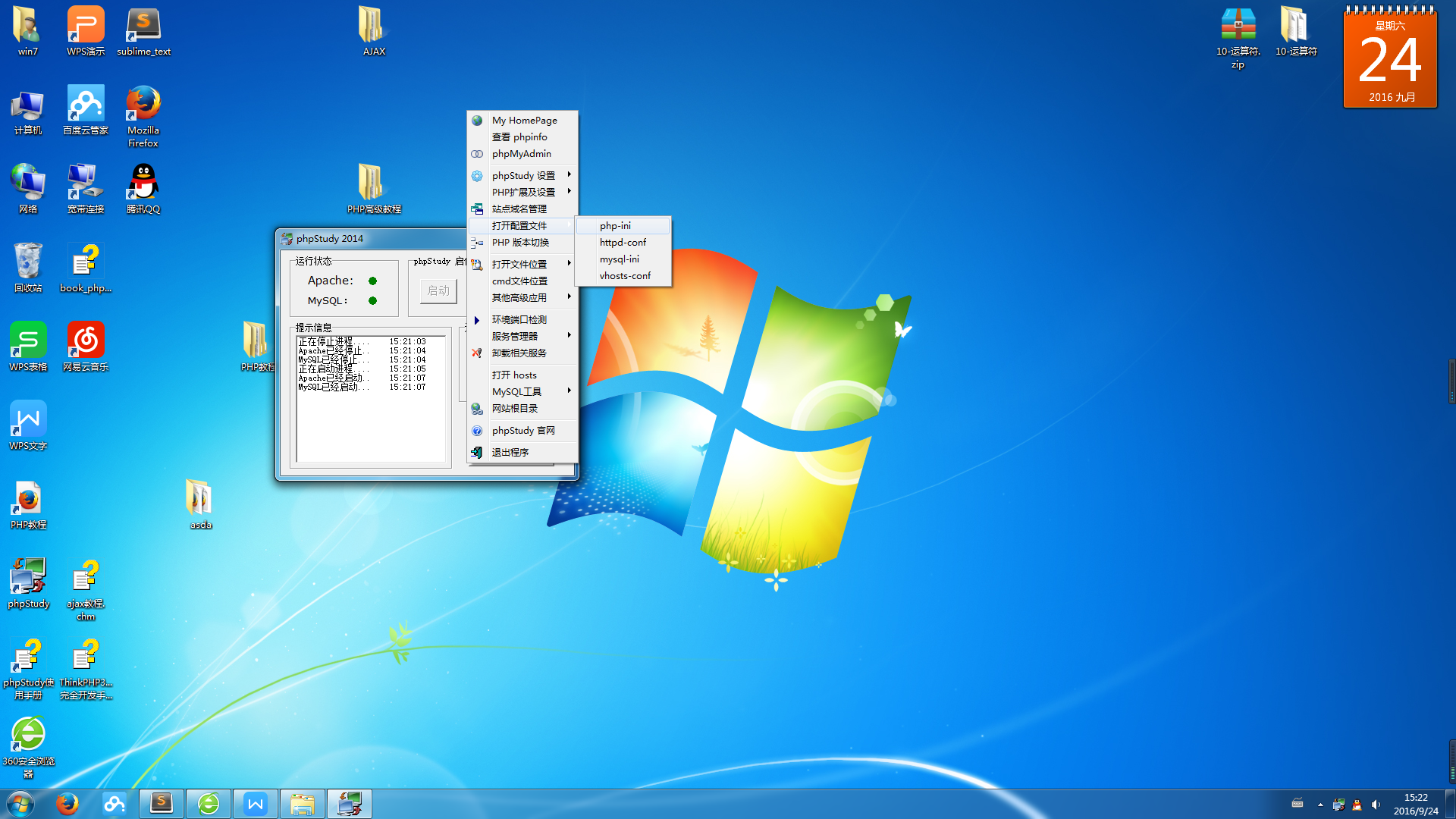
php.ini를 수정하는 방법을 살펴보겠습니다.
phpstudy에서 php.ini 구성 파일을 엽니다.

php.ini 파일이 너무 많습니다. 찾을 수 없으면 Ctrl+F를 사용하여 관련 구성 항목을 검색할 수 있습니다.

권장 크기: file_size < ; post_max_size < memory_limit
또한 스크립트 실행 시간에도 주의가 필요합니다.
max_execution_time, 이 매개변수의 단위는 초입니다.
스크립트의 최대 실행 시간을 설정하는 파라미터입니다.
필요에 따라 적절하게 변경할 수도 있습니다. 일반적으로 수정할 필요가 없으며 시스템 기본값이면 충분합니다. 매우 큰 파일을 업로드하는 경우 이 매개변수가 수정될 수 있습니다.
업로드 시간이 너무 길어서 시간이 초과됩니다. 이 매개변수를 0으로 설정하면 제한 시간이 제한되지 않으며 권장되지 않습니다.
php.ini 관련 구성을 완료한 후 첫 번째 파일 업로드 완료를 시작할 수 있습니다.
3. 파일 업로드 단계
PHP를 더 잘 배우기 위해 매우 복잡한 PHP 파일 업로드를 정리하겠습니다. 6단계로 요약됩니다.
실제 사용 시 다음 6단계를 따르면 PHP 파일 업로드를 성공적으로 완료할 수 있습니다.
1. 오류 코드가 있는지 확인
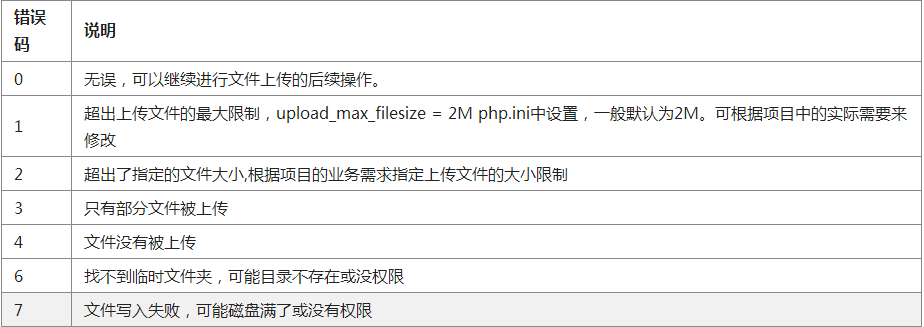
시스템에서 반환된 오류 코드에 대한 자세한 설명:

참고: 오류가 없습니다. 코드 5
2. 파일 크기가 범위를 초과하는지 여부를 사용자 정의합니다
업로드 기능을 개발할 때. 개발자로서 우리는 php.ini에 지정된 최대 업로드 값 외에도
우리는 일반적으로 기업에서 지정한 업로드 크기 제한인 값도 설정합니다.
예:
시나 웨이보나 QQ Zone에서는 2M의 아바타 사진 한 장만 허용됩니다. 앨범 업로드 시 2M 이상 업로드 가능합니다.
따라서 해당 시스템은 더 큰 파일 업로드를 지원합니다.
여기서 판단된 파일 크기는 실제 비즈니스에서 지정하려는 업로드 파일 크기를 제한하는 데 사용됩니다.
3. 접미사 이름과 MIME 유형이 일치하는지 확인
온라인 세상에도 나쁜 사람이 있습니다. 그들은 사진에 바이러스를 삽입하고, 첨부 파일에 바이러스를 업로드하며, 웹 페이지에 바이러스나 포르노 사진을 삽입합니다.
업로드된 파일의 접미사 및 MIME 유형을 판단해야 합니다.
MIME(Multi Purpose Internet Mail Extensions)은 다목적 인터넷 메일 확장자 유형입니다. 특정 확장자를 가진 파일을 애플리케이션에서 열도록 설정하는 방식입니다. 확장자를 가진 파일에 접근하면 브라우저가 자동으로 지정된 애플리케이션을 사용하여 해당 파일을 엽니다. 주로 일부 클라이언트 정의 파일 이름과 일부 미디어 파일 열기 방법을 지정하는 데 사용됩니다.
접미사와 MIME 유형을 결정할 때 두 개의 매개변수를 전달하는 PHP 함수 in_array()를 사용합니다.
첫 번째 매개변수는 판단할 값이고,
두 번째 매개변수는 범위 배열입니다.
이 기능을 사용하여 파일 확장자와 MIME 유형이 허용 범위 내에 있는지 확인합니다.
4. 파일 이름 생성
파일이 성공적으로 업로드되었지만 원본 이름은 저장되지 않습니다.
원래 이름에 민감한 키워드를 포함하는 일부 사람들은 우리나라 관련 법규를 위반하게 되기 때문입니다.
date(), mt_rand() 또는 Unique()를 사용하여 임의의 파일 이름을 생성할 수 있습니다.
5. 파일 업로드 여부 확인
파일 업로드가 성공적으로 이루어지면 업로드된 임시 파일이 시스템의 임시 디렉토리 . 임시 파일을 만듭니다.
임시 파일명도 생성됩니다. 우리가 해야 할 일은 임시 파일을 시스템의 지정된 디렉터리로 이동하는 것입니다.
움직이기 전에 무작정 움직이지 않거나, 잘못 움직이는 것은 비과학적입니다. 이동하기 전에 업로드된 파일이 임시 파일인지 확인하기 위해 관련 기능을 사용해야 합니다.
is_uploaded_file()은 전달된 이름이 업로드된 파일인지 확인하기 위해 매개변수($_FILES의 캐시 파일 이름)를 전달합니다.
6. 위치
임시 파일은 실제 임시 파일이므로 웹사이트 디렉터리로 이동해야 합니다.
우리 웹사이트 디렉토리의 데이터를 다른 사람들이 접근할 수 있도록 하십시오.
우리는 move_uploaded_file()을 사용합니다.
업로드된 파일을 지정된 위치로 이동하고 이름을 지정하는 기능입니다.
두 개의 매개변수를 전달합니다.
첫 번째 매개변수는 이동을 지정하는 업로드된 파일입니다.
두 번째 매개변수는 지정된 폴더와 이름을 연결하는 문자열입니다.
4. 파일 업로드 양식 주의사항
공식 학습을 시작하고 파일 업로드 방법을 배웁니다. 파일을 업로드하려면 웹페이지에서 양식을 작성해야 합니다.
간단한 HTML 페이지 양식입니다. 양식 양식에는 파일 내용에 대한 전용 클래스가 준비되어 있습니다. type=file을 입력하면 기본적으로 파일 내용이 업로드됩니다.
폼의 코드와 메모를 살펴보겠습니다.
<html> <head> <meta charset="utf-8" /> <title>单文件上传</title> </head> <body> <form action="file.php" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="上传"> </form> </body> </html>
참고:
폼 폼의 매개변수 메서드는 post여야 합니다. get인 경우 파일 업로드를 수행할 수 없습니다.
enctype은 multipart/form-data여야 합니다
5. 배열 및 단계에 따라 파일 업로드를 완료합니다
1. 시스템 기능 $_FILES
양식으로 제출한 파일 내용 form은 file.php를 가리킵니다.
업로드된 파일은 file.php의 PHP 코드를 통해 처리됩니다.
업로드할 사진 이름을 선택합니다. 사진 이름이 hua.jpg라고 가정하고 업로드하려면 클릭하세요.
PHP는 파일 데이터를 위한 특별한 시스템 함수 $_FILES를 준비했습니다. 업로드된 파일의 모든 관련 데이터는 이 시스템 함수에 저장됩니다.
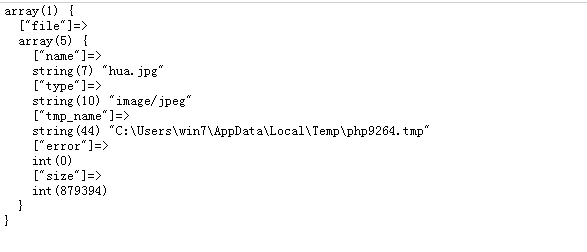
PHP 파일에서 $_FILES를 인쇄하여 이 배열의 구조를 관찰합니다.
<?php //var_dump()或print_r() //打印变量的相关信息,将变量的信息详细的展示出来 var_dump($_FILES); ?>
인쇄된 결과의 배열 구조는 다음과 같습니다.

위의 배열 구조를 얻었습니다.
파일 처리 프로세스를 시작할 수 있습니다.
2. 오류 코드 확인
<?php
if($_FILES['file']['error'] > 0){
switch ($_FILES['file']['error']) { //错误码不为0,即文件上传过程中出现了错误
case '1':
echo '文件过大';
break;
case '2':
echo '文件超出指定大小';
break;
case '3':
echo '只有部分文件被上传';
break;
case '4':
echo '文件没有被上传';
break;
case '6':
echo '找不到指定文件夹';
break;
case '7':
echo '文件写入失败';
break;
default:
echo "上传出错<br/>";
}
}else{
//错误码为0,即上传成功,可以进行后续处理,处理流程见下文
}
?>위 코드에서는 오류 코드와 해당 오류를 자세히 소개합니다. .
3. 파일 크기 초과 여부 확인
실제 프로젝트에서는 시스템 하드웨어 및 저장 장치의 한계로 인해 사용자 업로드가 불가능합니다. 파일에 제한이 없으므로 사용자가 업로드하는 파일의 크기를 제한해야 합니다. 적절한 제한 크기를 정의하면 애플리케이션이 보다 안정적으로 실행될 수 있습니다.
//判断错误
if($_FILES['file']['error'] > 0){
//有错误可停止执行
}else{
//当前上传文件无误,运行本段代码
//判断文件是否超出了指定的大小
//单位为byte
$MAX_FILE_SIZE = 100000;
if($_FILES['file']['size'] > $MAX_FILE_SIZE){
//判断,如果上传的文件,大小超出了我们给的限制范围,退上传并产生错误提示
exit("文件超出指定大小");
}우리가 지정하는 파일 크기를 $MAX_FILE_SIZE로 정의합니다. 이 변수의 계산 단위는 업로드된 파일의 $_FILES['file']['size'] 크기에 해당하는 바이트입니다.
샘플 코드에서는 크기가 약 100K 이하인 파일만 허용됩니다.
4. 파일의 MIME 유형이 올바른지 확인
더 자주 파일 업로드 기능은 사용자가 업로드한 파일이 요구 사항을 충족하는지 확인해야 합니다. . 사용할 수 없는 파일을 업로드하면 온라인 지원서의 전반적인 표시 효과에 부정적인 영향을 미칩니다. 따라서 사용자가 업로드한 파일이 요구 사항을 충족하는지 확인하려면 MIME 유형과 접미사 이름을 사용해야 합니다.
아래 예제 코드에서는 현재 프로젝트 요구 사항이 업로드된 이미지를 지정하는 것으로 가정하고 사용자가 요구 사항을 충족하지 않는 파일을 업로드하면 접미사가 GIF 또는 jpg인 파일을 업로드해야 합니다. 오류 메시지가 반환됩니다.
/*判断后缀名和MIME类型是否符合指定需求
例如:
当前项目指定上传后缀为.jpg或.gif的图片,则$allowSuffix = array('jpg','gif');
*/
//定义允许的后缀名数组
$myImg = explode('.', $_FILES['file']['name']);
/*
explode() 将一个字符串用指定的字符切割,并返回一个数组,这里我们将文件名用'.''切割,结果存在$myImg中,文件的后缀名即为数组的最后一个值
*/
$myImgSuffix = array_pop($myImg);
/*
根据上传文件名获取文件的后缀名
使用in_array()函数,判断上传文件是否符合要求
当文件后缀名不在我们允许的范围内时退出上传并返回错误信息
*/
if(!in_array($myImgSuffix, $allowSuffix)){
exit("文件后缀名不符");
}
/*
mime类型和文件后缀名的对应关系,我们可以通过很多途径查询到,为了避免用户自主修改文件后缀名造成文件无法使用。
mime类型也必须做出限制检查mime类型,是为了防止上传者直接修改文件后缀名
导致文件不可用或上传的文件不符合要求。
*/
//数组内容为允许上传的mime类型
$allowMime = array(
"image/jpg",
"image/jpeg",
"image/pjpeg",
"image/gif"
);
if(!in_array($_FILES['file']['type'], $allowMime)){ //判断上传文件的mime类型是否在允许的范围内
exit('文件格式不正确,请检查');
//如果不在允许范围内,退出上传并返回错误信息
}5. 지정된 경로와 파일 이름을 생성합니다
프로젝트의 파일 배열에 따라 파일 저장 경로를 생성합니다. 파일 이름이 중복되어 발생하는 오류를 방지하기 위해 특정 형식에 따라 임의의 파일 이름이 생성됩니다.
//指定上传文件夹
$path = "upload/images/";
/*
根据当前时间生成随机文件名,本行代码是使用当前时间 + 随机一个0-9的数字组合成文件名,后缀即为前面取到的文件后缀名
*/
$name = date('Y').date('m').date("d").date('H').date('i').date('s').rand(0,9).'.'.$myImgSuffix;6. 파일 업로드 여부 확인
is_uploaded_file() 함수는 대상 파일이 업로드된 파일인지 확인하는 전용 함수입니다.
<?php
//使用is_uploaded_file()判断是否是上传文件,函数介绍见上文
if(is_uploaded_file($_FILEs['file']['tmp_name'])){
}
?>7. 파일을 지정된 위치로 이동
move_uploaded_file() 함수를 사용하여 파일을 지정된 위치로 이동하고 이름을 지정합니다. Linux 시스템에는 대상 디렉터리에 대한 권한이 있고 디스크 공간이 충분한지 여부가 충분하지 않으면 업로드 작업이 실패합니다.
/*
使用move_uploaded_file()移动上传文件至指定位置,第一个参数为上传文件,第二个参数为我们在前面指定的上传路径和名称。
*/
if(move_uploaded_file($_FILEs['file']['tmp_name'], $path.$name)){
//提示文件上传成功
echo "上传成功";
}else{
/*
文件移动失败,检查磁盘是否有足够的空间,或者linux类系统中文件夹是否有足够的操作权限
*/
echo '上传失败';
}
}else{
echo '不是上传文件';
}
}
?>완전한 코드는 다음과 같습니다.
<?php
if ($_FILES['file']['error'] > 0) {
switch ($_FILES['file']['error']) {
//错误码不为0,即文件上传过程中出现了错误
case '1':
echo '文件过大';
break;
case '2':
echo '文件超出指定大小';
break;
case '3':
echo '只有部分文件被上传';
break;
case '4':
echo '文件没有被上传';
break;
case '6':
echo '找不到指定文件夹';
break;
case '7':
echo '文件写入失败';
break;
default:
echo "上传出错<br/>";
}
} else {
$MAX_FILE_SIZE = 100000;
if ($_FILES['file']['size'] > $MAX_FILE_SIZE) {
exit("文件超出指定大小");
}
$allowSuffix = array(
'jpg',
'gif',
);
$myImg = explode('.', $_FILES['file']['name']);
$myImgSuffix = array_pop($myImg);
if (!in_array($myImgSuffix, $allowSuffix)) {
exit("文件后缀名不符");
}
$allowMime = array(
"image/jpg",
"image/jpeg",
"image/pjpeg",
"image/gif",
);
if (!in_array($_FILES['file']['type'], $allowMime)) {
exit('文件格式不正确,请检查');
}
$path = "upload/images/";
$name = date('Y') . date('m') . date("d") . date('H') . date('i') . date('s') . rand(0, 9) . '.' . $myImgSuffix;
if (is_uploaded_file($_FILEs['file']['tmp_name'])) {
if (move_uploaded_file($_FILEs['file']['tmp_name'], $path . $name)) {
echo "上传成功";
} else {
echo '上传失败';
}
} else {
echo '不是上传文件';
}
}
?>6. 다중 파일 업로드
PHP에서 단일 파일을 업로드하는 과정을 소개합니다. 그러나 때로는 편의상 여러 파일을 동시에 업로드해야 하는 경우도 있습니다. 다중 파일 업로드의 원리는 동일하지만, 데이터 처리 시 업로드된 데이터를 특수하게 처리해야 합니다.
<html> <head> <meta charset="utf-8" /> <title>单文件上传</title> </head> <body> <form action="morefile.php" method="post" enctype="multipart/form-data"> <input type="file" name="file[]"> <input type="file" name="file[]"> <input type="submit" value="上传"> </form> </body> </html>
여기는 간단한 업로드 페이지가 있으며, 양식에서는 두 개의 파일을 동시에 제출합니다. 이 페이지를 통해 콘텐츠를 제출할 수 있습니다.
참고:
input type="file" name="file[]"은 A 전과 비교하여 file 뒤에 추가됩니다. 대괄호
2개 이상의 input type="file" name="file[]"
$_FILES를 사용하여 파일 정보를 받고 인쇄합니다.
<?php var_dump($_FILES); //打印$_FILES查看数组结构 ?>
배열 구조는 오른쪽에 표시됩니다.
두 개의 파일이 키 이름인 배열에 저장되어 있는 것을 볼 수 있습니다. 업로드된 단일 파일과 동일합니다. 따라서 두 파일에서 각각 필요한 데이터를 검색하려면 for() 루프를 사용해야 합니다.
두 파일의 데이터가 동시에 $_FILES에 저장됩니다. 단일 파일의 정보를 읽어서 원하는 위치로 파일을 이동하려면 간단한 루프를 사용해야 합니다.
rree자세한 판단 과정은 단일 파일 업로드를 참고해주세요. 여기서는 기본 판단만 이루어지며, 파일 크기나 형식에 대한 알림은 없습니다.
업종에 따라 파일 크기와 형식을 직접 판단하고 오류 알림을 제공하세요.
7. 파일 업로드 진행 처리
파일이 너무 크거나 사용자의 네트워크 상태가 평균적인 경우 업로드 프로세스가 진행됩니다. 보통 시간이 좀 걸리는데, 이때 사용자가 빈 화면으로 기다리게 놔두면 대부분의 사용자가 바로 애플리케이션을 닫을 것이라고 생각하기 때문에 업로드 진행 상황을 모니터링하고 사용자에게 실시간으로 보고할 필요성은 데스크톱에 배치됩니다. 제품 왕. 고품질 업로드 진행 메시지는 앱을 즉시 돋보이게 만듭니다.
PHP 5.4 이전에는 파일 업로드 진행 상황을 모니터링하려면 항상 추가 확장 프로그램을 설치해야 했습니다. 5.4부터 session.upload_progress의 새로운 기능이 도입되었습니다. 세션을 통해 파일 업로드 진행 상황을 모니터링하려면 php.ini에서 구성을 활성화하기만 하면 됩니다. php.ini에서.
참고: 이 장을 학습하려면 세션과 javascript 및 ajax에 대한 기본 지식이 필요합니다.
php.ini 파일을 구성하고 확인하고 수정해야 합니다.

구성이 활성화되면 세션을 통해 전체 파일 업로드 진행 상황을 기록할 수 있습니다. . 세션에는 다음과 같은 결과가 포함된 배열이 나타납니다.
for ($i=0; $i < count($_FILE['file']['name']); $i++) {
/*
用is_uploaded_file()函数判断是上传文件
并且没有出现错
*/
if(is_uploaded_file($_FILEs['file']['tmp_name'][$i]) && $_FILEs['file']['error'][$i] == 0){
if(move_uploaded_file($_FILEs['file']['tmp_name'][$i],'upload/'.$_FILE['file']['name'][$i])){
//用move_uploaded_file()函数移动文件到指定的位置并使用文件原名
echo "上传成功";
}else{
echo '上传失败';
}
}else{
echo '上传失败';
}
}이 배열은 파일 업로드 진행 상황을 자세히 기록하며, 처리된 파일의 상태는 true입니다. 다음으로 jQuery AJAX 예제를 사용하여 파일 업로드 진행 프로세스를 학습합니다.
먼저 양식에 type=hidden으로 입력 태그를 추가해야 하며 태그 값은 custom입니다(이 값은 백그라운드에서 사용되므로 의미 있는 값을 사용하는 것이 좋습니다).
$_SESSION["upload_progress_test"] = array( //请求时间 "start_time" => 1234567890, // 上传文件总大小 "content_length" => 57343257, //已经处理的大小 "bytes_processed" => 453489, //当所有上传处理完成后为TRUE,未完成为false "done" => false, "files" => array( 0 => array( //表单中上传框的名字 "field_name" => "file1", //上传文件的名称 "name" => "test1.avi", //缓存文件,上传的文件即保存在这里 "tmp_name" => "/tmp/phpxxxxxx", //文件上传的错误信息 "error" => 0, //是否上传完成,当这个文件处理完成后会变成TRUE "done" => true, //这个文件开始处理时间 "start_time" => 1234567890, //这个文件已经处理的大小 "bytes_processed" => 57343250, ), 1 => array( "field_name" => "file2", "name" => "test2.avi", "tmp_name" => NULL, "error" => 0, "done" => false, "start_time" => 1234567899, "bytes_processed" => 54554, ), ) );
여기서 진행률 ID가 포함된 div가 컨테이너로 추가되어 업로드 진행률을 표시합니다. 우리는 js의 setTimeout()을 사용하여 정기적으로 ajax를 실행하여 파일 업로드 진행률을 얻고, 배경 파일은 파일 업로드의 진행률을 반환합니다.
<form id="upload-form" action="upload.php" method="POST" enctype="multipart/form-data" style="margin:15px 0" target="hidden_iframe">
<input type="hidden" name="<?php echo ini_get("session.upload_progress.name"); ?>" value="test" />
<p><input type="file" name="file1" /></p>
<p><input type="submit" value="Upload" /></p>
</form>
<div id="progress" style="margin-bottom:15px;display:none;">
<div>0%</div>
</div>위 코드는 JQ의 ajax를 통해 0.1초마다 파일 업로드 진행 상황을 반환합니다. 그리고 div 태그에 진행률을 표시합니다.
upload.php는 파일 업로드를 처리하는 배경 코드를 두 부분으로 나누어야 합니다. Progress.php는 세션의 업로드 진행률을 가져오고 진행률을 반환합니다.
여기에서는 파일 업로드에 대해 자세히 설명하지 않겠습니다. 자세한 단계는 위의 upload.php를 참조하세요.
<script src="../jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
function fetch_progress(){
$.get('progress.php',{ '<?php echo ini_get("session.upload_progress.name"); ?>' : 'test'}, function(data){
var progress = parseInt(data);
$('#progress .label').html(progress + '%');
if(progress < 100){
setTimeout('fetch_progress()', 100); //当上传进度小于100%时,显示上传百分比
}else{
$('#progress .label').html('完成!'); //当上传进度等于100%时,显示上传完成
}
}, 'html');
}
$('#upload-form').submit(function(){
$('#progress').show();
setTimeout('fetch_progress()', 100);//每0.1秒执行一次fetch_progress(),查询文件上传进度
});
</script>이 시점에서 파일 진행 코드가 완료되었습니다. 프론트엔드로 하면 됩니다. 멋진 파일 업로드 기능!
학습 경험: 파일 업로드의 6단계 기억
